Capacitor 打包 h5 到 Android 应用,uniapp https http net::ERR_CLEARTEXT_NOT_PERMITTED
Capacitor 打包 h5 到 Android 应用,uniapp https http net::ERR_CLEARTEXT_NOT_PERMITTED
capacitor 官网: https://capacitorjs.com/docs/
项目上需要做一个 app,而这个 app 是用 uniapp 做的,里面用到了一个依赖 dom 的库,所以无法使用 Uniapp 直接生成对应的 android 应用,试过了,无法使用,体验很差。
后发现 capacitor 打包 h5 到 Android 应用
摸索了一天半终于把这个路径打通了。分享下过程。
这篇文章将详细介绍如何安装 capacitor,构建成功 Android 应用后如何通过 Chrome 进行 Android 内的网页页面的调试。
文中我会以一个前端的认知层面来讲述,因为我也不懂 Android,这样作为前端的你会更容易理解。
一、使用 capacitor 需要的源材料。
- 一个构建好的项目 dist 最终 html 文件包 比如就是一个
dist文件夹 - 一个 capacitor 项目
- 一个能正常运行的 AndroidStudio
- 一个访问外网的途径(安装过程中会需要设置 proxy 以正常安装
gradle)
二、项目安装过程
官方的文档说明: https://capacitorjs.com/docs/getting-started
简述一下这个过程:
1. 新建一个 capacitor 应用
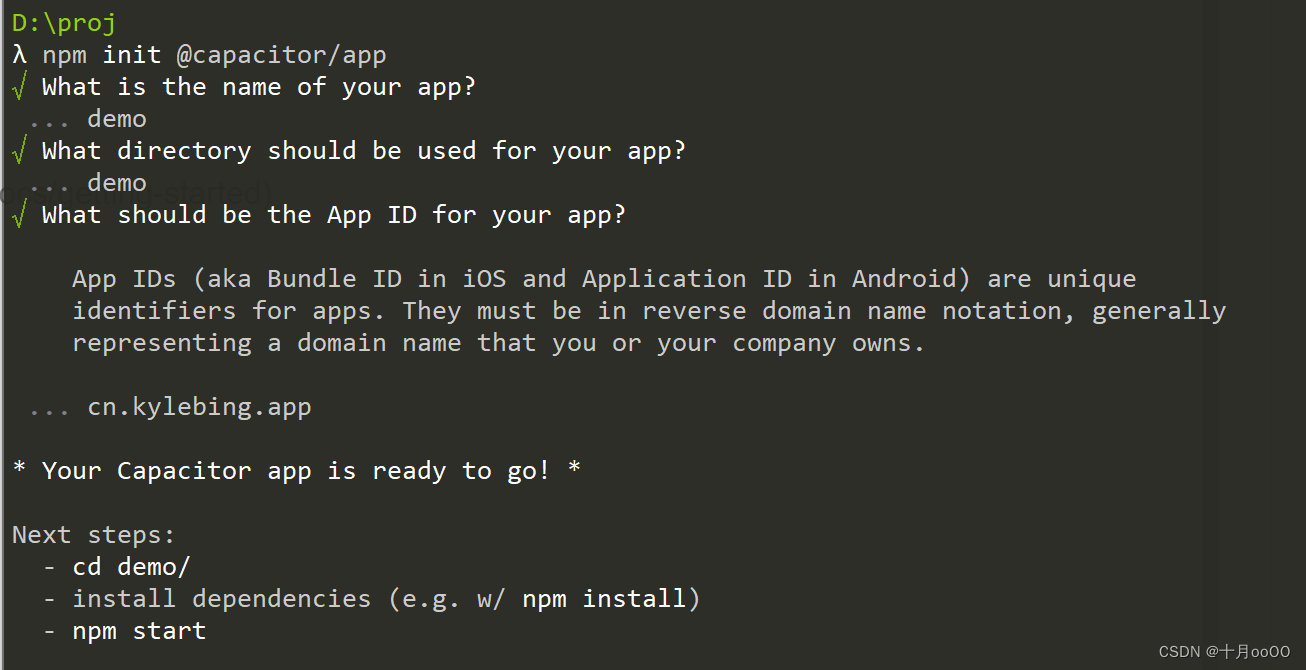
npm init @capacitor/app
它会让你填写一些项目信息,根据提示填写即可

