【JavaEE】HTTP协议
HTTP协议
- HTTP是什么?
- HTTP 协议格式
- HTTP 请求格式
- HTTP响应格式
- 协议格式总结
- HTTP 请求 (Request)
- 认识 URL
- URL 基本格式
- 关于 URL encode
- 认识 "方法" (method)
- 1. GET 方法
- 2. POST 方法
- 认识请求 "报头" (header)
- HTTP 响应详解
- 认识 "状态码" (status code)
- 认识响应 "报头" (header)
HTTP是什么?
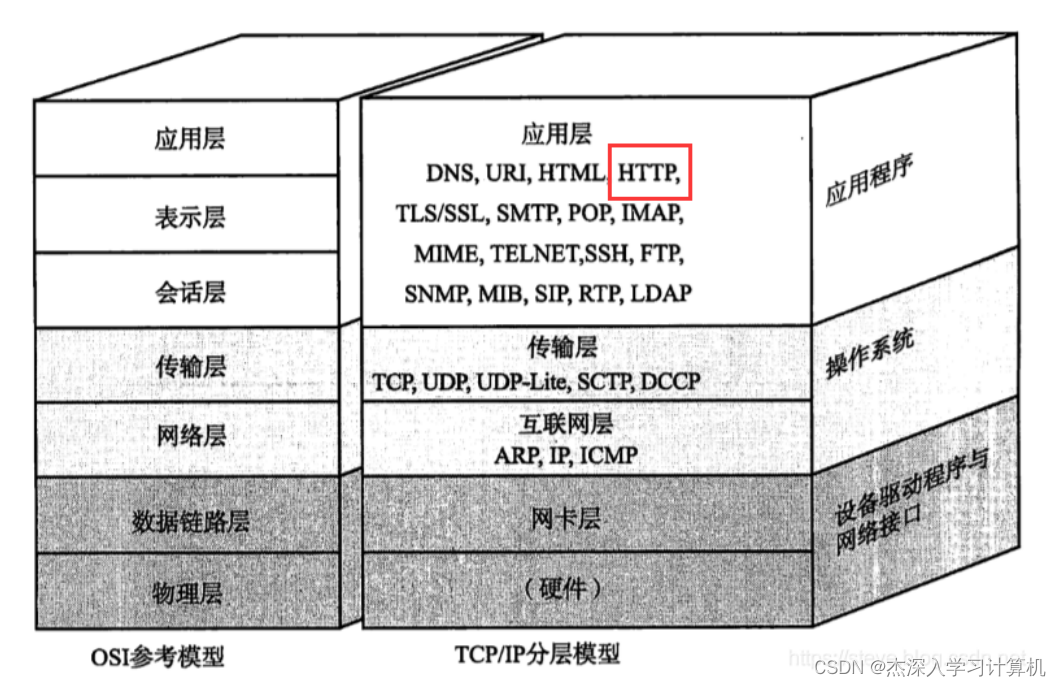
HTTP (全称为超文本传输协议) 是一种应用非常广泛的 应用层协议!

