Vue3-小兔鲜项目
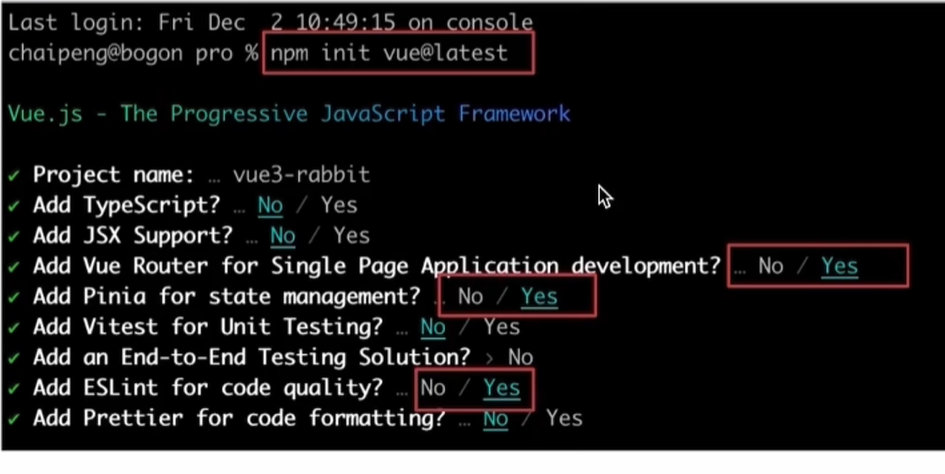
1.初始化项目
npm init vue@latest

src目录调整

Git项目管理
基于create-vue创建出来的项目默认没有初始化git仓库,需要我们手动初始化
执行命令并完成首次提交
1.git init
2.git add
3.git commit -m "init"
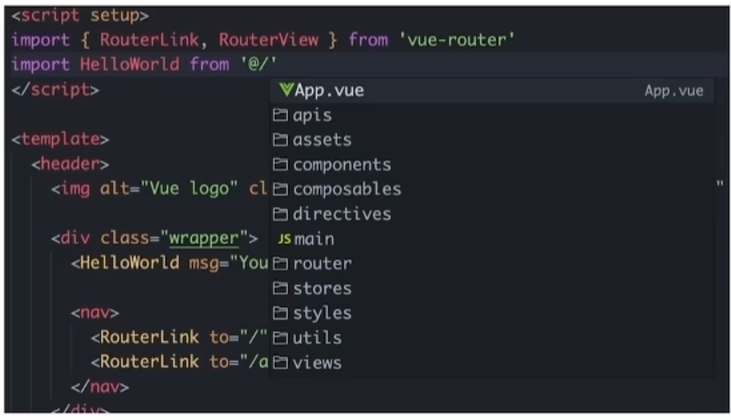
别名路径联想提示
什么是别名路径联想提示
在编写代码的过程中,一旦输入@/,vscode会立刻联想出src下的所有子目录和文件,统一文件路径访问不容易出错

如何进项配置

项目起步-elementPlus引入
$ npm install element-plus --savenpm install -D unplugin-vue-components unplugin-auto-import// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})定制主题色