2. 安装项目依赖
上面的操作已经创建了一个空的 capacitor 应用,这个应用目前处于没有安装 npm 的状态,所以需要安装一下。
你用 yarn 或者 npm 都可以
我喜欢用 yarn ,直接执行
yarn
或者
npm

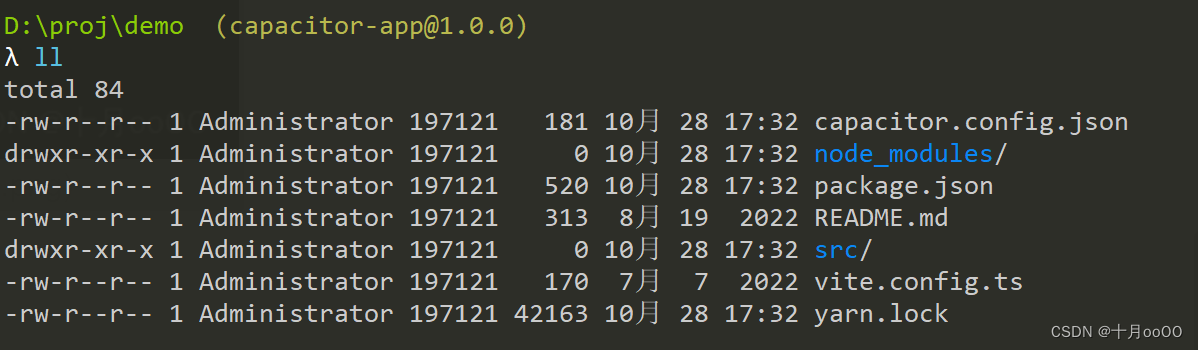
此时查看项目文件

