一篇文章让你搞懂TypeScript中的??和?:和?.和!.是什么意思
TypeScript中的??和?:和?.和!.是什么意思?
- 知识回调(不懂就看这儿!)
- 场景复现
- 核心干货
- ??
- ?:
- ?.
- !.
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| TypeScript知识专栏 | https://blog.csdn.net/xsl_hr/category_12030346.html?spm=1001.2014.3001.5482 |

有关TypeScript的相关知识可以前往TypeScript知识专栏查看复习!!
场景复现
最近在前端的深入学习过程中,接触了与网络请求相关的内容,于是计划用三个专栏(HTTP、Axios、Ajax)和零碎文章总结记录最近的学习笔记。由于项目前端技术栈的脚本语言为TypeScript,在研读小程序异步请求封装部分的代码时,碰到了几个关于TypeScript的小知识点不太清楚。
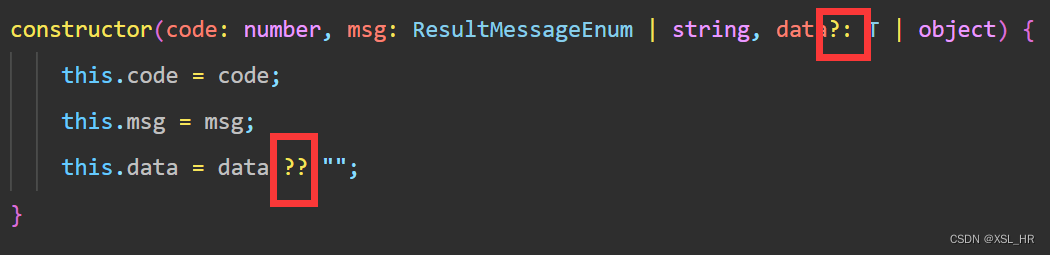
问题代码截图:
因此,本文以TypeScript中的??和?:和?.和!.为主要内容展开讲解。
核心干货
??
?:是指可选参数- 可以理解为参数自动加上
undefined
function echo(x: number, y?: number) {
return x + (y || 0);
}
getval(1); // 1
getval(1, null); // error, 'null' is not assignable to 'number | undefined'
interface IProListForm {
enterpriseId: string | number;
pageNum: number;
pageSize: number;
keyword?: string; // 可选属性
}
?:
??和||的意思有点相似,但是又有点区别??相较||比较严谨, 当值等于0的时候||就把他给排除了,但是??不会
console.log(null || 5) //5
console.log(null ?? 5) //5
console.log(undefined || 5) //5
console.log(undefined ?? 5) //5
console.log(0 || 5) //5
console.log(0 ?? 5) //0
?.
?.的意思基本和 && 是一样的a?.b相当于a && a.b ? a.b : undefined
const a = {
b: { c: 7 }
};
console.log(a?.b?.c); //7
console.log(a && a.b && a.b.c); //7
!.
!.的意思是断言,告诉ts你这个对象里一定有某个值
const inputRef = useRef<HTMLEInputlement>(null);
// 定义了输入框,初始化是null,但是你在调用他的时候相取输入框的value,这时候dom实例一定是有值的,所以用断言
const value: string = inputRef.current!.value;
// 这样就不会报错了
以上就是关于 TypeScript中的??和?:和?.和!.是什么意思? 的知识分享,相信看完这篇文章的小伙伴们一定有了一定的收获。当然,可能有不足的地方,欢迎大家在评论区留言指正!