【Linux】部署单机OA项目及搭建spa前后端分离项目
目录
部署OA项目
编辑 搭建spa前后端分离项目
后端
前端
配置坏境变量
部署OA项目
在虚拟机中,将项目打包成war文件放置到tomcat根目录下的webapps文件目录下

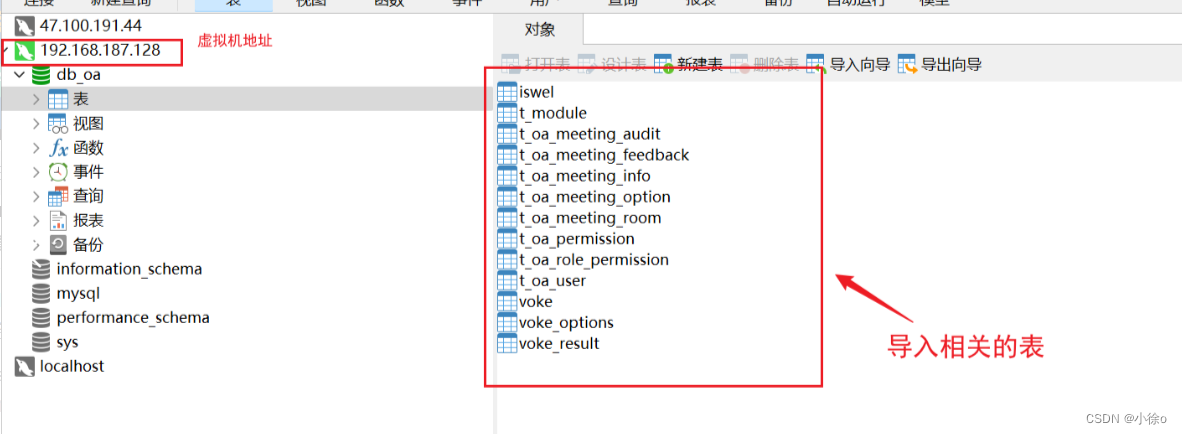
再在主机数据库中连接数据库,并定义数据库名导入相关的表

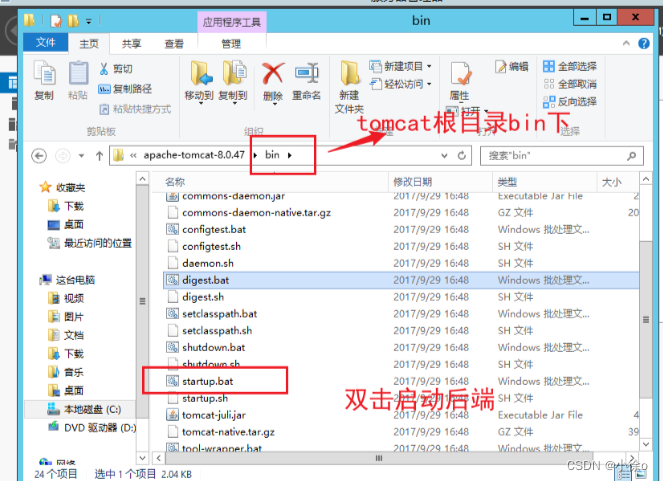
继续进入tomcat目录下双击点击startup.bat,启动oa项目
 主机访问OA项目
主机访问OA项目
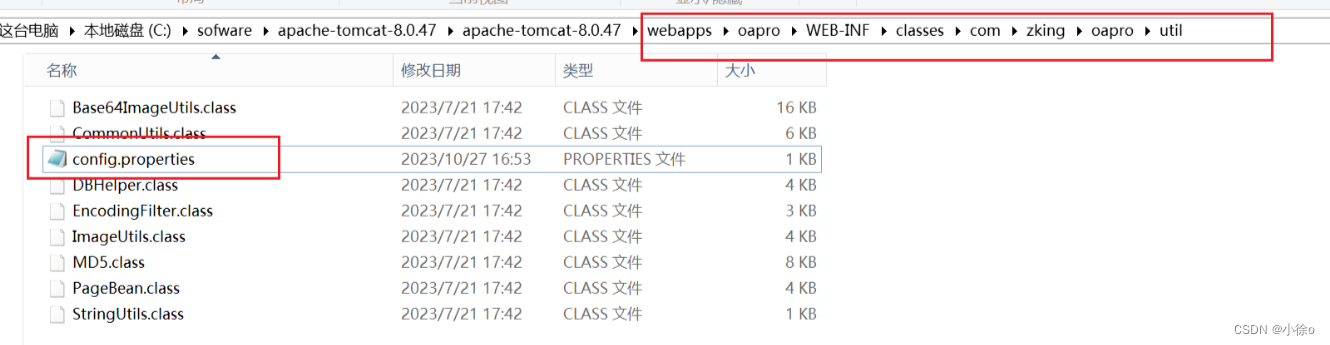
如果登入不进去,进入虚拟机tomcat导入的项目文件中查看是否与主机中连接虚拟机的数据库密码等是否一致


无误之后,登入spa项目正确的账户及密码即可登入进去
 搭建spa前后端分离项目
搭建spa前后端分离项目
后端
在虚拟机中,将spa项目打包成war文件放置到tomcat根目录下的webapps文件目录下