3. 初始化 capacitor 项目
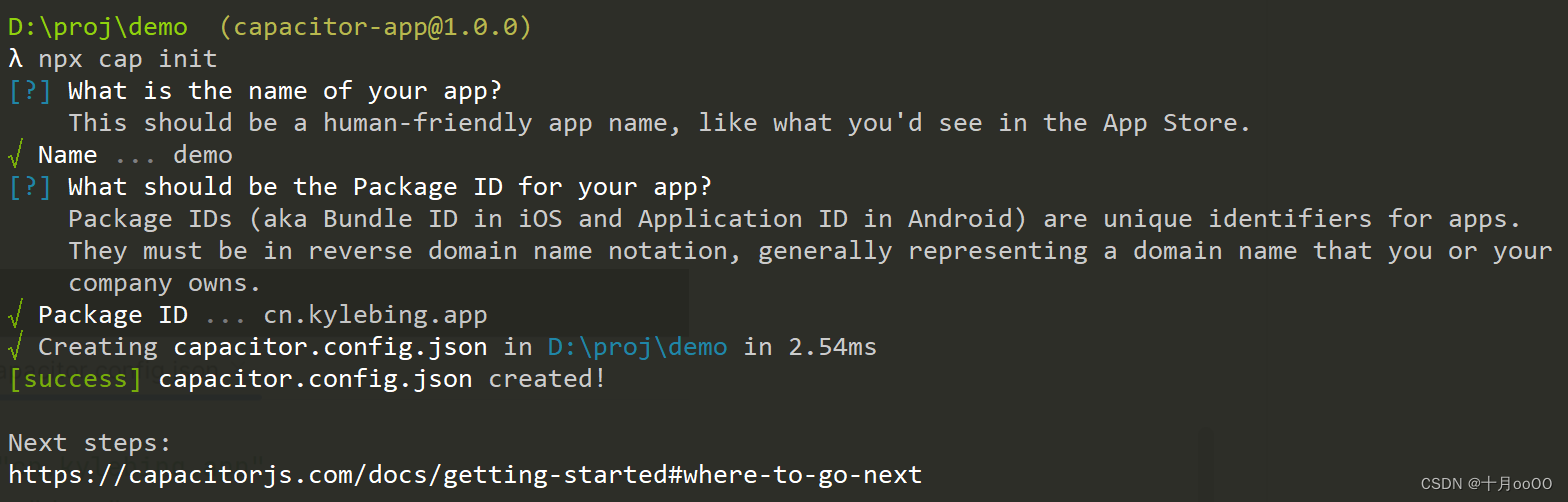
npx cap init

4. 用的常用的编辑器打开这个项目
我习惯用 webstorm
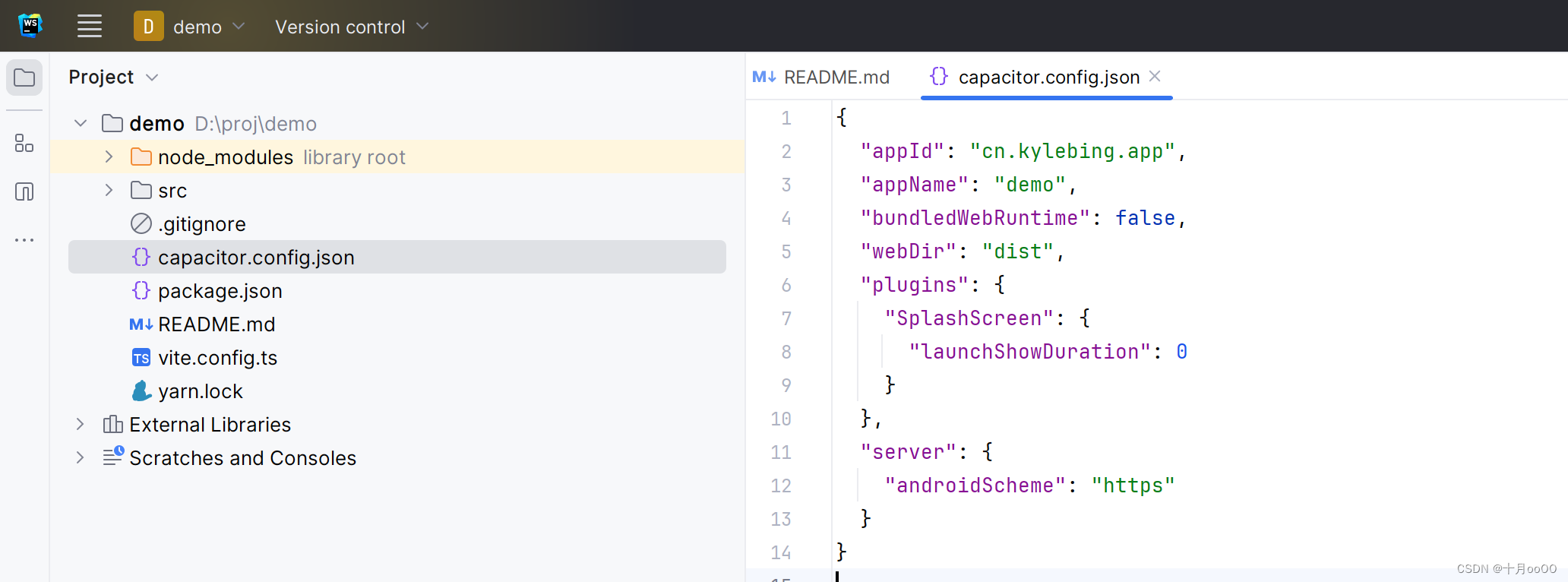
能看到刚才配置的项目信息:

