总结使用React做过的一些优化
一、修改css模拟v-show
{!flag && <MyComponent style={{display: 'none'}} />}
{flag && <MyComponent />}
<MyComponent style={{ display: flag ? 'block' : 'none' }} />
二、循环使用key
const todosList = todos.map(item => {
<li key={item.id}>{item.title}</li>
})
三、使用Fragment减少层级
render(){
return <>
<p>hello</p>
<p>66666</p>
</>
}
层级太多,有很多的包裹层,调试起来很麻烦
四、JSX中不要定义函数
render () {
// render函数的this已经被react做了修改
// 这里的this就是指向当前组件实例
console.log('父函数中的this指向为:', this)
// 通过箭头函数的写法 直接沿用父函数的this指向也ok
return <div onClick={() => this.clickHandler()} style={{fontSize: '30px',color: 'red'}}>
这是我第一个类组件
</div>
}
// 3. class field写法 最推荐 !!!!!
class HelloComponent extends React.Component{
clickHandler = () => {
console.log(this)
}
render () {
return <div onClick={this.clickHandler} style={{fontSize: '30px',color: 'red'}}>这是我第一个类组件</div>
}
}
why???
react里面的jsx会频繁执行,就会频繁新建函数,有开销,
五、SCU
- 使用shouldComponentUpdate判断组件是否要更新
- 使用React.PureComponent (写了这个就不用写scu了)
- 函数组件使用React.memo
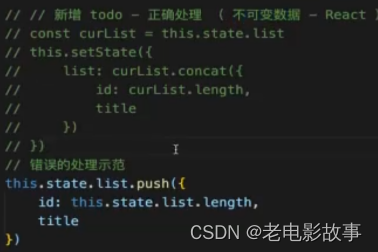
思考:为什么使用 不可变数据???

为什么这里的错误示范,又可行?
就是有人会使用这样的方法,不是所有人基础都这么好,总有人会犯错,但是要想使用scu控制更新逻辑,就要使用不可变数据规范
首先,React会默认让所有的子组件都更新,无论涉及的数据是否变化
shouldComponentUpdate 默认返回true
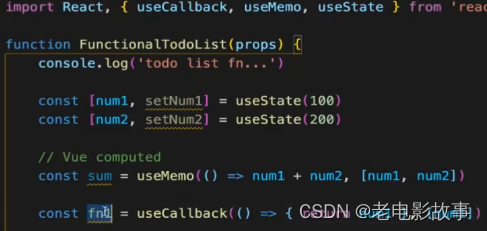
六、Hooks缓存数据和函数
useMemo
useCallback

七、其它
异步组件
const OtherComponent = lazy(
/* webpackChunkName: 'OtherComponent' */
() => import('./OtherComponent')
)
路由懒加载
SSR - Next.js
使用React遇到的坑
1、自定义组件的名称要大写
2、js关键字冲突(label for改为htmlFor class改为className)
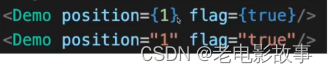
3、jsx数据类型

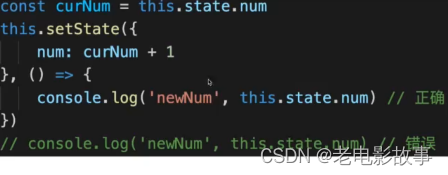
4、setState是异步更新的