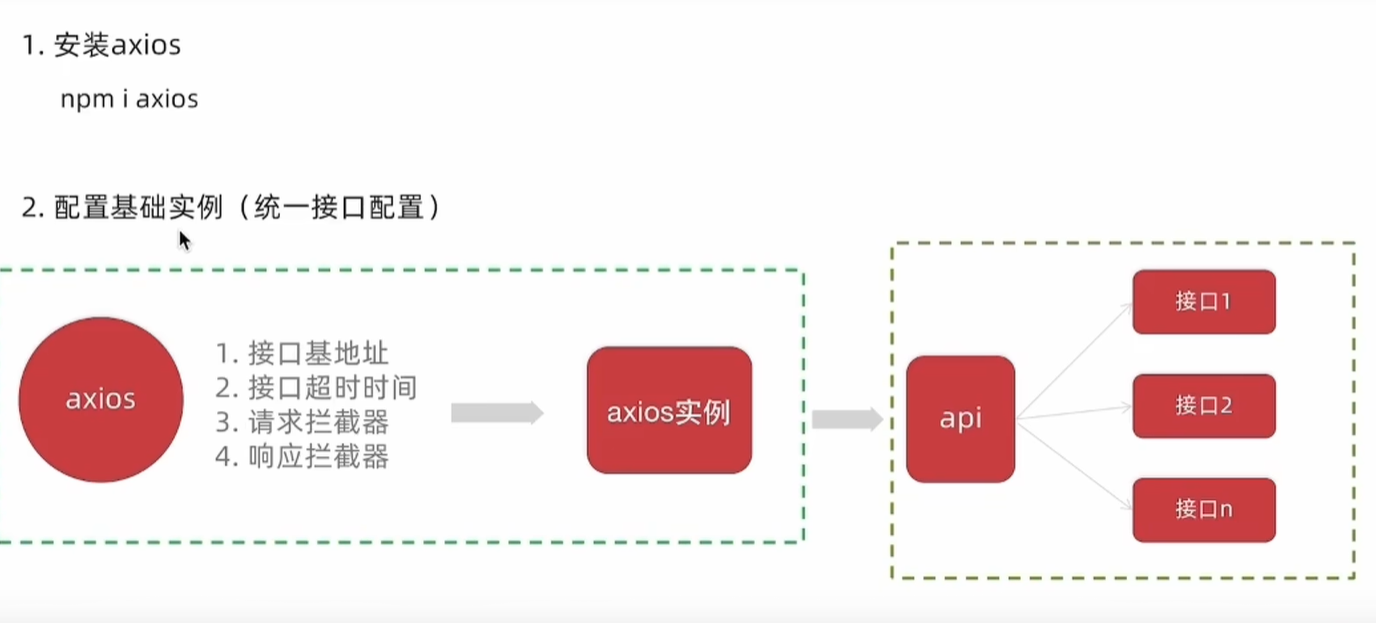
axios基础配置
 http.js
http.js
//axios基础的封装
import axios from 'axios'
const httpInstance = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
//拦截器
httpInstance.interceptors.request.use(function(config) {
// 在发送请求之前做些什么
return config;
}, function(e) {
// 对请求错误做些什么
return Promise.reject(e);
});
// 添加响应拦截器
httpInstance.interceptors.response.use(function(res) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return res.data;
}, function(e) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(e);
});
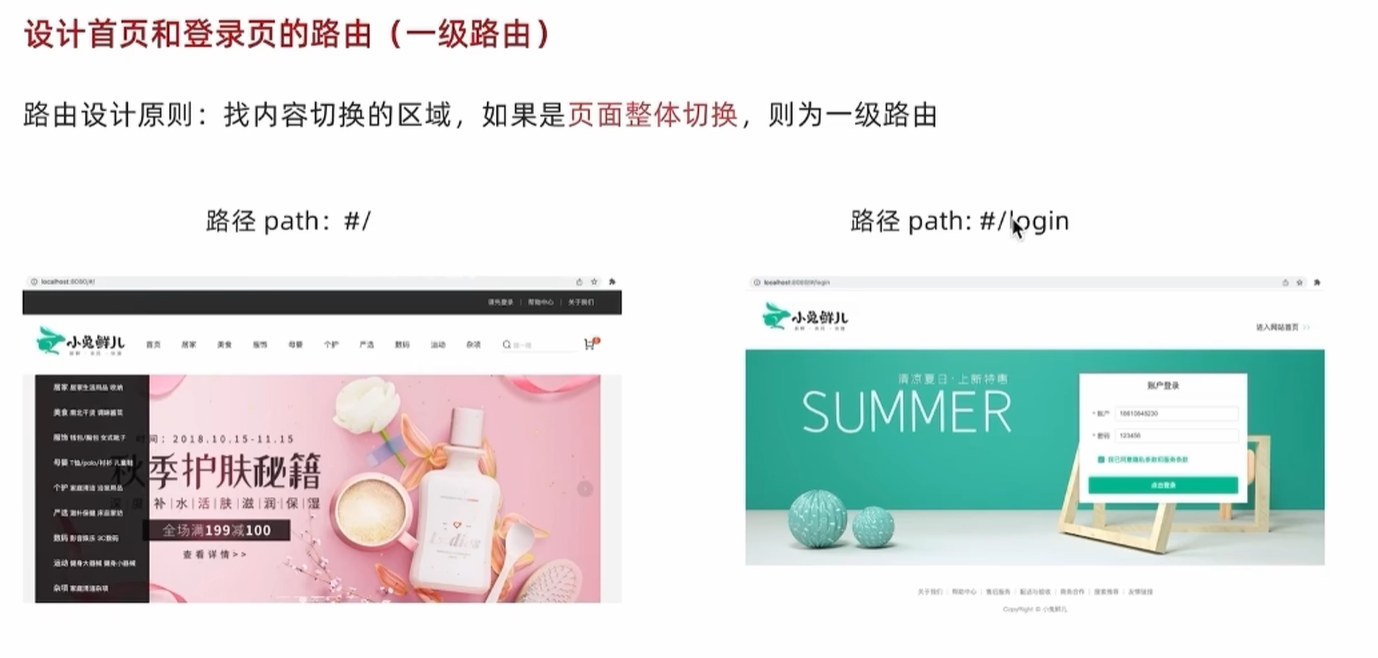
export default httpInstance项目起步-项目路由设置