5. 设置 webDir 属性
其中的 webDir 属性表示在构建应用的时候使用哪个目录下的 html 文件作为项目内容,这里就是 ./dist 文件夹,我们将之前构建好的 web 项目最终 dist 文件夹放到 capacitor 项目的主目录中即可。
当然,这个目录名字只要对应上就可以,不一定非得叫 dist
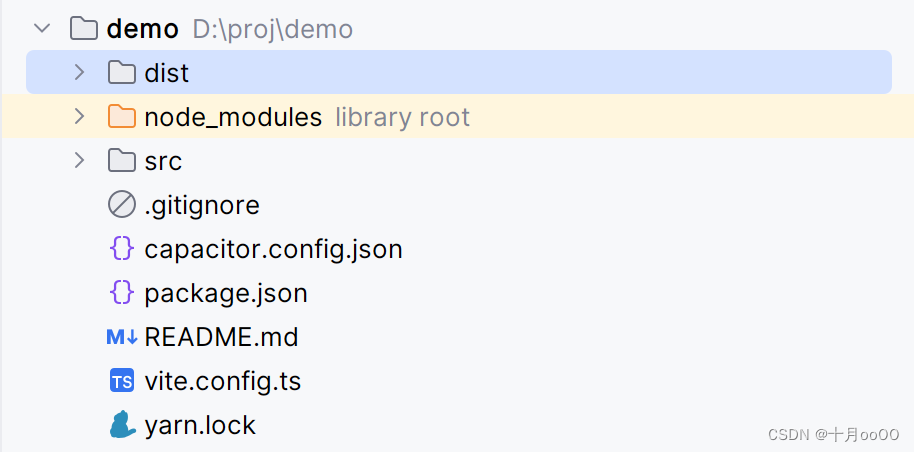
添加完成之后项目目录就是这样的

6. 安装 Android iOS 依赖包
npm i @capacitor/android @capacitor/ios

7. 构建 Android iOS 应用内容
这里我目前只用到了 Android 的,所以先只看 Android 的,以后用到 iOS 的再补充
npx cap add android

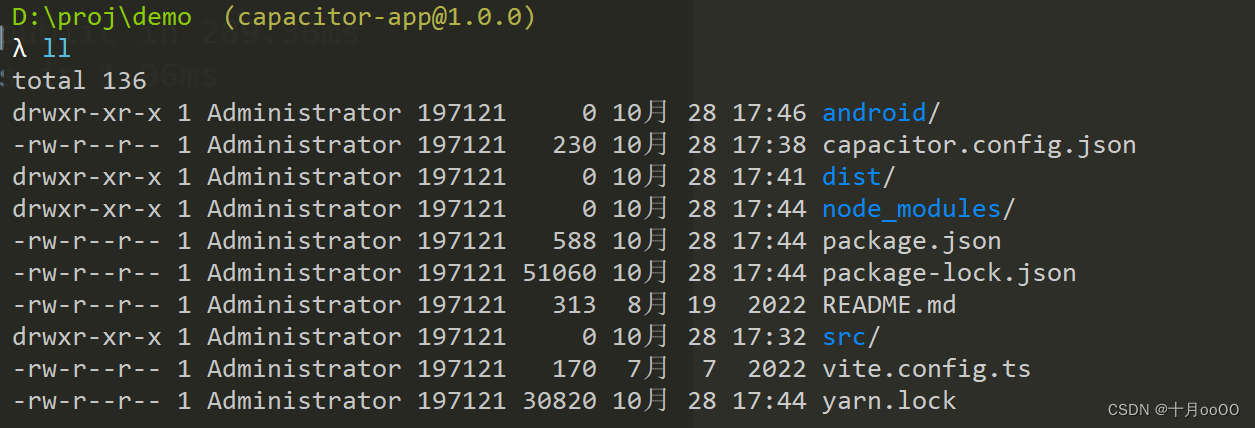
执行完成之后,项目目录中多出一个 android 文件夹

三、运行 Android 应用
上面就算已经把整个项目都构建完成了,现在我们就需要将项目运行到 AndroidStudio 中了。
1. 添加 CAPACITOR_ANDROID_STUDIO_PATH 环境变量
在这之前你还需要做一件事,就是将系统中添加一个环境变量 CAPACITOR_ANDROID_STUDIO_PATH 变量值是你的 AndroidStudio.exe 软件的路径。因为接下来的操作会用到这个路径指向的 exe 来启动并运行 Android 应用。

