1. 响应式布局
<!DOCTYPE html>
<html>
<head>
<title>简单的响应式布局</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
nav {
background-color: #f2f2f2;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a:hover {
background-color: #ccc;
}
nav ul li a {
color: #333;
text-decoration: none;
padding: 5px;
}
main {
padding: 20px;
}
section {
margin-bottom: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>响应式布局示例</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<main>
<section>
<h2>欢迎来到我们的网站!</h2>
<p>这是一个简单的响应式布局示例。</p>
</section>
</main>
<footer>
<p>版权所有 © 2023</p>
</footer>
<script>
</script>
</body>
</html>

2. 块级布局
<!DOCTYPE html>
<html>
<head>
<title>简单的块级布局</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
main {
display: flex;
justify-content: space-between;
padding: 20px;
}
section {
flex-basis: 48%;
background-color: #f2f2f2;
padding: 20px;
margin-bottom: 20px;
}
.left-section {
order: 1;
}
.right-section {
order: 2;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>块级布局示例</h1>
</header>
<main>
<section class="left-section">
<h2>左侧区域</h2>
<p>这是左侧区域的内容。</p>
</section>
<section class="right-section">
<h2>右侧区域</h2>
<p>这是右侧区域的内容。</p>
</section>
</main>
<footer>
<p>版权所有 © 2023</p>
</footer>
<script src="main.js"></script>
</body>
</html>

3. 流式布局
<!DOCTYPE html>
<html>
<head>
<title>简单的流式布局</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
#content {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 20px;
}
.box {
flex-basis: 300px;
background-color: #f2f2f2;
padding: 20px;
margin: 10px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>流式布局示例</h1>
</header>
<div id="content">
<div class="box">
<h2>盒子 1</h2>
<p>这是盒子 1 的内容。</p>
</div>
<div class="box">
<h2>盒子 2</h2>
<p>这是盒子 2 的内容。</p>
</div>
<div class="box">
<h2>盒子 3</h2>
<p>这是盒子 3 的内容。</p>
</div>
<div class="box">
<h2>盒子 4</h2>
<p>这是盒子 4 的内容。</p>
</div>
</div>
<footer>
<p>版权所有 © 2023</p>
</footer>
<script src="main.js"></script>
</body>
</html>

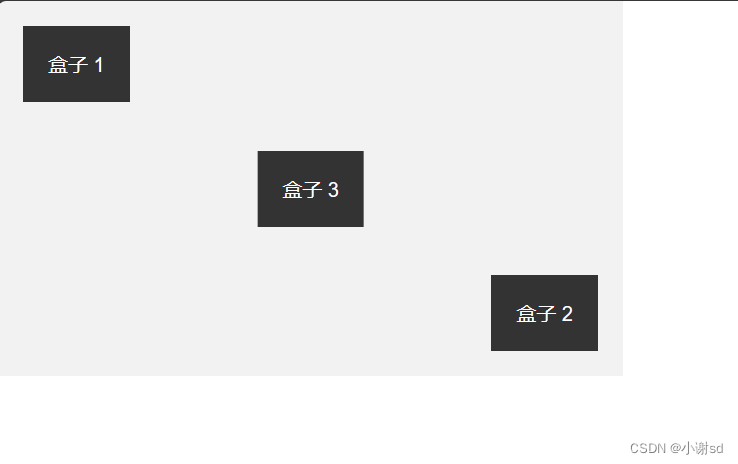
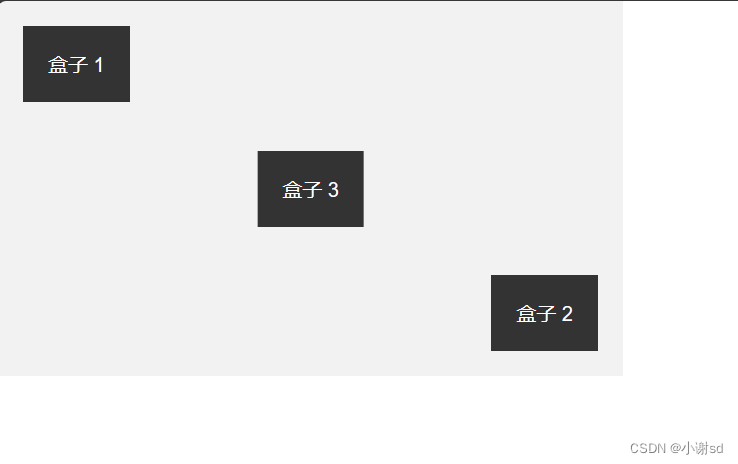
4. 定位布局
<!DOCTYPE html>
<html>
<head>
<title>简单的定位布局</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
#container {
position: relative;
width: 500px;
height: 300px;
background-color: #f2f2f2;
}
.box {
position: absolute;
padding: 20px;
background-color: #333;
color: #fff;
}
#box1 {
top: 20px;
left: 20px;
}
#box2 {
bottom: 20px;
right: 20px;
}
#box3 {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div id="container">
<div
id="box1"
class="box"
>盒子 1</div>
<div
id="box2"
class="box"
>盒子 2</div>
<div
id="box3"
class="box"
>盒子 3</div>
</div>
<script src="main.js"></script>
</body>
</html>

