流程引擎-自定义函数的应用
背景:
- 某些业务需求比较特殊,需要在表单中校验或实现一些功能,泛微流程表单配置时实现的方式多种多样:JS脚本、SQL语句、公式以及其他一些标准化拖拽功能,本次给大家分享一下流程表单中的公式实现的一些需求场景。
- 泛微流程表单中的公式后台实际引用的是一些定义好的函数,比如计算函数SUM、ABS、MIN等,字符数据处理函数SUBSTR、TRIM、ToString,日期函数CurrDate、MaxDate等这些都是系统内置的系统函数,当业务诉求功能实现时这些系统函数可能无法实现,就需要自己写一些自定义函数用来支撑这部分需求实现。
1、实现自动获取当前日期1年后的日期;
/**
* 获取一年后时间
* @param
*/
function getAfterDateTime(timeStr) {
let now = new Date(timeStr);
let year = now.getFullYear()+1; //得到年份
let month = (now.getMonth()+1).toString().padStart(2, "0"); //得到月份
let day = (now.getDate()).toString().padStart(2, "0"); //得到日期
//console.log(1+"___"+year+"_"+month+"_"+day);
if (month == '01' && day == '00') {
year = now.getFullYear(); //得到年份
month = '12';
day = '31'
} else if ((month == '01' || month == '03' || month == '05' || month == '07' || month == '08' || month == '10' || month == '12')&& day=='31') {
year = now.getFullYear() + 1; //得到年份
month = (now.getMonth()+ 1).toString().padStart(2, "0"); //得到月份;
day = '31'
//console.log(2+"___"+year+"_"+month+"_"+day);
} else if ((month == '04' || month == '06' || month == '09' || month == '11')&& day==30) {//小月
year = now.getFullYear() + 1; //得到年份
month = (now.getMonth()+ 1).toString().padStart(2, "0"); //得到月份;
day = '30'
//console.log(3+"___"+year+"_"+month+"_"+day);
}else if ((year % 4 == 0 || year % 100 != 0 || year % 400 == 0)&& month=='02'&& day=='29') {//瑞年
year = now.getFullYear() + 1; //得到年份
month = (now.getMonth()+ 1).toString().padStart(2, "0"); //得到月份;
day = '28'
//console.log(4+"___"+year+"_"+month+"_"+day);