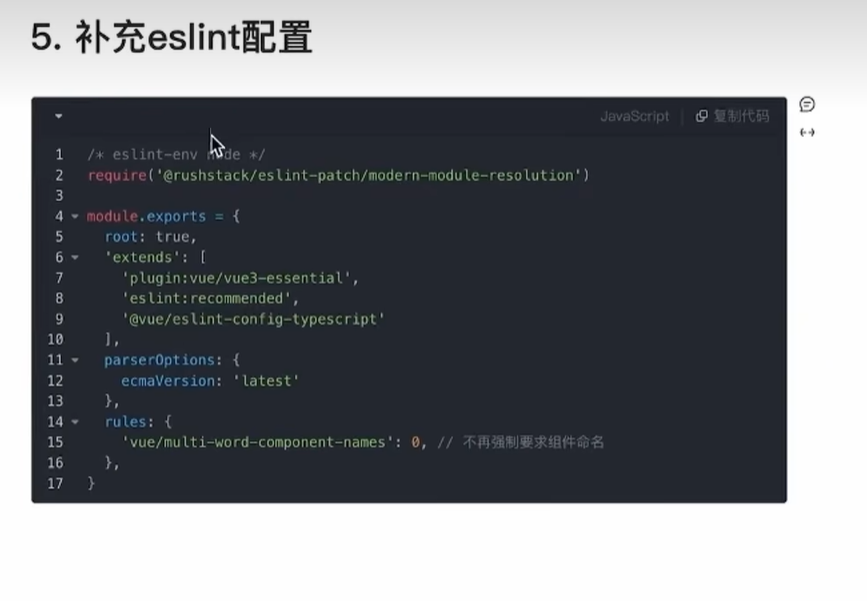
组件名字必须以xxx-xxx模式,否则eslint会报错!!可以修改其配置


项目起步-静态资源初始化和Error Lens安装
 项目起步-scss文件自动导入
项目起步-scss文件自动导入

layout-静态模版结构搭建
字体图标引入
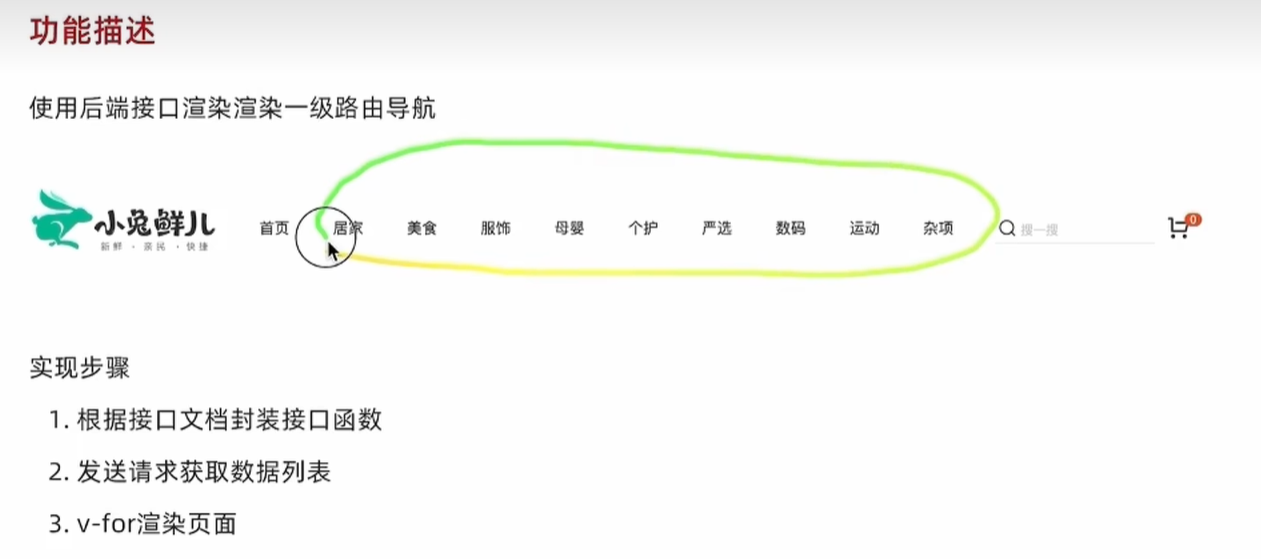
 一级导航渲染
一级导航渲染
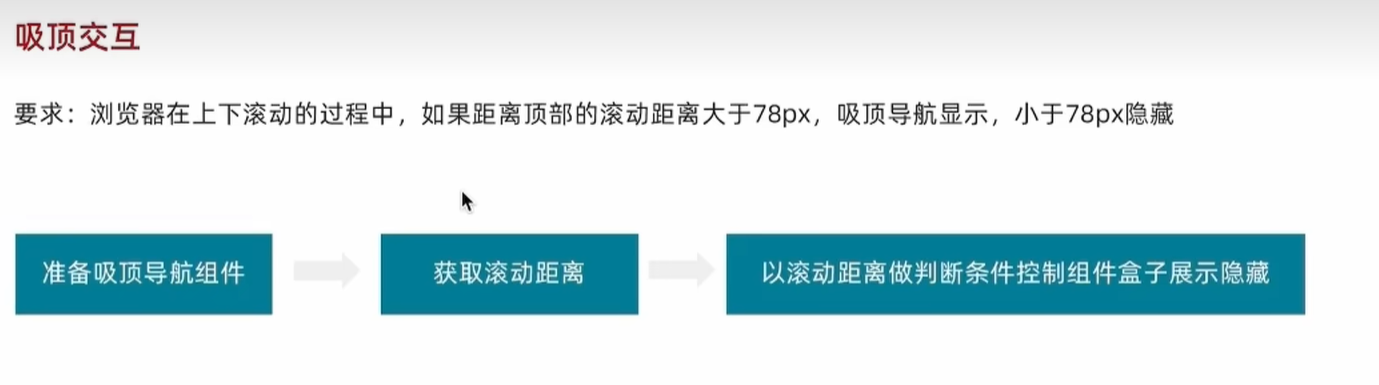
 Layout-吸顶导航交互实现
Layout-吸顶导航交互实现