5. 多列布局
<!DOCTYPE html>
<html>
<head>
<title>简单的多列布局</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
#container {
display: flex;
justify-content: space-between;
padding: 20px;
}
.column {
flex-basis: 30%;
background-color: #f2f2f2;
padding: 20px;
margin: 10px;
}
</style>
</head>
<body>
<div id="container">
<div class="column">
<h2>列 1</h2>
<p>这是列 1 的内容。</p>
</div>
<div class="column">
<h2>列 2</h2>
<p>这是列 2 的内容。</p>
</div>
<div class="column">
<h2>列 3</h2>
<p>这是列 3 的内容。</p>
</div>
</div>
<script src="main.js"></script>
</body>
</html>

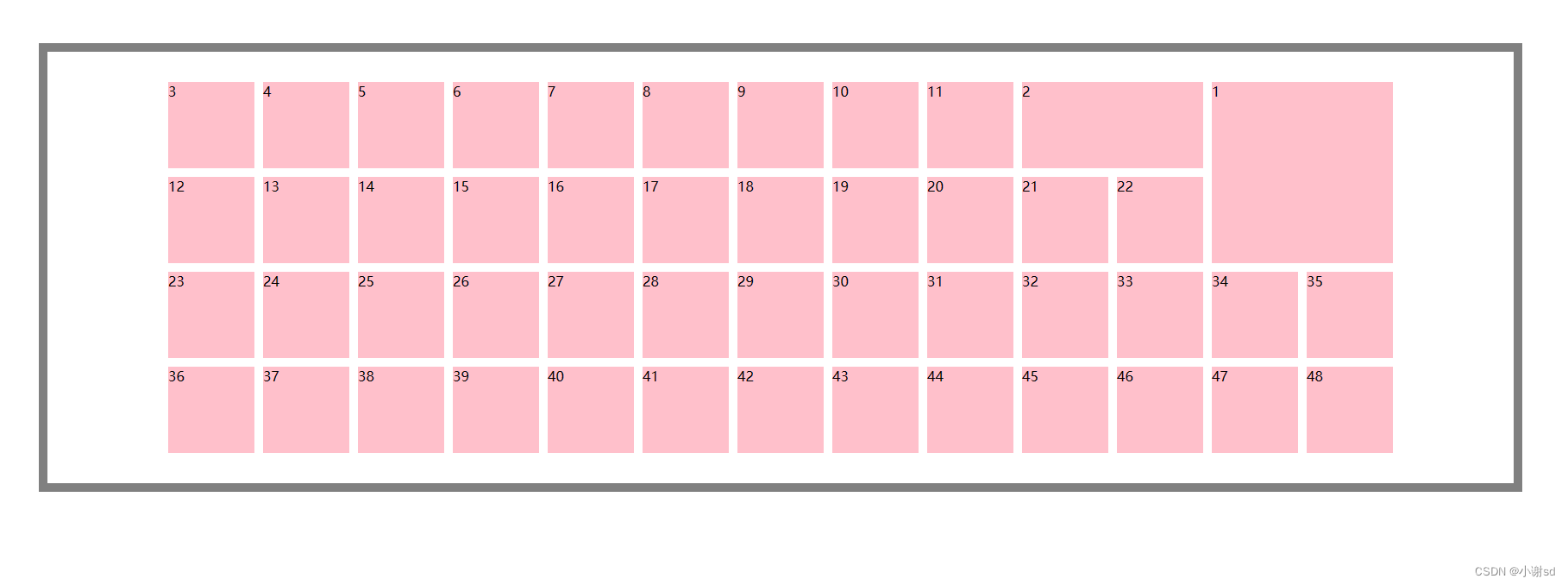
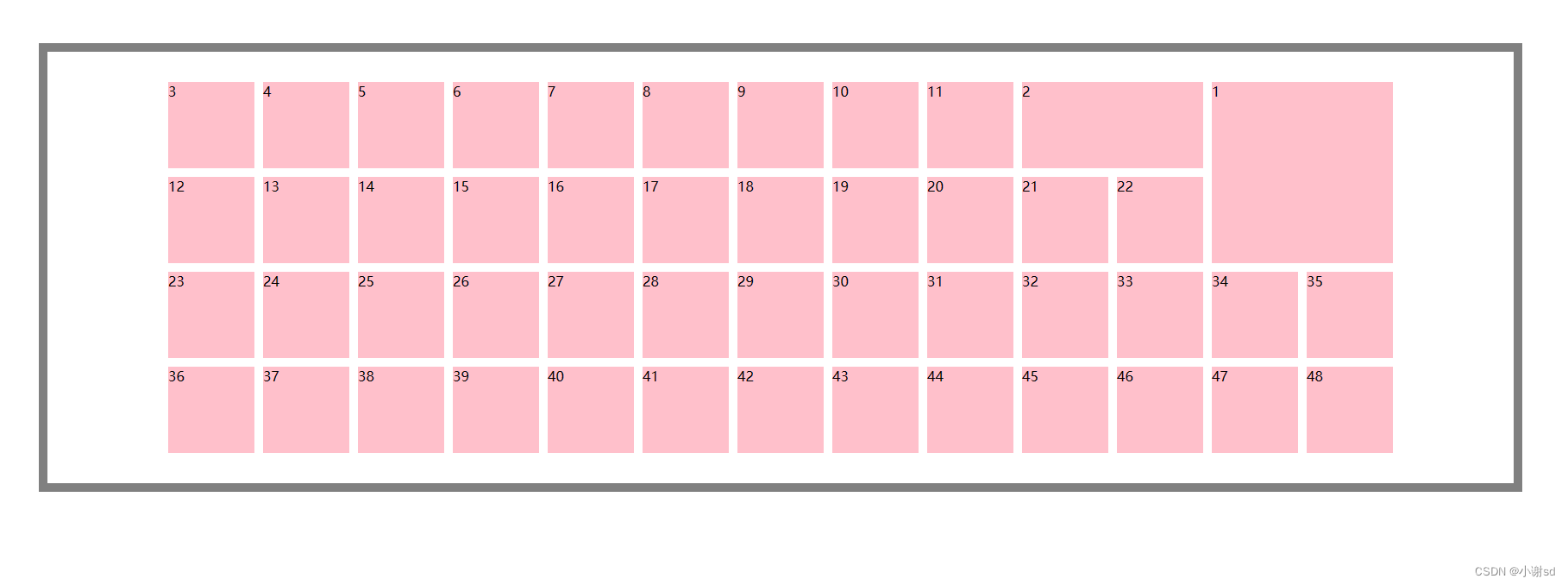
6. 网格布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
>
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 1700px;
height: 500px;
border: 10px solid gray;
margin: 100px auto;
display: grid;
grid-template-columns: repeat(13, 100px);
grid-template-rows: repeat(4, 100px);
grid-gap: 10px 10px;
place-content: center center;
}
.box>div {
background: pink;
}
.box1 {
grid-row: 1/3;
grid-column: 12/14;
}
.box2 {
grid-row: 1/2;
grid-column: 10/12;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box2">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
<div>31</div>
<div>32</div>
<div>33</div>
<div>34</div>
<div>35</div>
<div>36</div>
<div>37</div>
<div>38</div>
<div>39</div>
<div>40</div>
<div>41</div>
<div>42</div>
<div>43</div>
<div>44</div>
<div>45</div>
<div>46</div>
<div>47</div>
<div>48</div>
</div>
</body>
</html>

7. 浮动布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
>
<title>Document</title>
<style>
.nav {
width: 100%;
overflow: hidden;
}
.nav li {
float: left;
margin-right: 15px;
}
.nav li a {
display: block;
padding: 10px;
text-decoration: none;
color: #000;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>