JS 正则匹配(RegExp)
JavaScript实现对象深拷贝的方法(5种)
- 知识回调(不懂就看这儿!)
- 场景复现
- 核心干货
- 举例引入
- 关于RegExp对象
- 语法
- 修饰符——区分大小写和全局匹配
- 方括号——查找某个范围内的字符
- 元字符——拥有特殊含义的字符
- 量词
- RegExp对象方法
- 支持正则表达式的String对象的方法
- RegExp对象属性
- 正则表达式实例
- 不区分大小写查找单词
- 全文查找
- 全文查找且不区分大小写
- test()方法
- exec()方法
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| JavaScript知识专栏 | https://blog.csdn.net/xsl_hr/category_12024214.html?spm=1001.2014.3001.5482 |
有关JavaScript的相关知识可以前往JavaScript知识专栏查看复习!!
场景复现
最近在对前端的深入学习过程中,再次接触到了正则表达式,以前写正则表达式基本都是一些常用的、可以直接从网上的案例中copy的,但是学习正则应该能够自己根据场景写出自己手搓的表达式。因此本文以正则表达式与正则匹配为主要内容,展开详细的讲解。

核心干货
举例引入
/a{1,3}/不匹配 “cndy”,匹配 “candy,” 中的 “a”,“caandy,” 中的两个 “a”,匹配 “caaaaaaandy” 中的前面三个 “a”。/a{2}/不匹配 “candy,” 中的 “a”,但是匹配 “caandy,” 中的两个 “a”,且匹配 “caaandy.” 中的前两个 “a”。/a{2,}/不匹配 “candy” 中的 “a”,但是匹配 "caandy,"中的两个 “a”,且匹配 "caaandy"中的前两个 “a”,后两个 “a”。
关于RegExp对象
- 正则表达式是描述字符模式的对象。
- 正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
语法
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;
- pattern(模式) 描述了表达式的模式
- modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
注意:当使用构造函数创造正则对象时,需要常规的字符转义规则( 在前面加反斜杠 )。
比如,以下是等价的:
var re = new RegExp("\\w+");
var re = /\w+/;
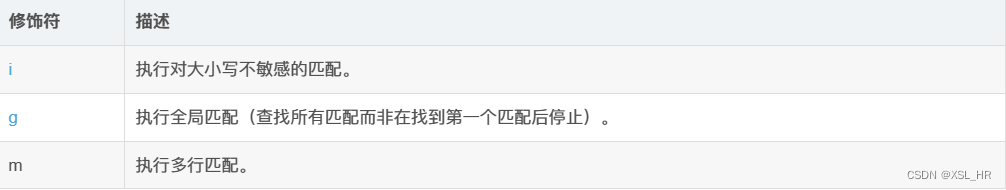
修饰符——区分大小写和全局匹配

方括号——查找某个范围内的字符

元字符——拥有特殊含义的字符

量词

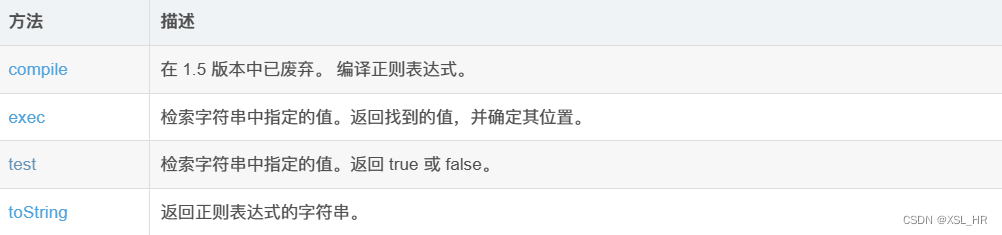
RegExp对象方法

支持正则表达式的String对象的方法

RegExp对象属性

正则表达式实例
不区分大小写查找单词
var str = "lookup gungunxs";
var patt1 = /gungunxs/i;
document.write(str.match(patt1));
全文查找
var str="Is gungunxs handsome or not";
var patt1=/un/g;
document.write(str.match(patt1));
全文查找且不区分大小写
var str="Is gungunxs handsome or not";
var patt1=/u/gi;
document.write(str.match(patt1));
test()方法
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \)
var str = 'gungunxs';
var patt1 = new RegExp('\\w', 'g'); // 有转义作为正则表达式处理
var patt2 = new RegExp('\w', 'g'); // 无转义作为字符串处理
var patt3 =/\w+/g; // 与 patt1 效果相同
document.write(patt1.test(str)) //输出 true
document.write("<br>")
document.write(patt2.test(str)) //输出 false
document.write("<br>")
document.write(patt3.test(str)) //输出 true
exec()方法
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
下面的示例是从字符串中搜索字符 “e” :👇👇👇
var patt1=new RegExp("e");
document.write(patt1.exec("The best things in life are free"));
以上就是关于 JS 正则匹配(RegExp) 的分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。本期文章中有非常多的表达式,对于这些表达式还是要多运用和实践,达到信手拈来的效果。