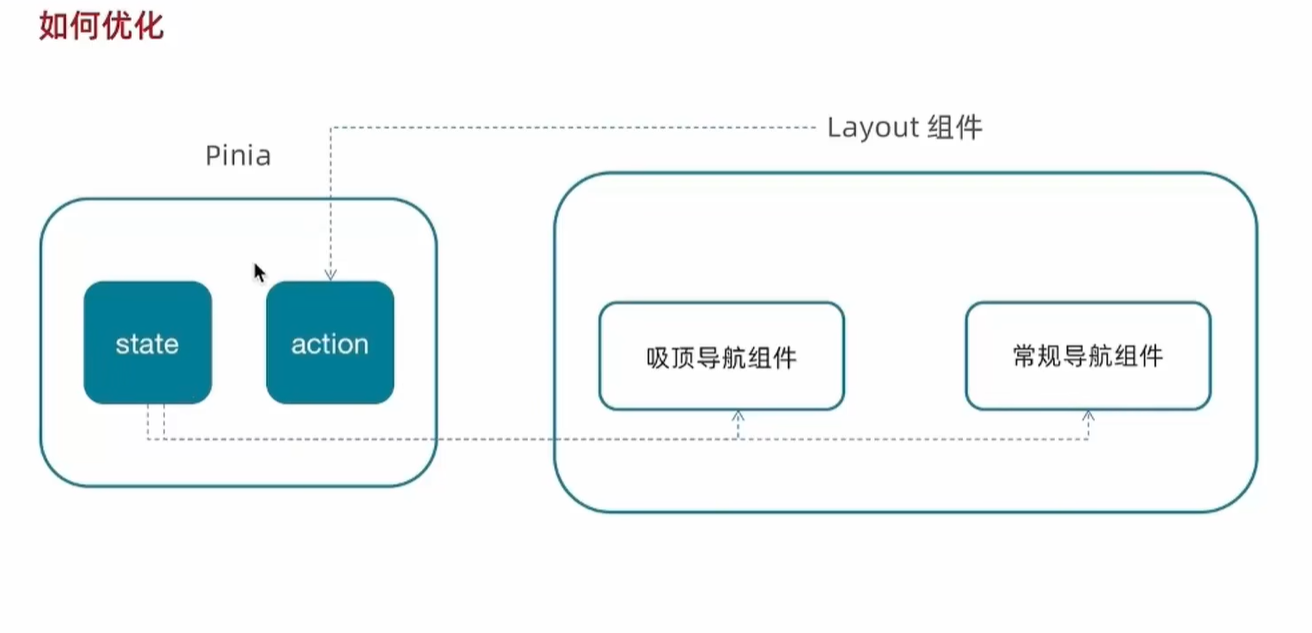
 Layout-Pinia优化重复请求
Layout-Pinia优化重复请求

Home-整体结构搭建和分类实现
Home-面板组件封装
场景说明
问:组件封装解决了什么问题?
答:1.复用关系2.业务维护问题

纯展示类组件通用封装思路总结:
1.搭建纯静态的页面,不管可变的部分
2.抽象可变的部分为组件参数
非复杂的模版抽象成props,复杂的结构模版抽象为插槽
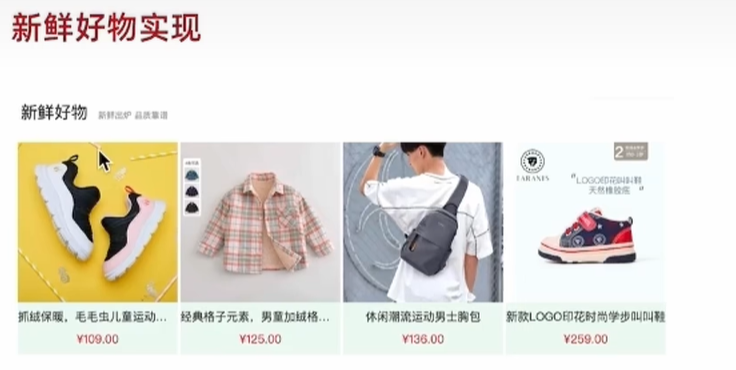