2. 运行 Android 应用
执行下面指令,它会自动启动 AndroidStudio 并运行这个项目的 Android 应用,这个Android 应用使用的目录是 ./android 目录作为项目主目录
npx cap open android

AndroidStudio 会弹出提示,点 trust 即可

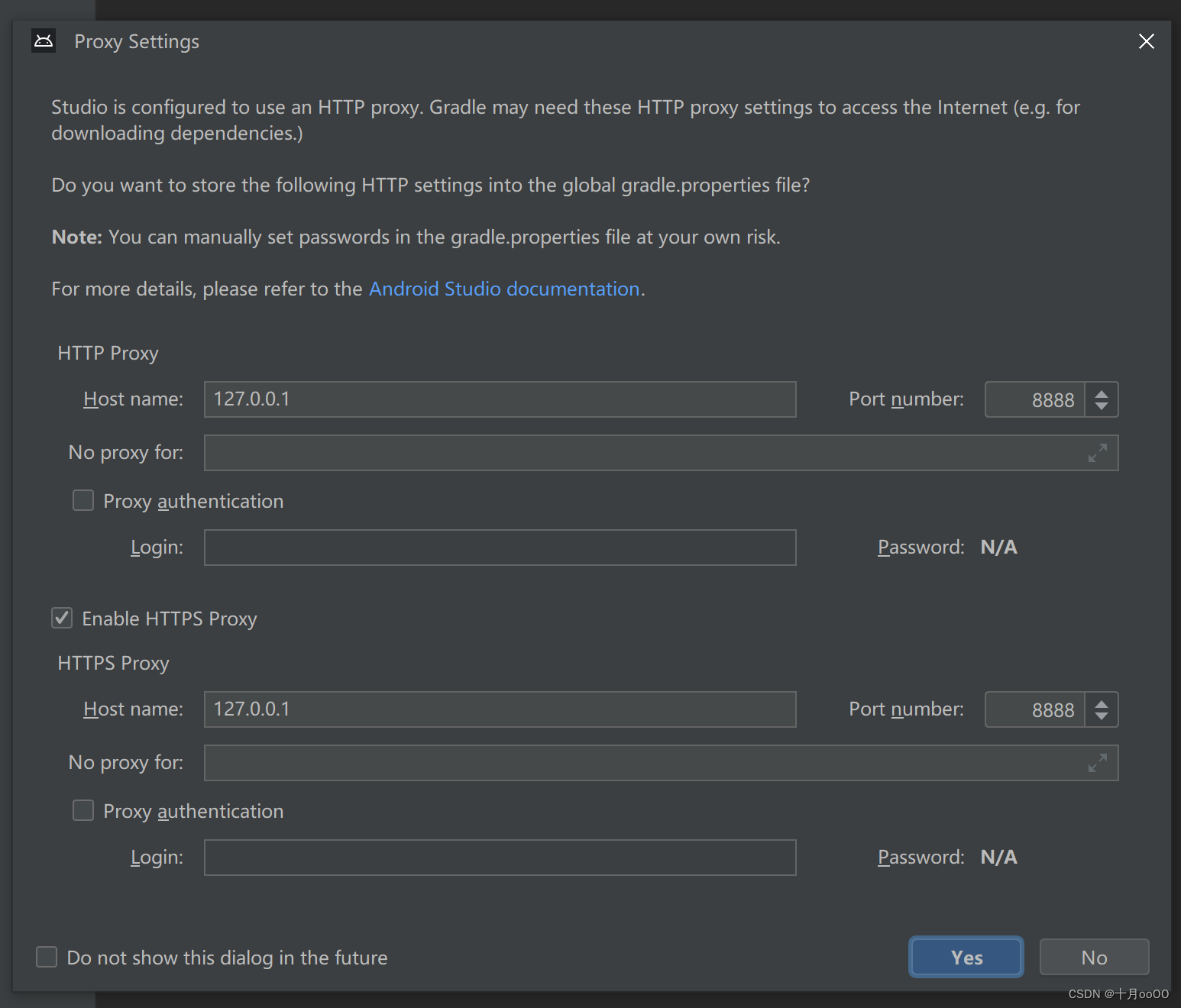
然后弹出让你输入 proxy 的窗口,输入你的 proxy 配置即可

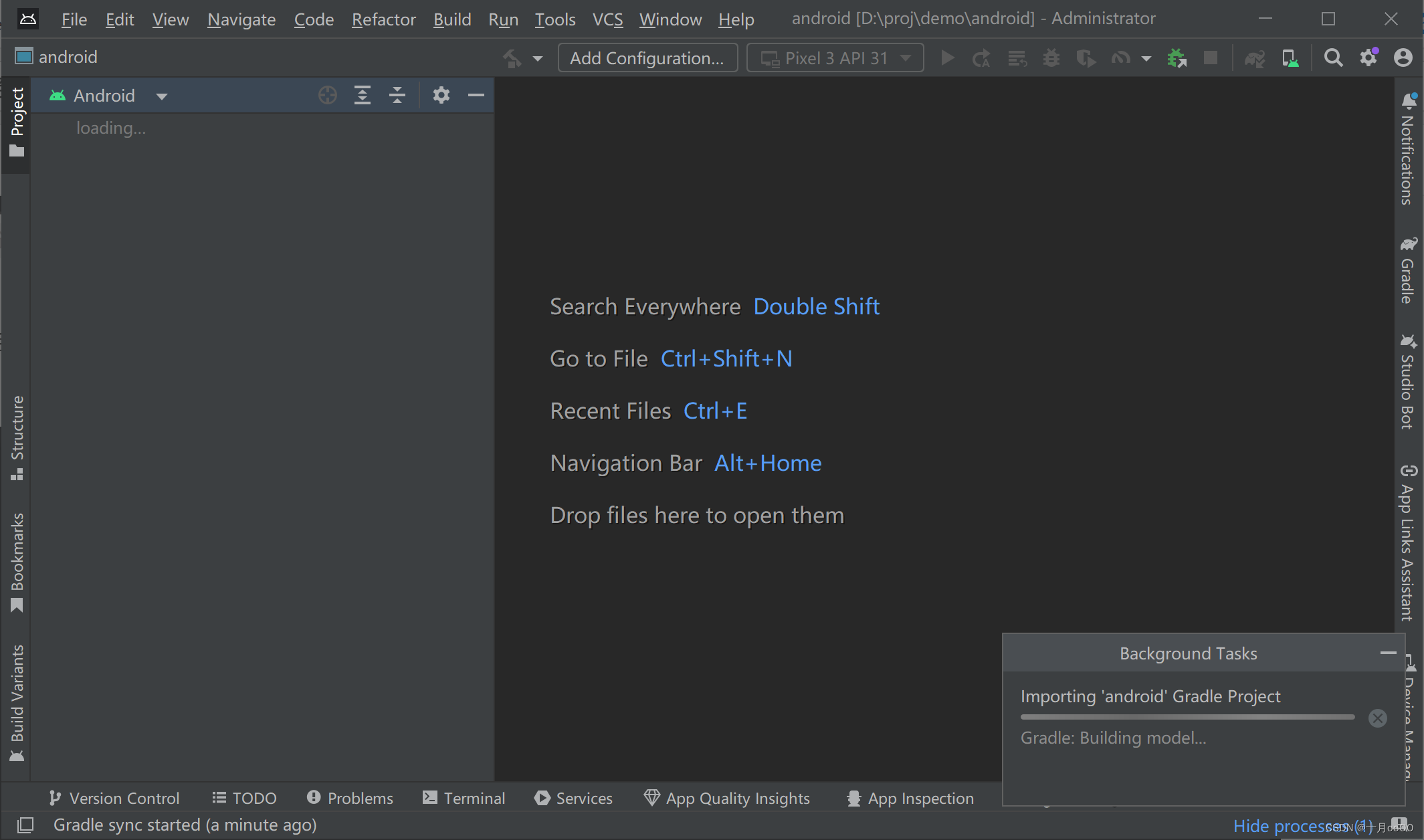
然后 gradle 会运行,并对程序进行初始化的环境依赖处理

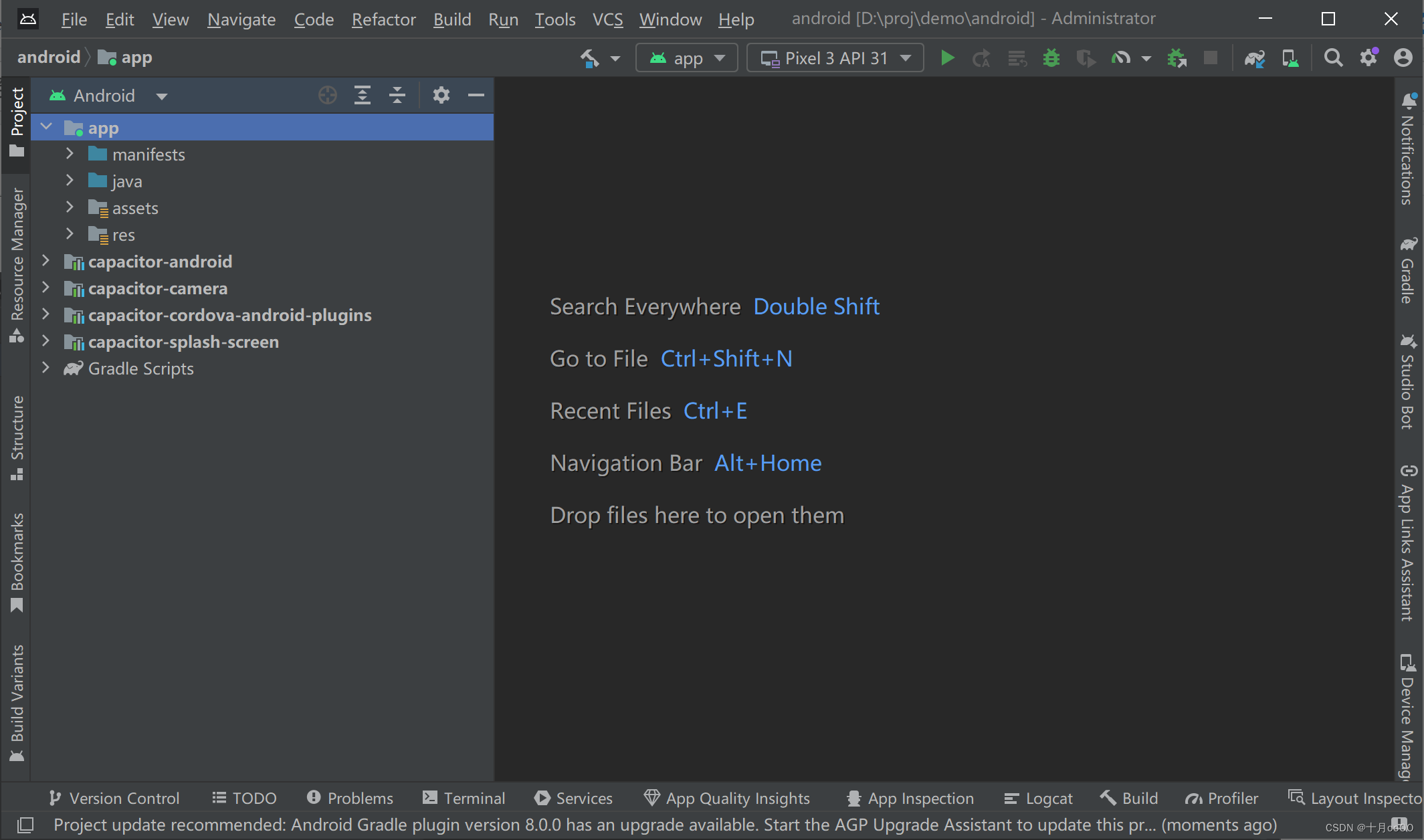
完成之后就是这样