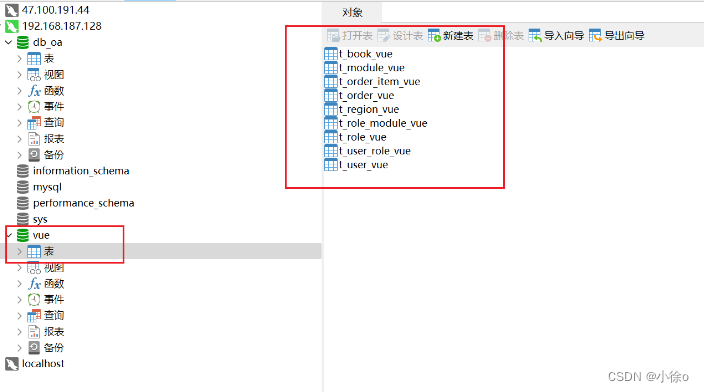
再在主机数据库中连接数据库,并定义数据库名导入相关的表
 如果登入不进去,进入虚拟机tomcat导入的项目文件中查看是否与主机中连接虚拟机的数据库密码等是否一致
如果登入不进去,进入虚拟机tomcat导入的项目文件中查看是否与主机中连接虚拟机的数据库密码等是否一致

继续进入tomcat目录下双击点击startup.bat,启动spa项目
 最后进行访问即可,如果能访问代表后端启动无误
最后进行访问即可,如果能访问代表后端启动无误

前端
node.js
解压 在解压文件夹根目录添加两个文件夹
① node_global 全局安装路径
② node_modules npm缓存路径

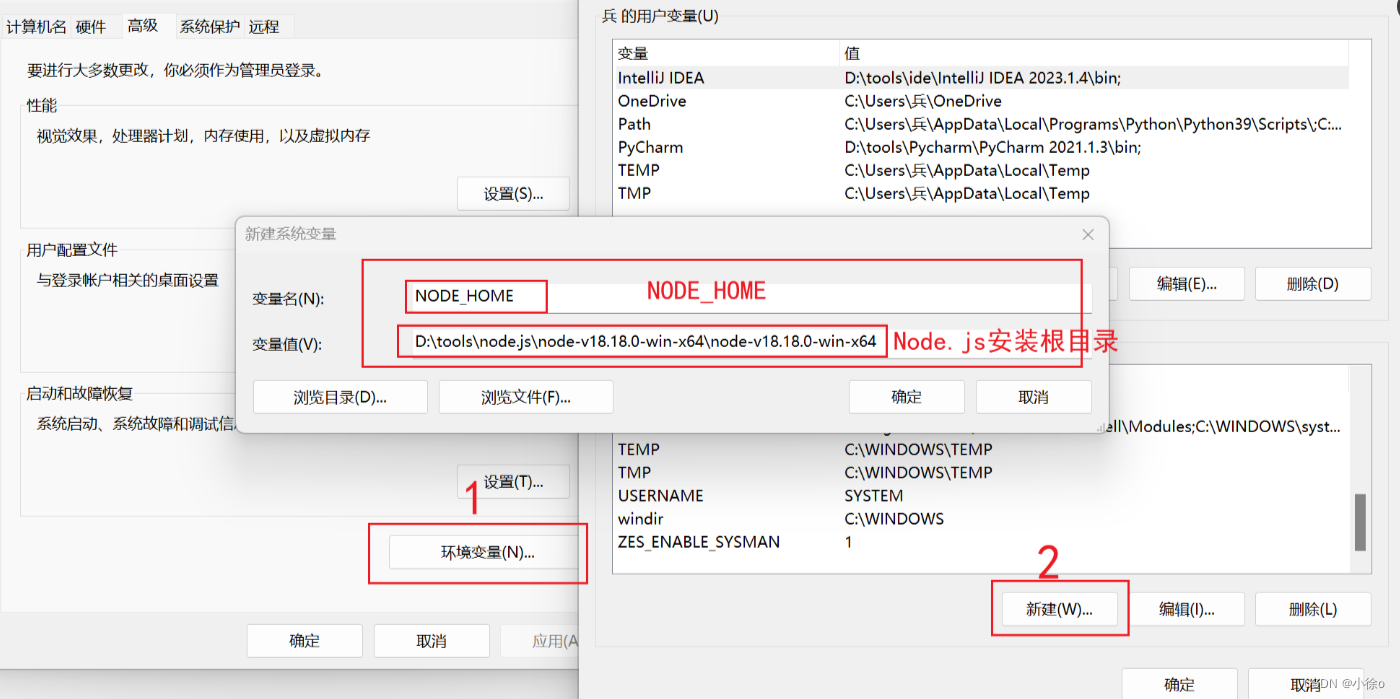
配置坏境变量
进入虚拟机的系统配置坏境变量,添加系统变量
变量名:NODE_HOME
变量值:Node.js安装根目录

选择path,编辑。在最后面加上 ;%NODE_HOME%; %NODE_HOME%\node_global
如下图,虚拟机配置坏境变量位置会有差异,大致根据来步骤来即可就行

测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号

找到刚刚所创建的两个文件夹,启动cmd执行以下命令
具体文件位置根据自己的位置来,但第三行直接copy执行即可,不需要改
npm config set cache "C:\sofware\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
npm config set prefix "C:\sofware\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
//设置淘宝源
npm config set registry https://registry.npm.taobao.org/重新启动后端,进入tomcat安装bin目录下双击startup.bat启动后端

启动前端
在虚拟机中的spa项目目录下启动cmd窗口,
执行npm run dev 命令

等待之后,出现网址复制用虚拟机的浏览器打开,如果没有可以下载一个浏览器