Home-新鲜好物和人气推荐实现

Home-图片懒加载指令实现
场景和用法
场景:电商网站的首页通常会很长,用户不一定能访问到页面靠下面的图片,这类图片通过懒加载优化手段可以做到只有进入视口区域才发送请求.




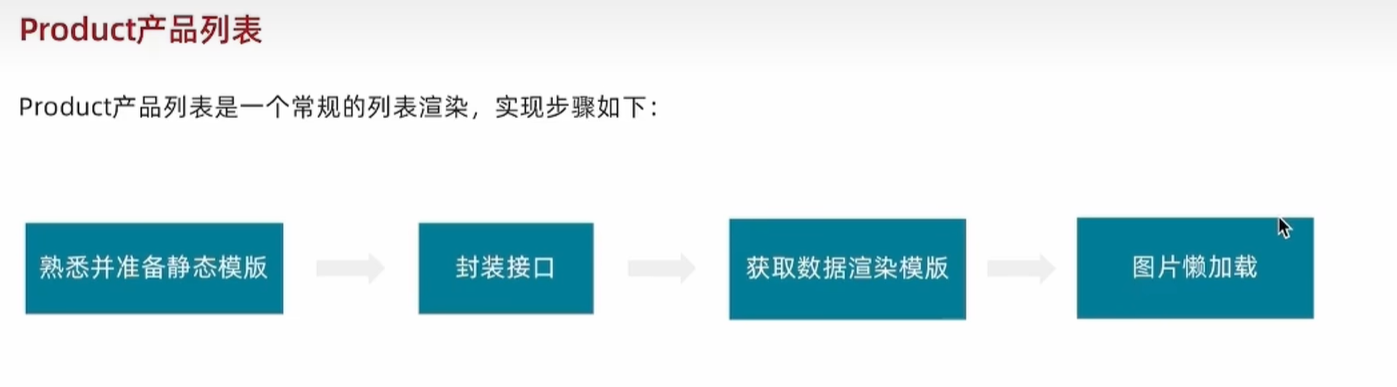
Home-Product产品列表实现
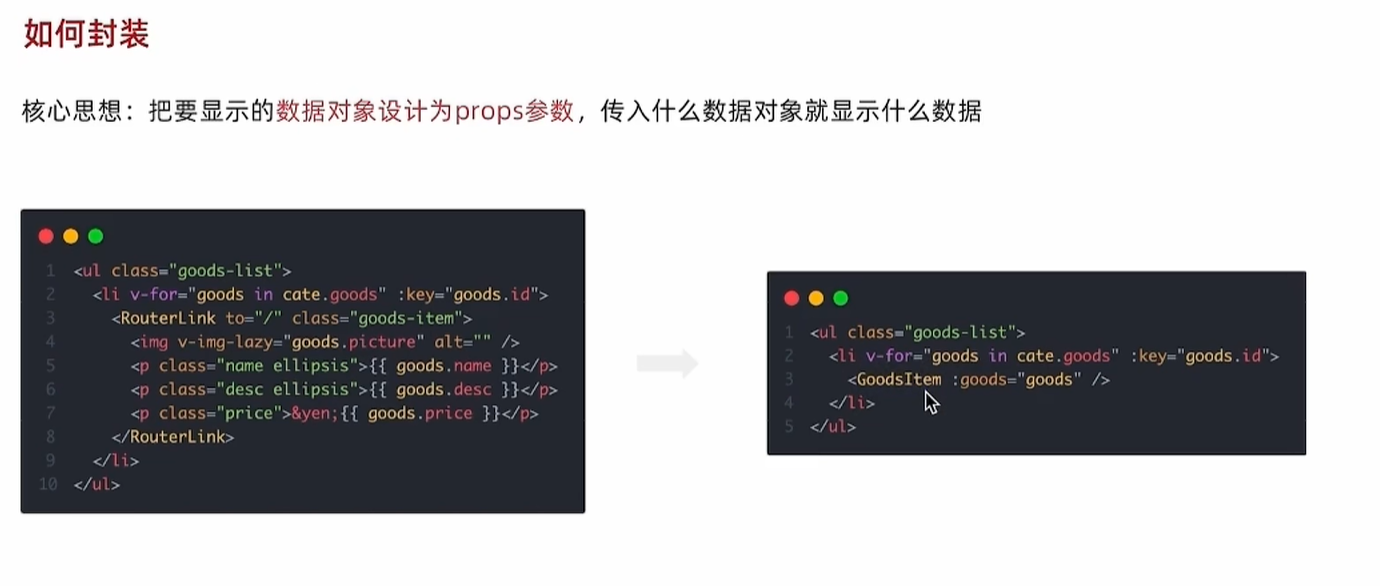
 Home-Goodsltem组件封装
Home-Goodsltem组件封装



