elementui时间日期组件右边自定义图标
效果

改为

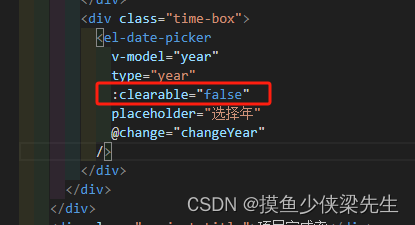
首先是将左边的清除图标关闭

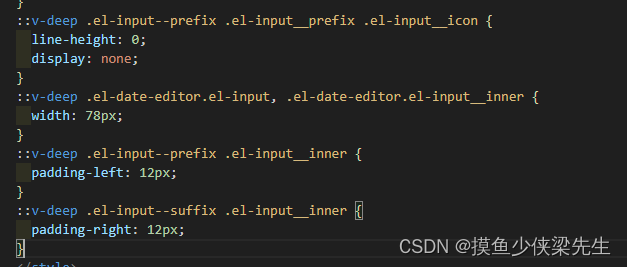
然后是将右边的图标设置为display:none,设置宽度,左右内边距

最后是
mounted() {
/*
思路:通过document文档,选中日期时间选择器元素,然后创建一个i标签,
并指定其类名为el-icon-date,并将其插入到日期时间选择器元素中
然后通过样式的控制调整其到时间选择器尾部的位置
*/
const keyNode = document.querySelector('.el-date-editor')
const iNode = document.createElement('i')
iNode.setAttribute('class', 'el-icon-arrow-down')
keyNode.appendChild(iNode)
iNode.style.position = 'absolute'
iNode.style.top = '10px'
iNode.style.right = '8px'
},
