
<template>
<div class="box">
<div class="content">
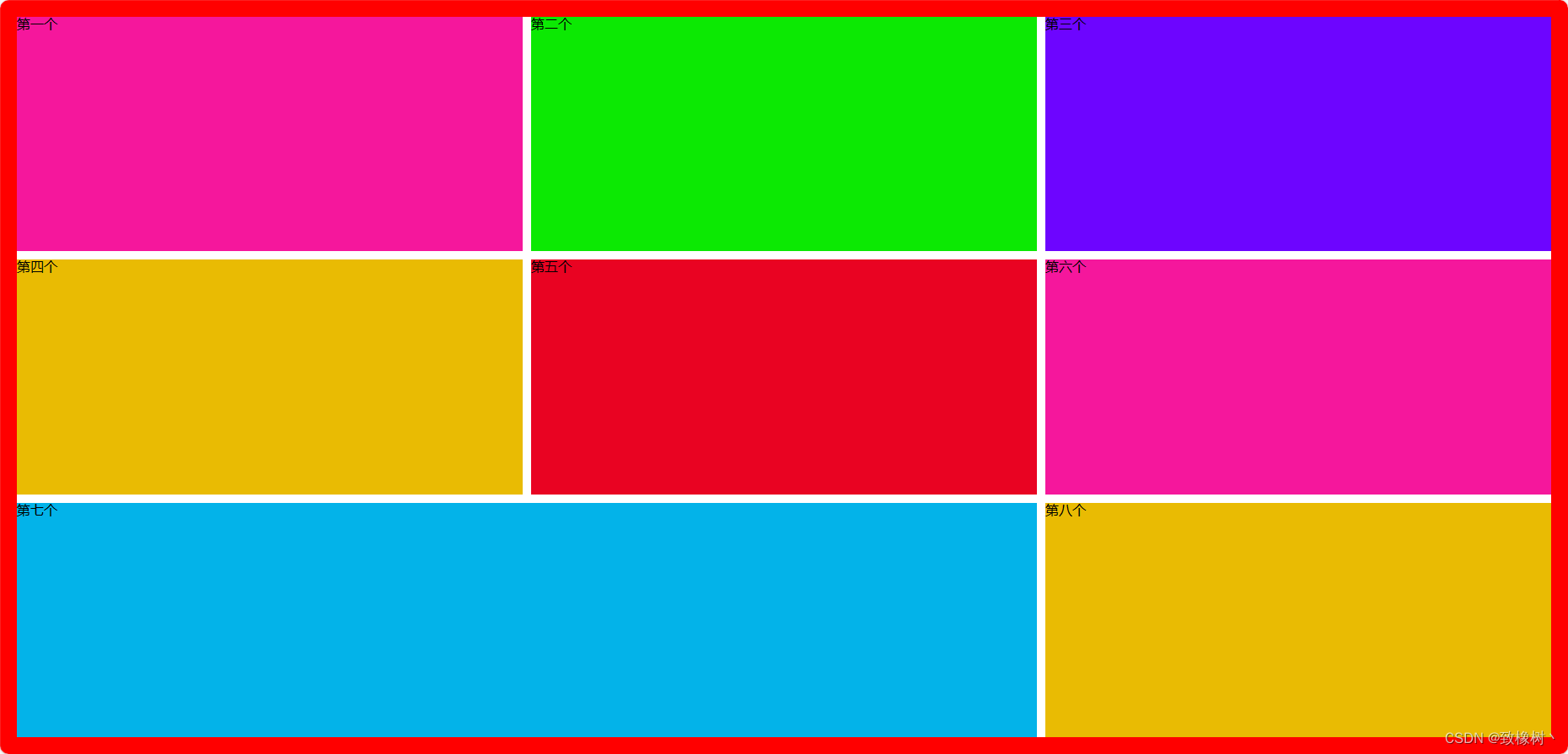
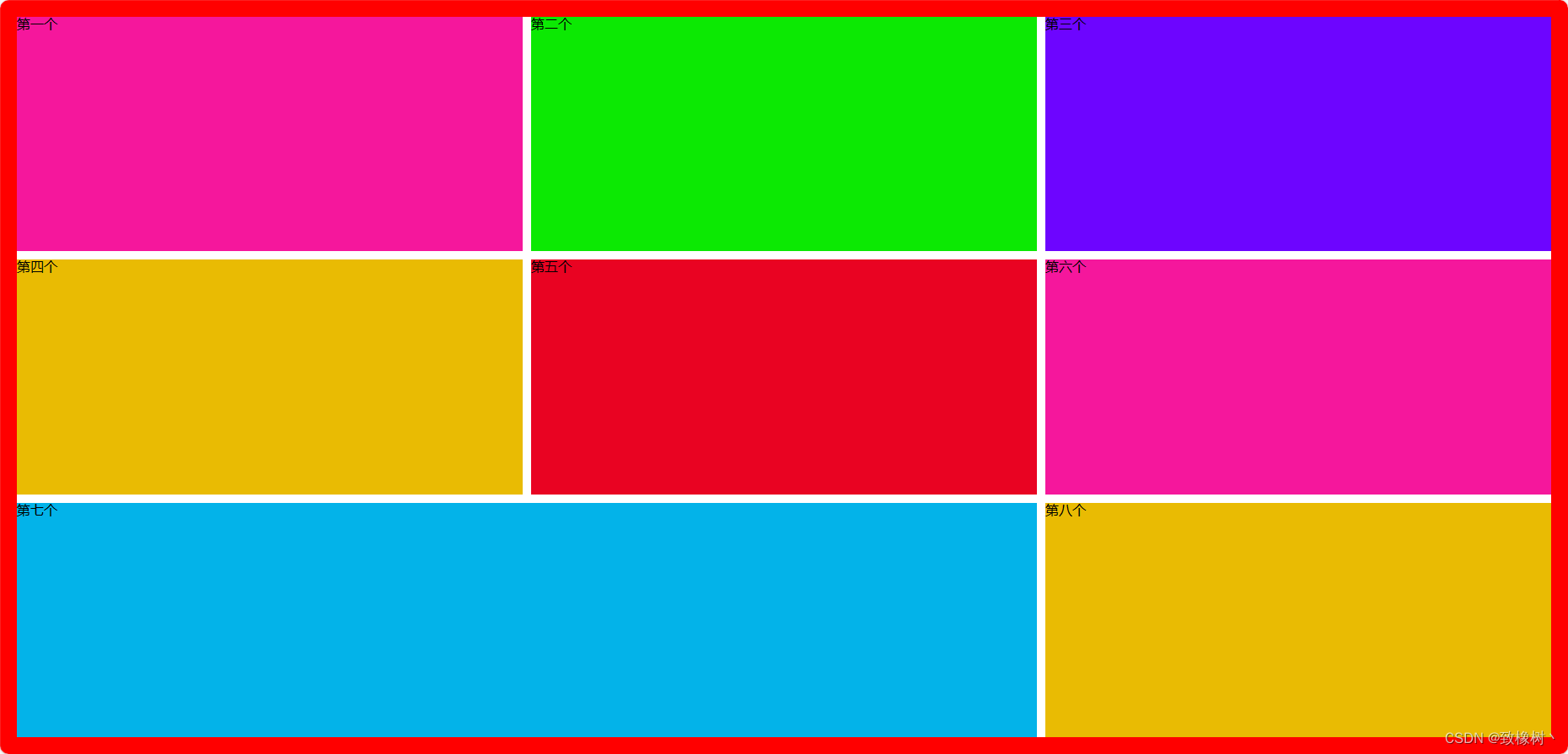
<div class="box1" style="background-color: rgb(245,23,156)">第一个</div>
<div class="box2" style="background-color: rgb(12,233,3)">第二个</div>
<div class="box3" style="background-color: rgb(109,5,255)">第三个</div>
<div class="box4" style="background-color: rgb(233,187,3)">第四个</div>
<div class="box5" style="background-color: rgb(233,3,34)">第五个</div>
<div class="box6" style="background-color: rgb(245,23,156)">第六个</div>