一级分类-整体认识和路由配置
一级分类-面包屑导航渲染

一级分类-banner轮播图实现

一级分类-激活状态显示和分类列表渲染


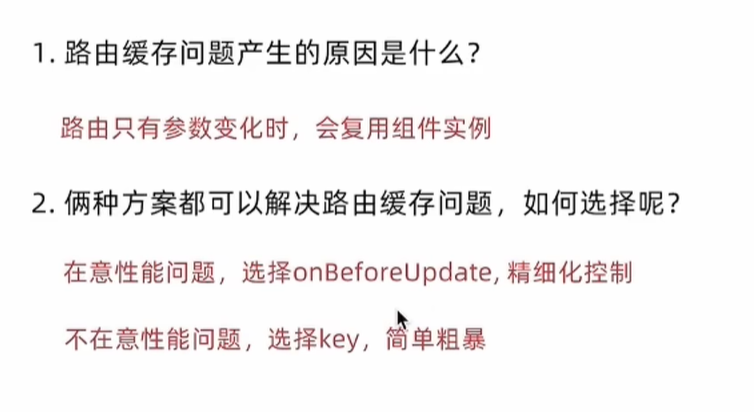
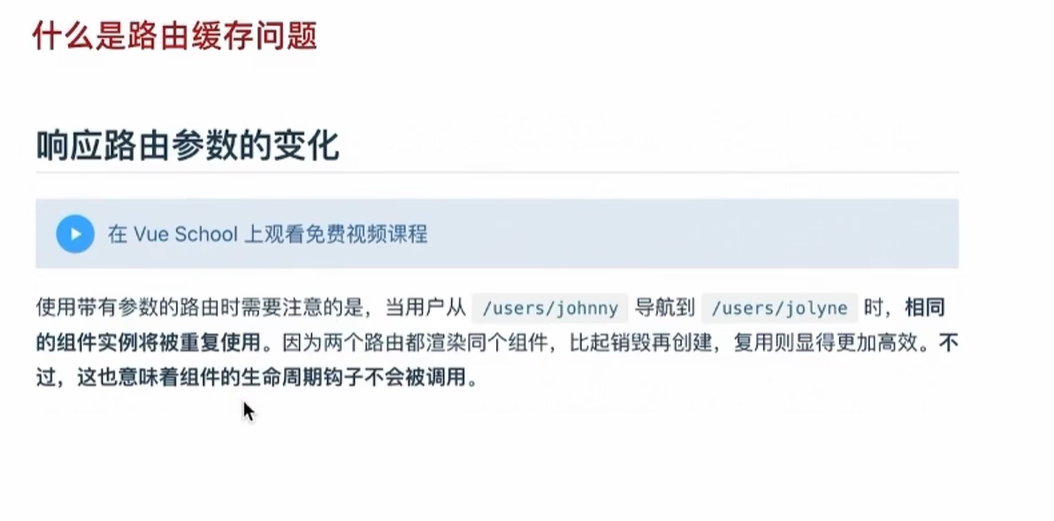
一级分类-解决路由缓存问题