我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

当我们在浏览器中输入一个 搜狗搜索的 “网址” (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请求, 搜狗的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息).
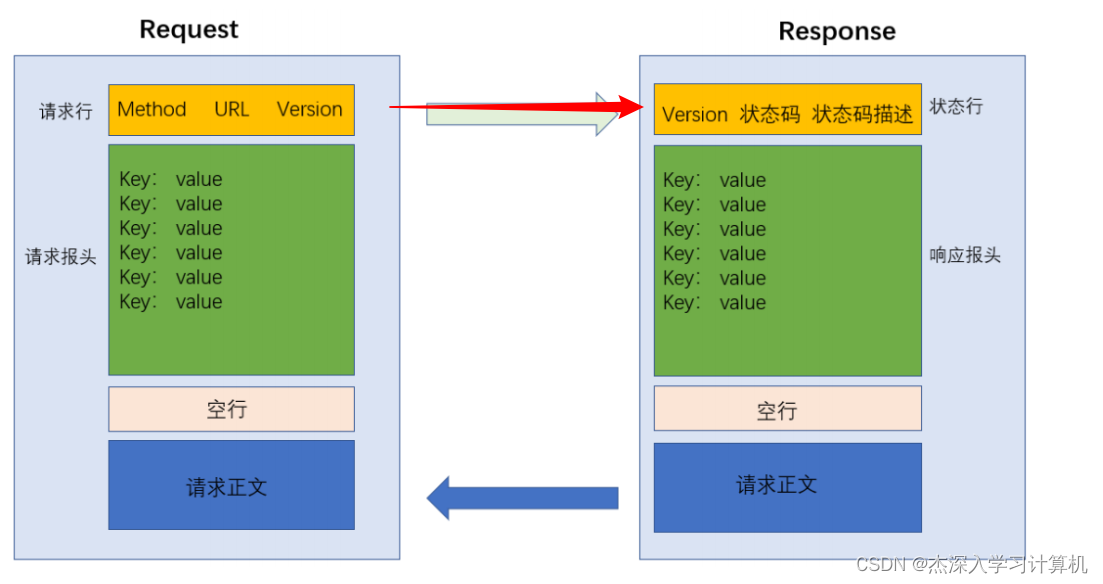
HTTP 协议格式
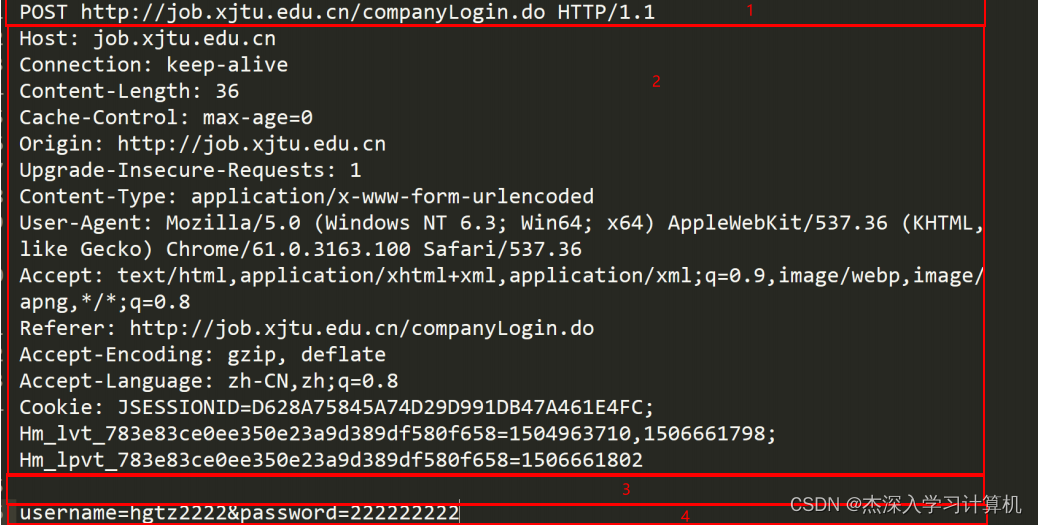
HTTP 请求格式

- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;
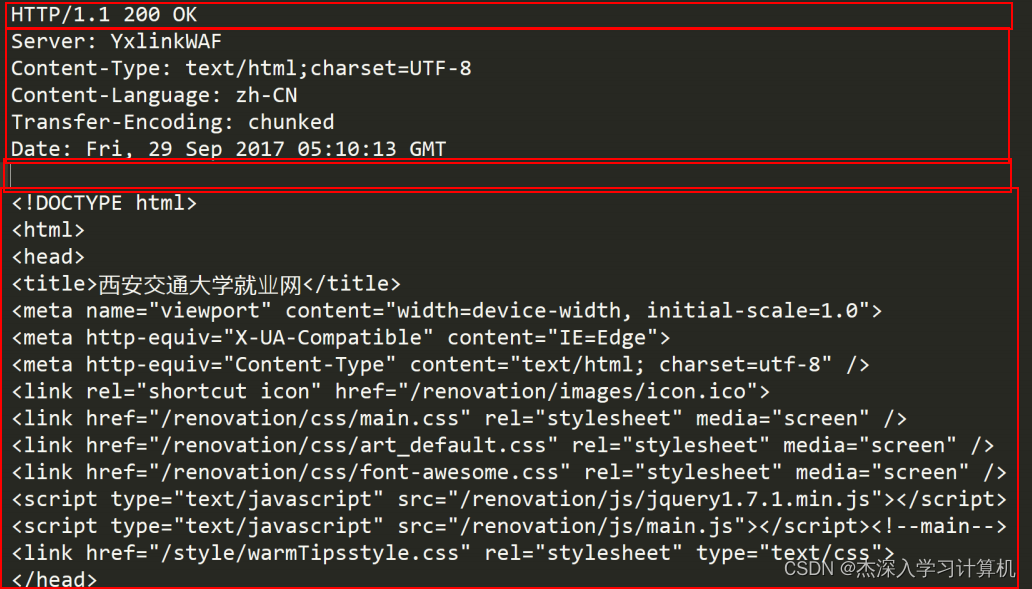
HTTP响应格式

- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中.
协议格式总结


HTTP 请求 (Request)
认识 URL
URL 基本格式
平时我们俗称的 “网址” 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它

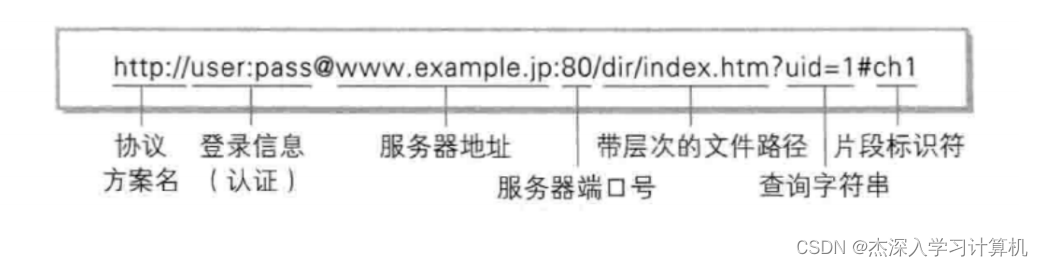
分析具体的URL :
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
- https: 协议方案名
- v.bite.vip : 表示的是域名, 域名通过DNS服务器解析成IP地址
- 端口号: 如果未显示说明, 就会根据协议方案来确定端口号 , 这里会https的端口号就是443, 如果是http就是80端口号
- /personInf/student: 带层次的文件路径
- userId=10000&classId=100:查询字符串(query string). 本质是一个键值对结构. 键值对之间使用& 分隔. 键和值之间使用 = 分隔.
URL中可以省略的部分
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
关于 URL encode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式
认识 “方法” (method)

