HBuilderX 开发工具
介绍
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。
主要好处:
- 模板丰富
- 完善的智能提示
- 一键运行
下载 HBuilderX
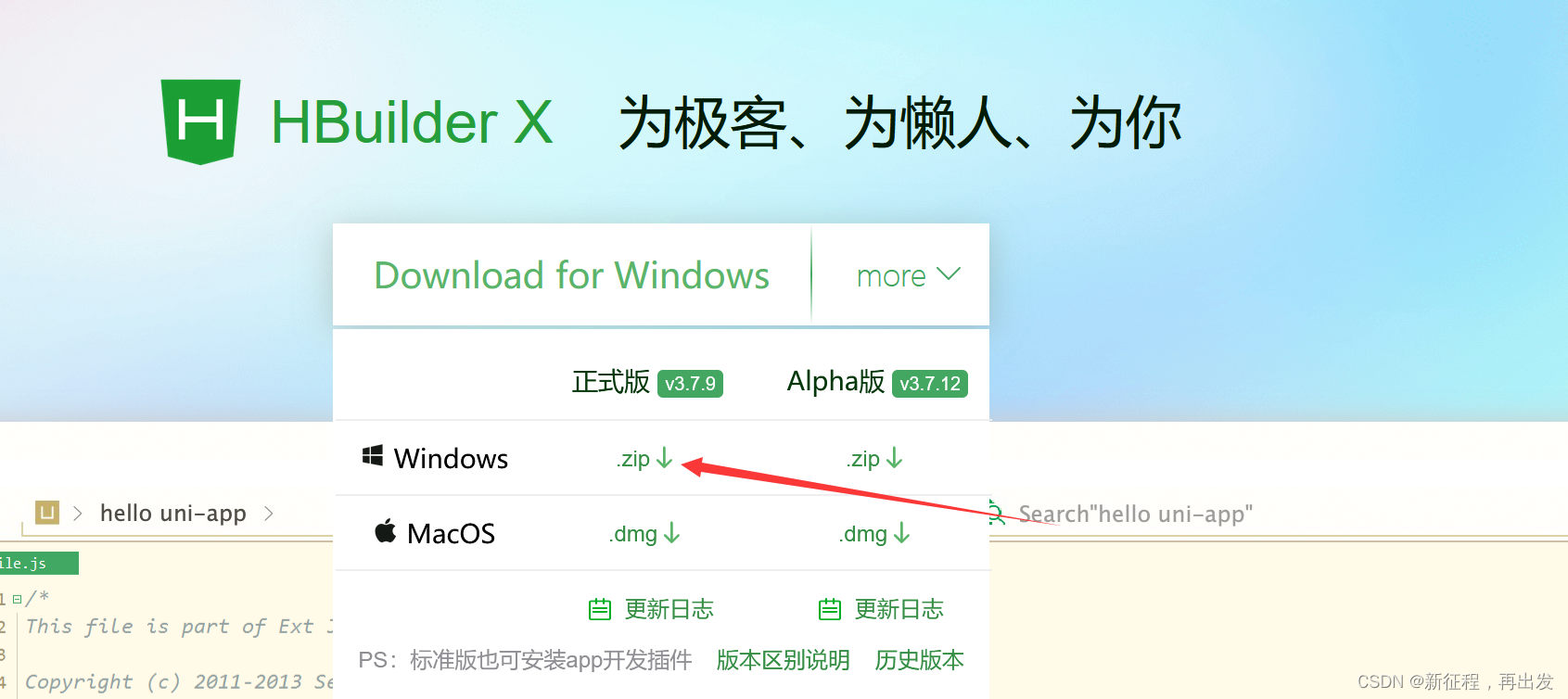
1、官网下载地址:https://www.dcloud.io/hbuilderx.html
2、下载正式版(根据自己电脑选)

安装
1、将安装包放在自己的目录下解压即可
注意:将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)
2、启动HBuilderX。
双击HBuilderX.exe
安装 scss/sass 编译
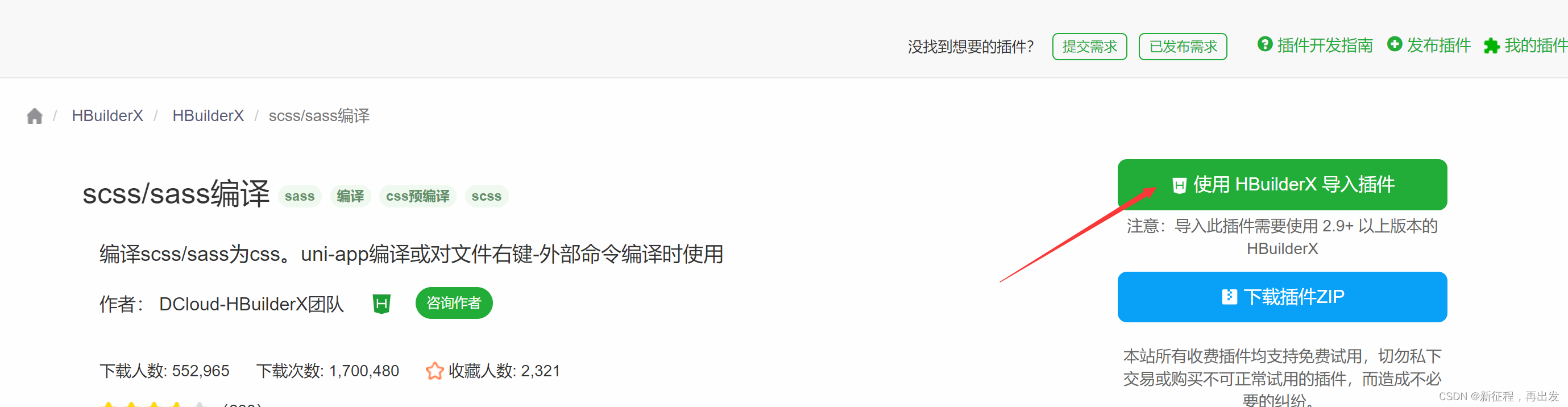
为了方便编写样式(例如: < style lang=“scss”>< /style> ),建议安装 scss/sass 编译 插件。插件下载地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下(需要登录才能下载,没注册先注册):