问题:一级分类的切换正好满足上面的条件,组合实例复用。导致分类数据无法更新
解决问题的思路:1.让组件实例不复用,强制销毁重建
2.监听路由变化,变化之后执行数据更新操作。
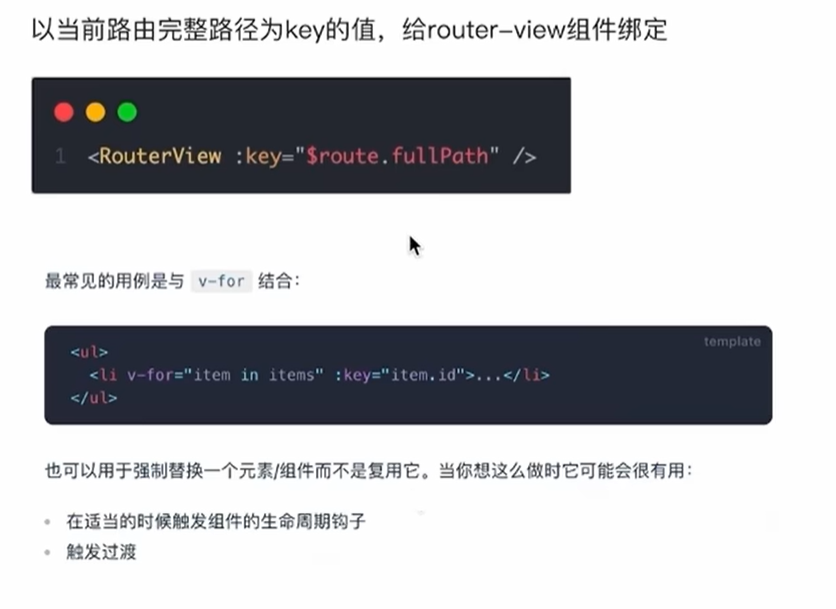
方案一:给router-view添加key

方案二:使用beforeRouteUpdate导航钩子
一级分类-使用逻辑函数拆分业务
概念理解
基于逻辑 函数拆分业务是指把同一个组件中独立的业务代码通过函数做封装处理,提升代码的可维护性。

具体怎么做
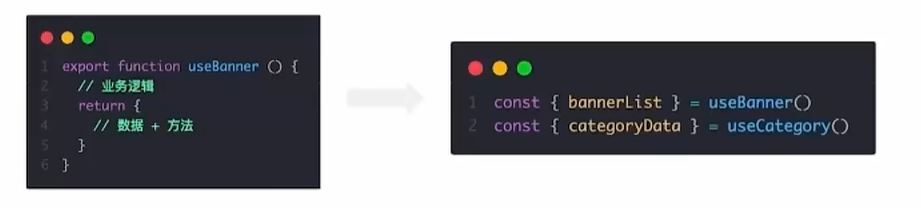
实现步骤:
1.按照业务声明以`use`打头的逻辑函数
2.把独立的业务逻辑封装到各个函数内部
3.函数内部把组件中大需要用到的数据或者方法return出去
4.在组件中调用函数把数据或者方法组合回来使用
核心思想
1.逻辑拆分的过程是一个拆分再组合的过程
 2.函数use打头,内部封装逻辑,return组件需要用到的数据和方法给组件消费
2.函数use打头,内部封装逻辑,return组件需要用到的数据和方法给组件消费

