解决vite打包部署后需手动刷新才能加载新的内容!!!
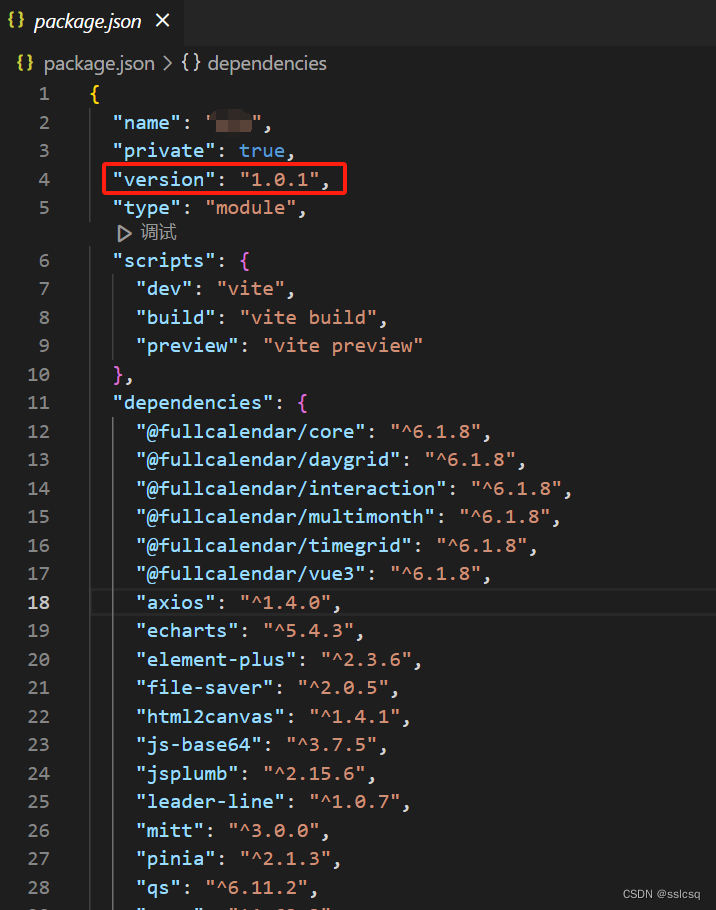
首先在package.json配置文件中设置版本号,每次打包时更换下版本

然后在入口文件或登录页或路由跳转时增加判断,看具体需要把版本更新判断放在哪!
1、引入package.json
import getVersion from '/package.json'
2、判断版本,使用window.location.reload()重新加载页面
// 版本更新
onBeforeMount(() => {
let version = localStorage.getItem('version')
if (version) {
if (getVersion.version != version) {
localStorage.setItem('version', getVersion.version)
//
window.location.reload()
}
} else {
localStorage.setItem('version', getVersion.version)
//
window.location.reload()
}
})
经测试:重新部署后可以获取到最新的版本(在不刷新页面的情况下)