常规设置
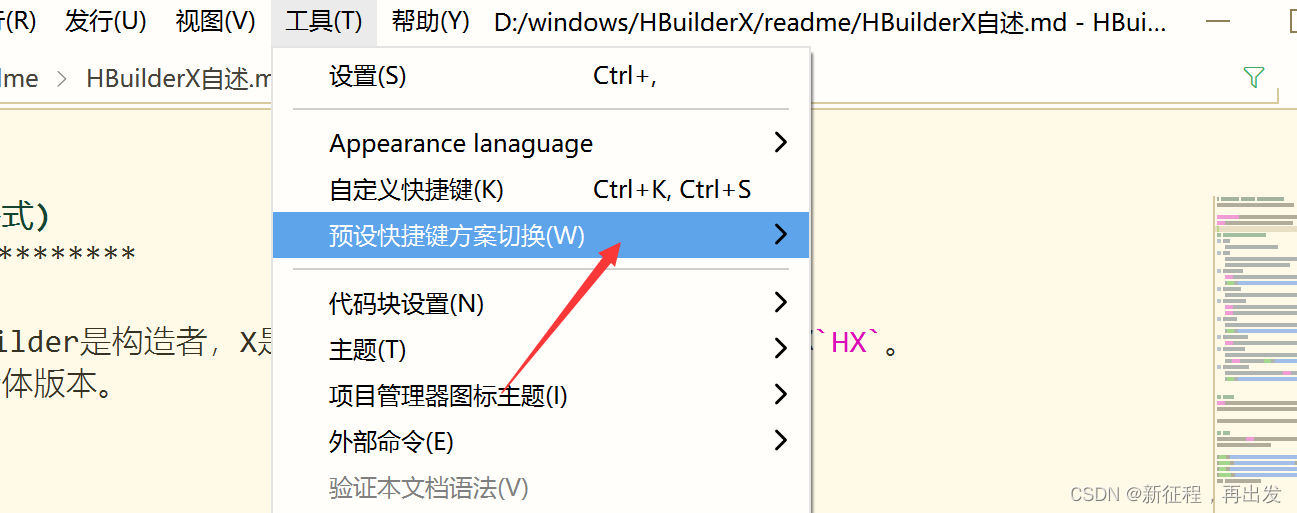
1、快捷键方案切换
操作步骤:工具 -> 预设快捷键方案切换 -> VS Code

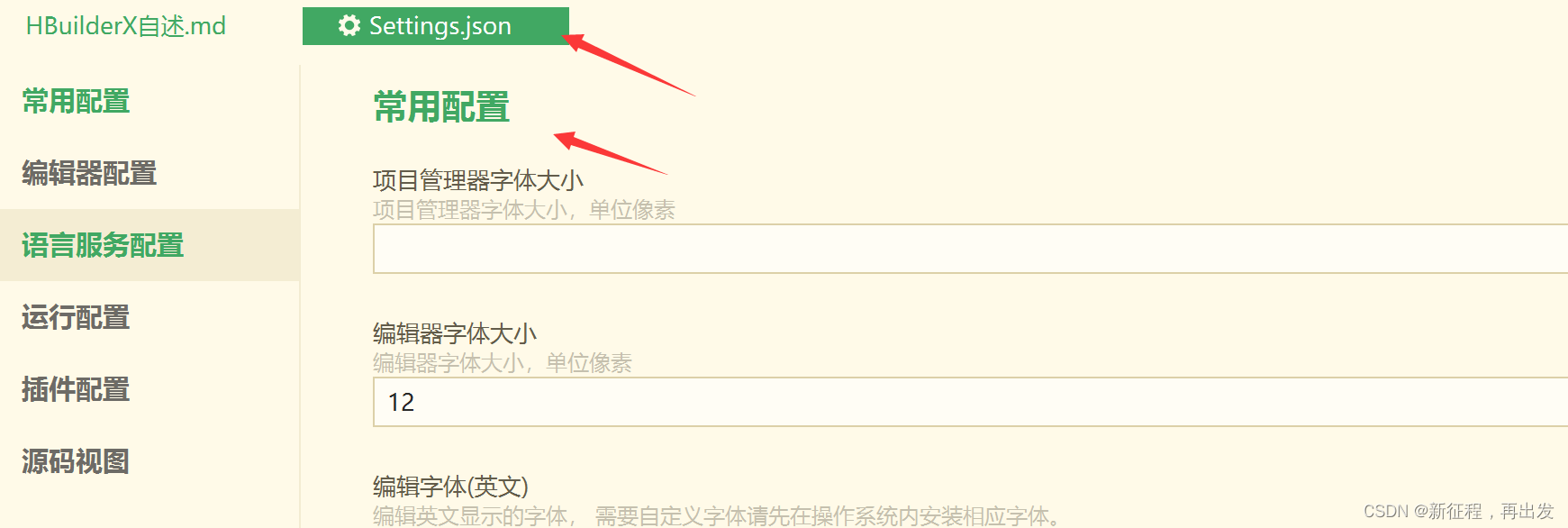
2、 修改编辑器的基本设置
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置

- 源码视图配置

源码视图下可用的参考配置:
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
结束!
我们不能顺从自己邪恶的一面去活着,而要顺从自己高尚的一面而活着。---罗翔老师