<div class="box7" style="background-color: rgb(3,179,233)">第七个</div>
<div class="box8" style="background-color: rgb(233,187,3)">第八个</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
provide() {
return {};
},
data() {
return {};
},
created() {
},
methods: {}
};
</script>
<style scoped>
.box{
height: calc(100% - 40px);
background-color: red;
padding: 20px;
}
.content{
width: 100%;
height: 100%;
background-color: #fff;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
gap: 10px;
}
.box7{
grid-column: span 2;
}
</style>

<template>
<div class="box">
<div class="content">
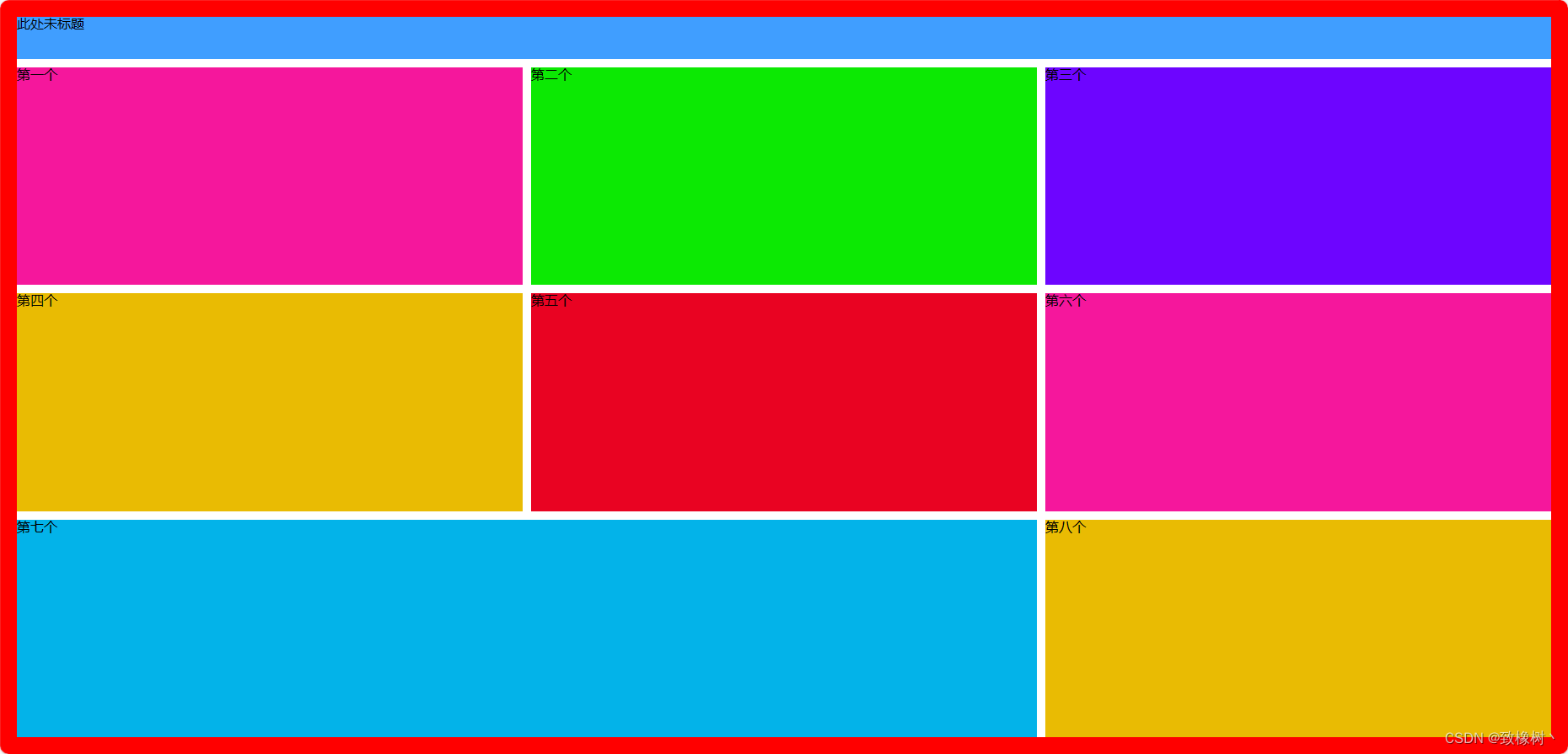
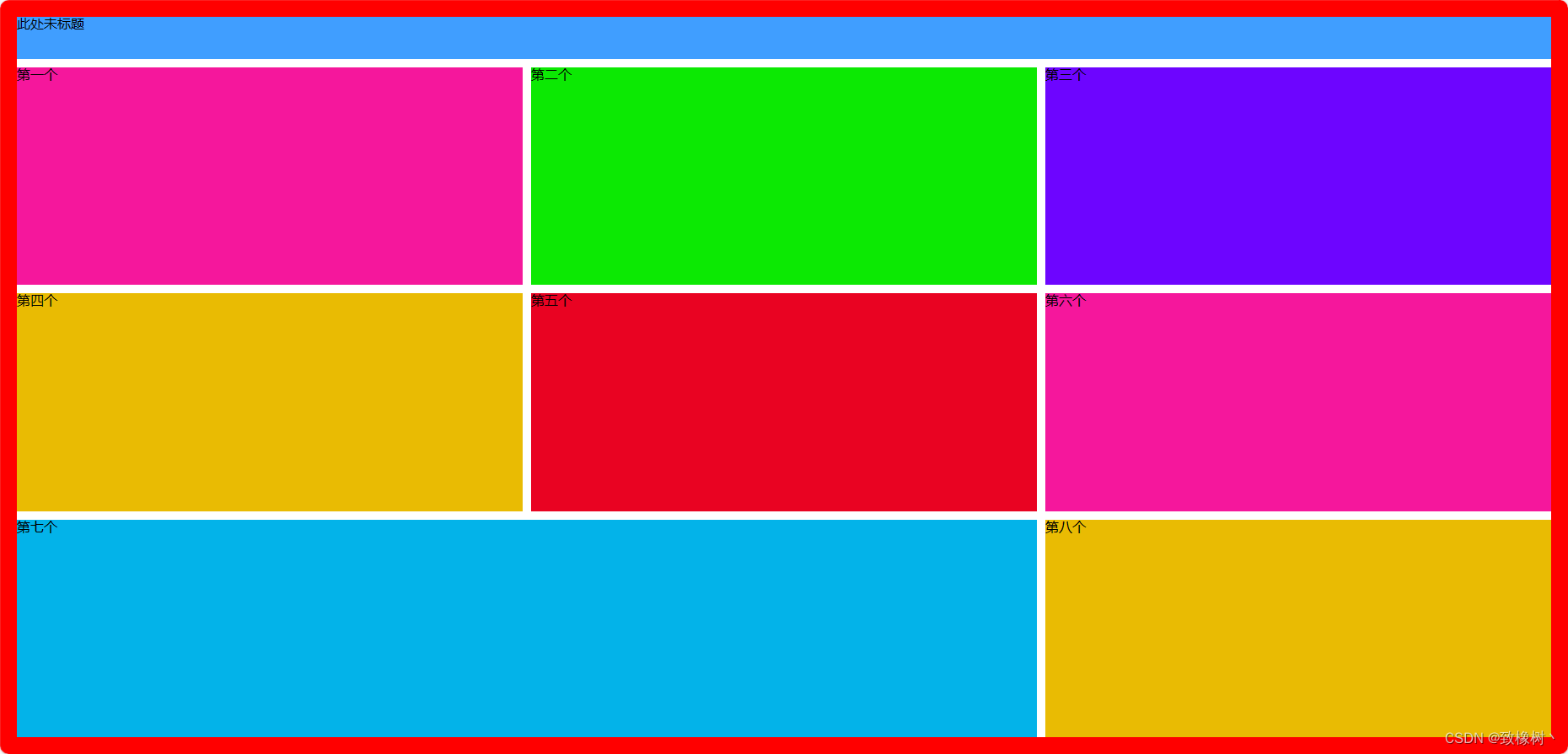
<div class="box0" style="background-color: #409EFF">
此处未标题
</div>
<div class="box1" style="background-color: rgb(245,23,156)">第一个</div>
<div class="box2" style="background-color: rgb(12,233,3)">第二个</div>
<div class="box3" style="background-color: rgb(109,5,255)">第三个</div>
<div class="box4" style="background-color: rgb(233,187,3)">第四个</div>
<div class="box5" style="background-color: rgb(233,3,34)">第五个</div>
<div class="box6" style="background-color: rgb(245,23,156)">第六个</div>
<div class="box7" style="background-color: rgb(3,179,233)">第七个</div>
<div class="box8" style="background-color: rgb(233,187,3)">第八个</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
provide() {
return {};
},
data() {
return {};
},
created() {
},
methods: {}
};
</script>
<style scoped>
.box{
height: calc(100% - 40px);
background-color: red;
padding: 20px;
}
.content{
width: 100%;
height: 100%;
background-color: #fff;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: 50px 1fr 1fr 1fr;
gap: 10px;
}
.box7{
grid-column: span 2;
}
.box0{
grid-column: span 3;
}
</style>