此时你只需要点击右上角的运行就能看到你程序的运行情况了,这里你可以选择运行到你的实机,也可以运行到模拟器。
四、调试
程序正常打开之后,你可能需要调试内部的网页。这样操作:
- 关闭之前运行的程序
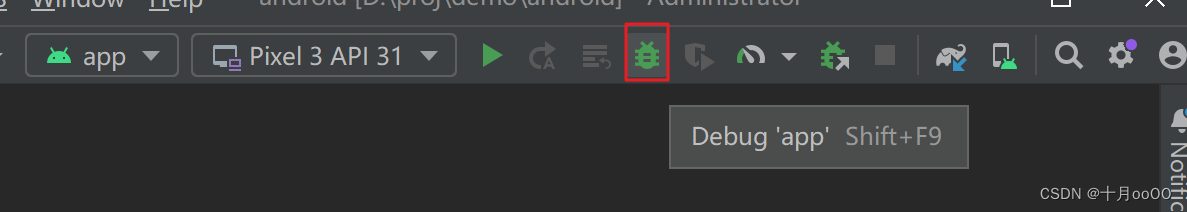
- 点击调试按钮

- 当程序正常运行到手机上的时候,打开你的谷歌浏览器 chrome,在地址栏中输入以下内容。
chrome://inspect/
此时你就能看到你手机中显示的这个程序的对应页面的路径,然后点击 【inspect】 就能对手机中的页面进行调试了,这个跟在浏览器中调试是一模一样的。

五、网络请求问题
1. 网络访问
我在使用的时候发现无法进行网络访问。
我用 uniapp 打包的程序,用 axios 是无法访问网络的,但用 uniapp 自带的请求方法 uni.request 就可以。