1. GET 方法
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
GET 请求的特点
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空
- header 部分有若干个键值对结构.
- body 部分为空.
2. POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
POST 请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的 Content-Length 指定.
认识请求 “报头” (header)
Host
表示服务器主机的地址和端口.
Content-Length
表示 body 中的数据长度.
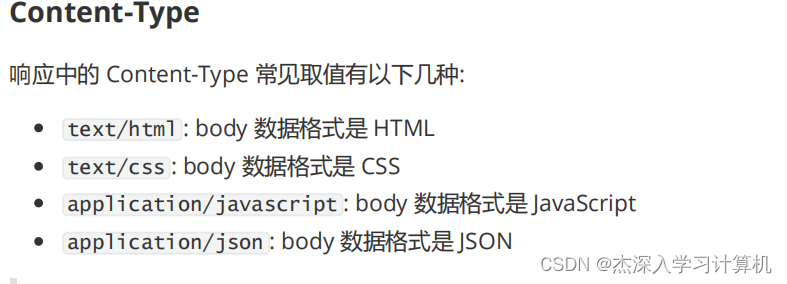
Content-Type
表示请求的 body 中的数据格式.
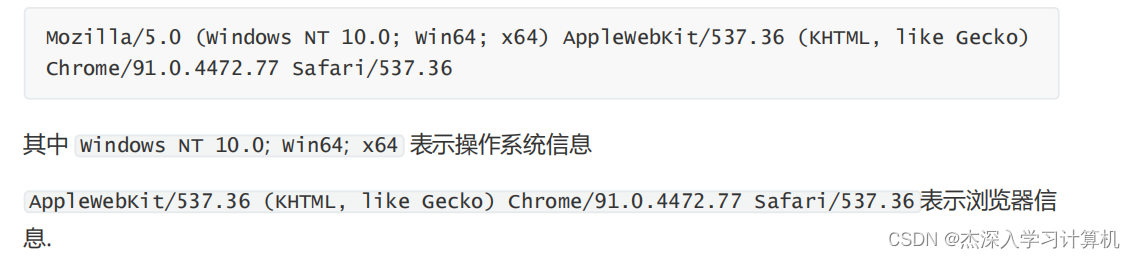
User-Agent (简称 UA)
表示浏览器/操作系统的属性. 形如

Referer
表示这个页面是从哪个页面跳转过来的.
Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).
- cookie 从哪里来?
- cookie 是从服务器返回给浏览器的
- cookie 保存在哪里?
- cookie 保存在浏览器上, 浏览器所在电脑的硬盘上, 每个域名都有自己的一组 cookie
- cookie 里的内容是什么?
- cookie 中的内容都是键值对结构的数据, 这里的键值对都是程序员自己定义的
- 其中往往有一个键值对, 作为用户的身份标识
- cookie的内容到哪里去?
- 后续范文这个网站中的各个页面, 都会在请求中带上cookie, 服务器就可以进一步知道客户端的详细情况了
HTTP 响应详解
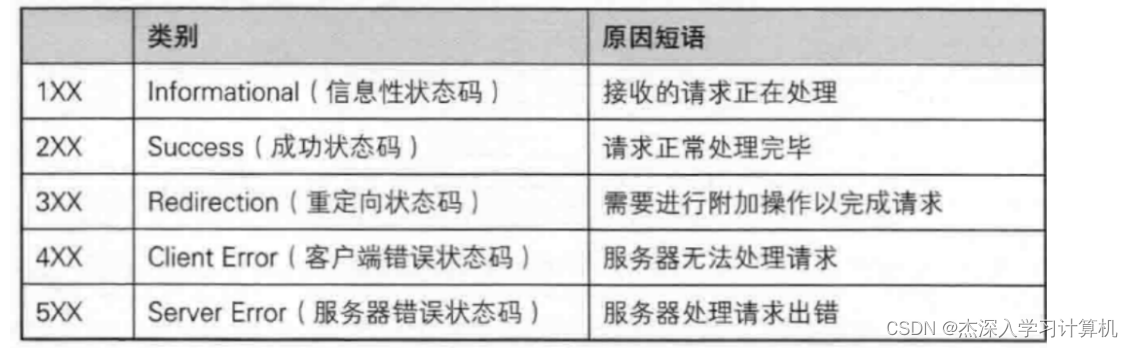
认识 “状态码” (status code)
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…).
200 OK
这是一个最常见的状态码, 表示访问成功.
404 Not Found
没有找到资源.
403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
405 Method Not Allowed
前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等.
但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法).
500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
302 Move temporarily
临时重定向.
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.

认识响应 “报头” (header)

详细说明