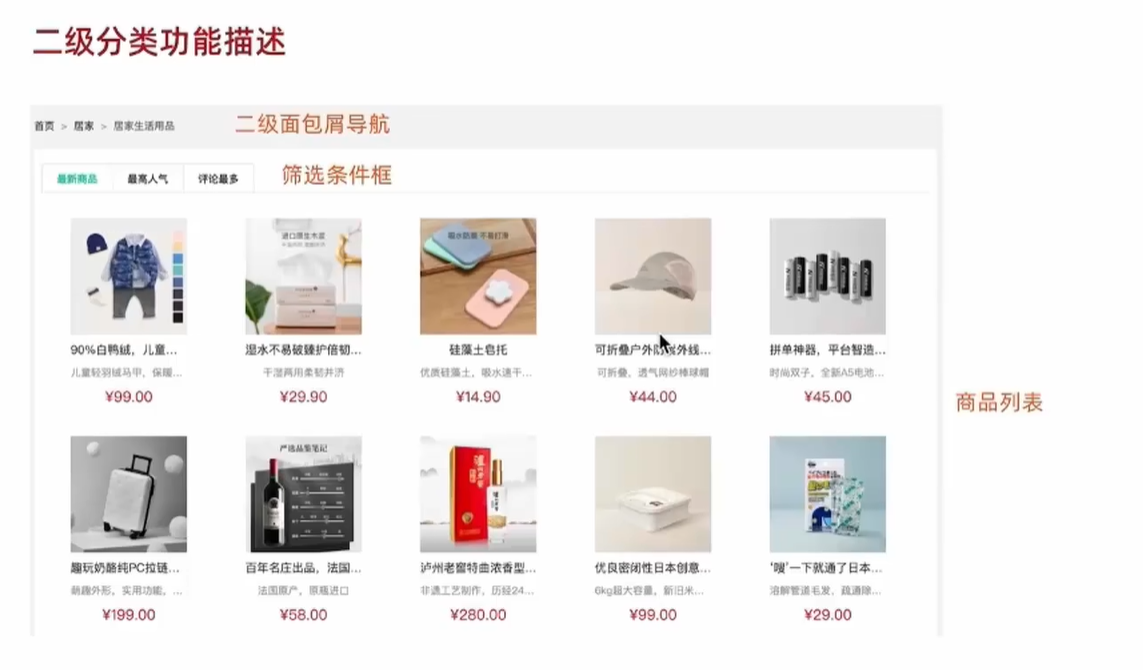
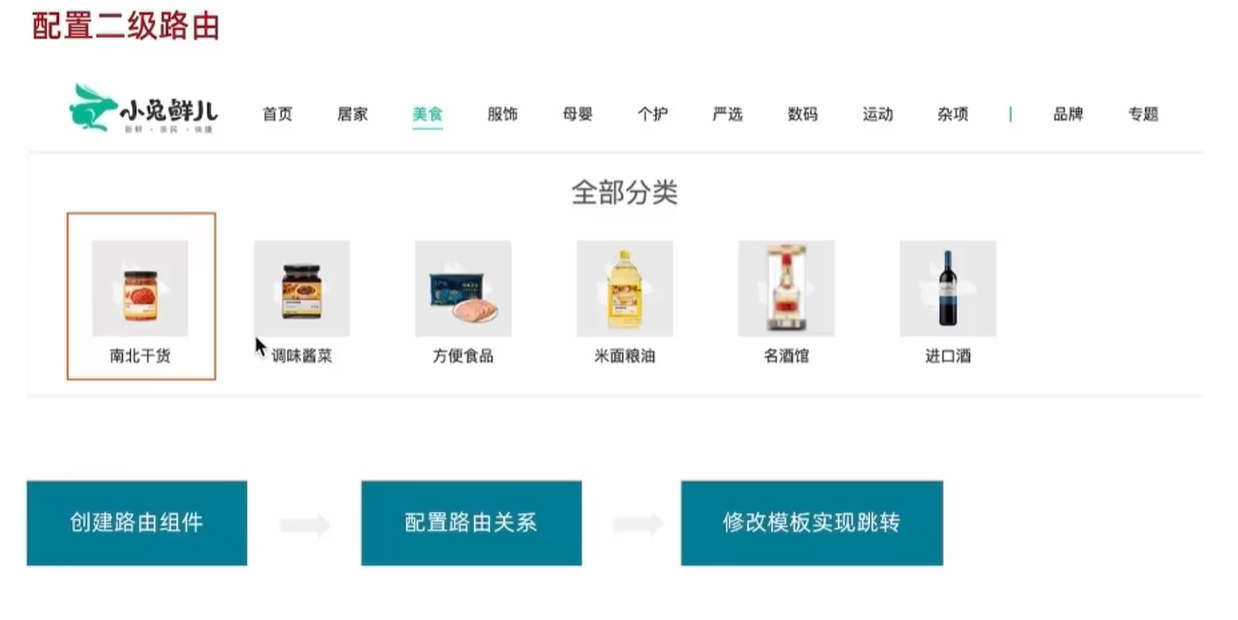
二级分类-整体认识和路由配置
二级分类-面包屑导航实现