鼠标移入移出修改滚动条的默认样式
需求:
纯css实现:
//滚动条移入宽度变大
.el-table__body-wrapper:hover::-webkit-scrollbar {
width: 10px;
height: 10px;
background: transparent;
}
.el-table__body-wrapper:hover::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 4px;
}
.el-table__body-wrapper:hover::-webkit-scrollbar-thumb {
background: hsla(0, 0%, 53%, 0.4);
}
.el-table__body-wrapper:hover::-webkit-scrollbar-track {
background: hsla(0, 0%, 53%, 0.1);
}
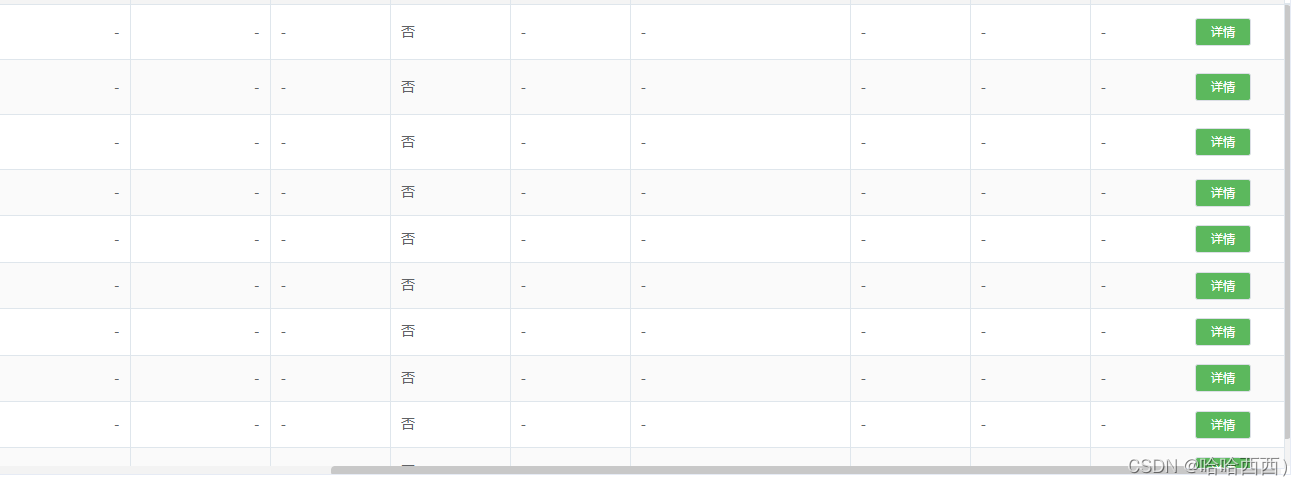
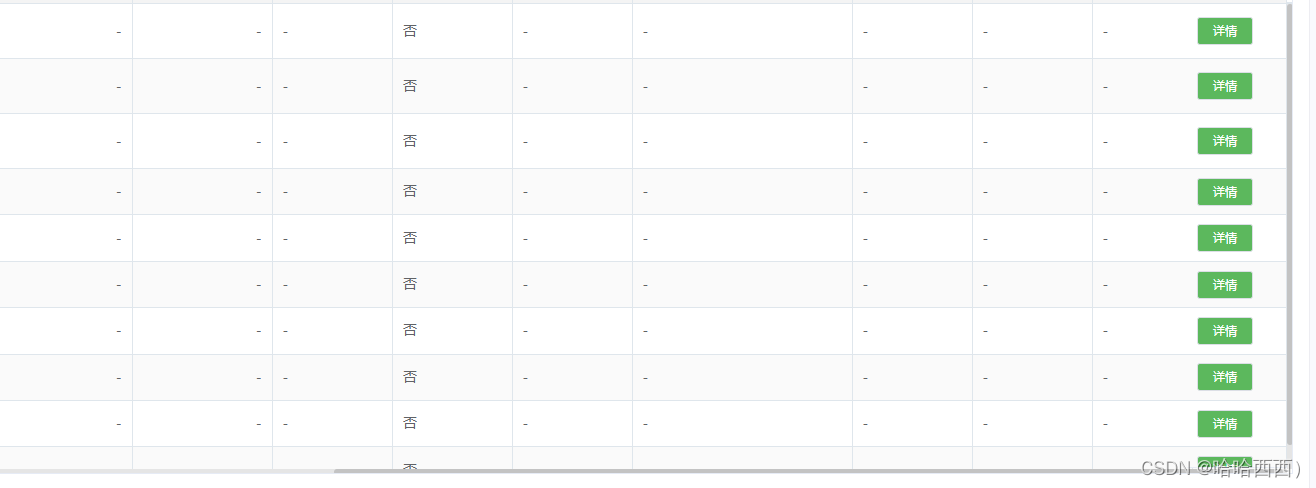
实现效果
移入前

移入后