https
能访问之后又遇到一个新问题,我请求的接口地址是 http 的,会提示你 跨域问题,从 https 请求 http 确实会出现跨域,解决办法就是统一协议。
你的本地 html 服务的时候是使用的 https,而你的接口是 http 的,就会发现这问题
那么现在要解决的就是将本地文件的服务方式改为 http
还记得我们之前看到的 capacitor 项目中的 capacitor.config.json 文件吗,里面有个参数是上图这个 androidScheme,将它改成 http 即可,改完之后,记得重新用指令打开它
npx cap open android

错误提示 net::ERR_CLEARTEXT_NOT_PERMITTED
上面跨域的问题解决之后,又出现这样的提示。

解决办法
在 Android 项目文件夹中的 AndroidManifest.xml 文件中,在 application 节点上添加下面的内容:
android:usesCleartextTraffic="true"

这样就能正常运行了

六、更新项目 html 本地文件
上面已经能正常运行程序了。
但当你想更新项目内容时该怎么做呢?
定位到你的 Android 文件夹,比如上面这个例子 ./demo 文件夹是 capacitor 的主目录,那么这个安卓应用使用的 html 源文件的位置就是 ./demo/android\app\src\main\assets\public 这个文件夹
所以你只需要替换这文件夹中的内容,然后再执行 Android 应用即可实现更新