} else if((year % 4 !=0)&& month=='02'&& day=='28'){//平年
//console.log(5+"___"+year+"_"+month+"_"+day);
year = now.getFullYear() + 1; //得到年份
month = (now.getMonth()+ 1).toString().padStart(2, "0"); //得到月份;
day = '28'
}else {
year = now.getFullYear() + 1; //得到年份
month = (now.getMonth() + 1).toString().padStart(2, "0"); //得到月份
day = (now.getDate()).toString().padStart(2, "0"); //得到日期
}
//console.log(6+"___"+year+"_"+month+"_"+day);
return `${year}-${month}-${day}`;
}
2、实现获取当前日期3个月后的日期;
/**
* 获取3个月后的日期
* @param
*/
function getThreeMonthsLaterDate(shao) {
var currentDate = new Date(shao); // 获取当前日期
var futureDate = new Date(currentDate.getFullYear(), currentDate.getMonth() + 3, currentDate.getDate()); // 获取三个月后的日期
console.log(currentDate.getFullYear());
console.log(currentDate.getMonth() + 1);
console.log(currentDate.getDate());
if((currentDate.getMonth() + 4 =='04' || currentDate.getMonth() + 4 =='06' || currentDate.getMonth() + 4 =='09') && currentDate.getDate()=='31'){
console.log(1);
return futureDate.getFullYear() + '-' + (futureDate.getMonth()) + '-' + '30';
}else if(currentDate.getMonth() + 1 =='11' && currentDate.getDate()>='29'){
console.log(2);
return futureDate.getFullYear() + '-' + (futureDate.getMonth()) + '-' + '28';
}
// 返回三个月后的日期,格式为yyyy-mm-dd
return futureDate.getFullYear() + '-' + (futureDate.getMonth() + 1) + '-' + futureDate.getDate();
}
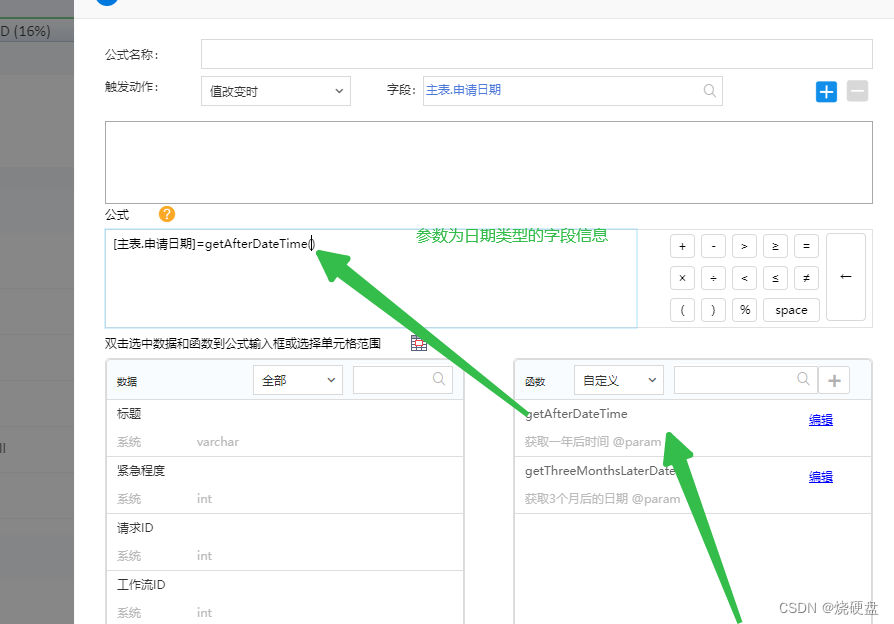
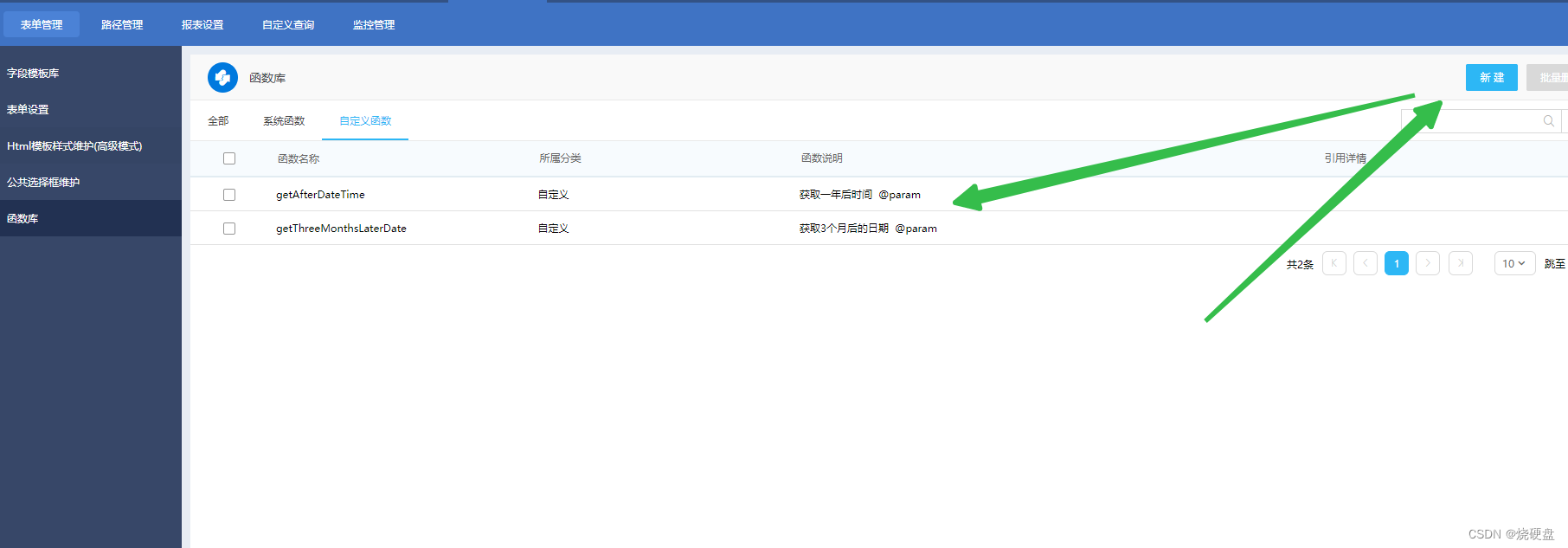
实现过程:
- 添加自定义函数

- 流程表单引用及功能实现