p5.js 渐变填充的实现方式
本文简介
p5.js 作为一款艺术类的 canvas 库,对颜色方面的支持是挺下功夫的,比如本文要介绍的渐变方法。
lerpColor()
要实现渐变效果,可以使用 lerpColor() 方法。
lerpColor 的作用是混合两个颜色以找到一个介于它们之间的颜色。
语法是这样的:
lerpColor(c1, c2, amt)c1: 开始颜色c2: 结束颜色amt: 介于0和1的数字
举个例子,我想取出红色和蓝色中间的那个过渡颜色的值,可以这样写

function setup() {
createCanvas(300, 300)
noStroke()
const red = color(255, 0, 0)
const blue = color(0, 0, 255)
const interim = lerpColor(red, blue, 0.5)
fill(red)
rect(10, 10, 30, 60)
fill(interim)
rect(40, 10, 30, 60)
fill(blue)
rect(70, 10, 30, 60)
console.log(interim)
}在这个例子中,我使用红色和蓝色作为基础色,使用 lerpColor() 方法获取这两个色的中间值,最终出来的效果是紫色。
我分别将这3个颜色填充到3个矩形里。
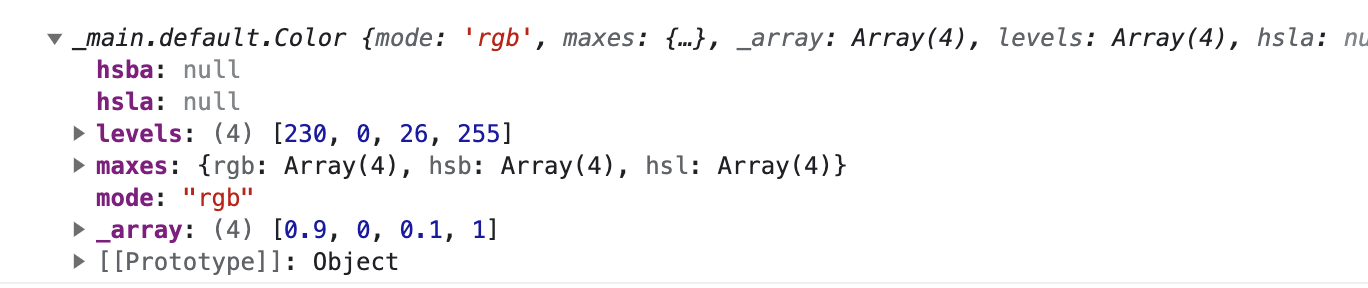
最后我在控制台输出这个过渡颜色:

线性渐变 1
基于上面这个特性,如果我们把矩形的数量增多,把矩形的宽度变小就能实现线性渐变的效果。
和前一个例子一样,从红色渐变到蓝色。我分20个方块慢慢渐变过去。

function setup() {
createCanvas(400, 400)
noStroke()
// 创建渐变颜色
let red = color(255, 0, 0) // 起始颜色(红色)
let blue = color(0, 0, 255) // 终止颜色(蓝色)
// 在矩形中应用渐变填充
for (let i = 0; i < 20; i++) {
let amt = i / 20 // 计算渐变百分比
let c = lerpColor(red, blue, amt) // 计算渐变颜色
fill(c)
rect(i * 20, 0, 20, height)
}
}通过 for 循环20次,每次生成一个 20 * 400 的矩形,根据循环时的 i 值计算每个矩形应该出现的位置 rect(i * 20, 0, 20, height)。
最最重要的是 amt ,每次循环都会计算本次循环生成的矩形的渐变颜色。可以自己在控制台输出 amt 。
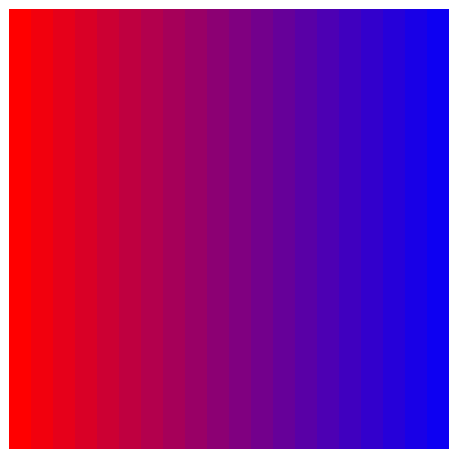
如果理解了这个例子,我们再试试把每个矩形的宽度设为1,创建400个矩形实现渐变。

function setup() {
createCanvas(400, 400)
noStroke()
// 创建渐变颜色
let c1 = color(255, 0, 0) // 起始颜色(红色)
let c2 = color(0, 0, 255) // 终止颜色(蓝色)
// 在矩形中应用渐变填充
for (let i = 0; i < width; i++) {
let amt = map(i, 0, width - 1, 0, 1) // 计算渐变百分比
let c = lerpColor(c1, c2, amt) // 计算渐变颜色
fill(c)
rect(i, 0, 1, height)
}
}这次看上去就更加丝滑了,工友们可以自己在控制台输出 amt ,看看每次循环时渐变百分比的变化。
线性渐变2
上面的渐变方法看上去有点笨拙,按照上面的逻辑我们如果要换个渐变角度,实现起来就更加困难了。
canvas 本身是支持渐变的,我在《Canvas 从进阶到退学》里有提到过。
p5.js 作为一款 canvas 库,很自觉的提供了 drawingContext 给开发者访问 canvas 上下文。
我们就可以通过这个方法去实现渐变。
比如我想让红蓝渐变从左上角往右下角过渡,可以这么写:

function setup() {
createCanvas(400, 400)
noStroke()
// 创建线性渐变
let gradient = drawingContext.createLinearGradient(
0, 0, width, height // 渐变起始和终止坐标
)
gradient.addColorStop(0, 'red') // 渐变起始颜色
gradient.addColorStop(1, 'blue') // 渐变终止颜色
// 应用线性渐变填充
drawingContext.fillStyle = gradient
rect(0, 0, width, height)
}这属于 canvas 的基础知识,还不太了解的工友可以查阅 《Canvas 从进阶到退学》渐变章节。
径向渐变
要实现径向渐变,我们也同样用回前面说的『线性渐变2』的方法。

function setup() {
createCanvas(400, 400)
noStroke()
// 创建径向渐变
let gradient = drawingContext.createRadialGradient(
width / 2, height / 2, 50, // 渐变中心坐标
width / 2, height / 2, 200 // 渐变半径
)
gradient.addColorStop(0, 'red') // 渐变起始颜色
gradient.addColorStop(1, 'blue') // 渐变终止颜色
// 应用径向渐变填充
drawingContext.fillStyle = gradient
rect(0, 0, width, height)
}这个同样是 canvas 的基础知识。
上面的代码用到 width 和 height 是 p5.js 提供的变量,这是画布的宽度和高度的意思。
小题目
在 《Canvas 从进阶到退学》 里提到 canvas 可以设置描边渐变,那在 p5.js 里应该如何实现描边渐变呢?
推荐阅读
👍《p5.js 光速入门》
👍《p5.js 使用npm安装p5.js后如何使用?》
👍《p5.js 3D图形-立方体》
👍《p5.js 开发点彩画派的绘画工具》
👍《p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布》
👍《p5.js 视频播放指南》
点赞 + 关注 + 收藏 = 学会了 代码仓库
