JavaScript_对象_Function_定义与参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Function对象</title> <script> /** * Function:函数(方法)对象 * 1.创建: * 1.var fun = new Function(形式参数列表,方法体); //忘掉吧 * 2.function 方法名称 (形式参数列表 ) { * 方法体 * } * 3.var 方法名 = function(形式参数列表){ * 方法体 * } * 2.方法: * 3.属性: * length:代表形参的个数 * 4.特点: * 1.方法定义时,形参的类型不用写,返回值类型也不写 * 2.方法是一个对象,如果定义名称相同的方法,会覆盖,前面的方法就会失效 * 3.在JS中,方法的调用只与方法的名称有关,和参数列表无关,和参数的个数没有关系,可以不传参,可以传任何个数的参数 * 4.在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数 * 5.调用: * 方法名称 (实际参数列表) * */ //1.创建方式 1 var fun1 = new Function("a", "b", "alert(a)"); //调用方法 fun1(3,4) alert(fun1.length); //2.创建方式 2 function fun2(a, b) { alert(a + b); } fun2(3, 4); alert(fun2.length) //3.创建方式 3 var fun3 = function (a, b) { alert(a + b); }; fun3(3, 4); alert(fun3.length) //求任意个数的和 function add() { var sum = 0; for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum; } var sum = add(1, 2, 3, 4); alert(sum); </script> </head> <body> </body> </html>1、Function定义和调用
<script> /* 定义函数 function 函数名(参数){ //函数体 return 结果; } 调用函数 函数名(实参); */ function add(a, b) { return a + b; } alert(add(1, 2)); </script>2、默认参数
2.1、java中默认参数很复杂
package com.csdn.js; import org.springframework.web.bind.annotation.*; /** * java中(spring)要实现默认参数的效果,是非常麻烦的 * 在控制器里经常要处理一些分页请求,分页的时候需要两个参数 * 这两个参数,如果客户端那边没有提供,我们也希望他有一个默认值, * 这个时候就需要借助spring提供的一个注解,@RequestParam */ @RestController public class MyController { /** * @param page 页号 * @param size 每页记录数 */ @RequestMapping("/page") @ResponseBody public void page(@RequestParam(defaultValue = "1") int page, @RequestParam(defaultValue = "10") int size) { //方法体 } }2.2、JS中默认参数很简单
<script> //JS中直接在形参列表填入默认值即可 function pagination(page = 1, size = 10) { console.log(page, size); } //如果传了参数,就以传递的参数为准,默认值就不会生效 pagination(2,5);// 2 5 //如果只传page参数,size参数默认就是10 pagination(2); // 2 10 //如果都不传,配置就用默认值 pagination(); // 1 10 //如果我们想让page用默认值1,size用传的值,我们可以把page传undefined pagination(undefined, 20); // 1 20 </script>3、匿名函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>匿名函数</title> <script> /** * (function(参数)){ * //函数体 * return 结果; * } */ //第一种场景:定义完毕后立即调用 alert( (function (a, b) { return a + b; })(1, 2) ); </script> </head> <body> <!--页面有参数--> <p id="p1">点我啊</p> <script> //第二种场景:作为其它对象的方法,例如 :<p id="p1">点我啊</p> //此元素有一个onclick方法,会在鼠标点击这个元素后被执行,onclick //方法刚开始是null,需要赋值后才能使用 document.getElementById("p1").onclick=(function(){ console.log("鼠标点击了...") }) </script> </body> </html>4、箭头函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>箭头函数</title> </head> <body> <!--页面有参数--> <p id="p1">点我啊</p> <script> /** * (参数)=>{ * //函数体 * return 结果; * } * 1.如果没有参数,()还是要保留 * 2.如果只有一个参数,()可以省略 * 3.如果函数体内只有一行代码,{}可以省略 */ document.getElementById("p1").onclick = () => console.log("aa"); </script> </body> </html>5、函数是对象
5.1、可以参与赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数是对象</title> </head> <body> <!--页面有参数--> <p id="p1">点我啊</p> <script> /** * 以下形式在js中非常常见! * 1.可以参与赋值,例,具名函数也能参与赋值 */ function abc() { console.log("bb"); } document.getElementById("p1").onclick = abc; </script> </body> </html>5.2、有属性、有方法
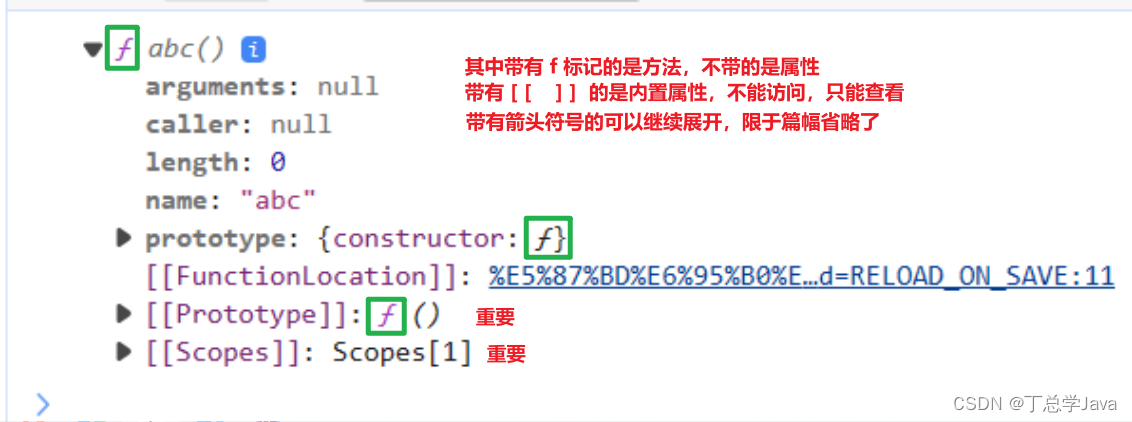
<script> function abc() { console.log("bb"); } console.dir(abc); </script>
5.3、可以作为方法参数
<script> function a() { console.log("aaa"); } function b(fn) { //fn 将来可以是一个函数对象 console.log('bbb'); fn(); //调用函数方法 } b(a); // bbb aaa </script>5.4、可以作为方法返回值
<script> function c() { console.log("ccc"); function d() { console.log("ddd"); } return d; } c()(); //ccc ddd </script>5.5、函数作用域
<script> /** * 以函数为分界线划定作用域,所以函数之外是全局作用域 * 查找变量时,由内向外查找 * 在内层作用域找到变量,就会停止查找,不会再找外层 * 所有作用域都找不到变量,报错 * 作用域本质上是函数对象的属性,可以通过console.dir来查看调试 */ //函数可以嵌套(js代码中很常见,只能嵌套的形式更多是匿名函数,箭头函数) function c() { var z = 30; } var x = 10; function a() { var y = 20; function b() { //看这里 console.log(x, y);//这里无法访问到 z } b(); } a();//10 20 </script>5.6、闭包
闭包是指在函数内部定义的函数,该函数可以访问外部函数的变量和参数,并且在其调用结束后,仍然可以继续访问这些变量和参数。闭包可以理解为函数与其相关的引用环境的组合体。由于JavaScript中的函数是第一类对象,因此它们可以作为参数、返回值或赋值给变量,这使得闭包变得非常有用。在一些情况下,利用闭包可以避免使用全局变量并且保护变量的私有性。
在JS中,闭包是一种可以访问自由变量的函数,即在函数中定义的函数可以访问函数外部的变量。闭包可以在函数内部创建一个独立的作用域,并保存外部变量的引用,使得这些变量在函数执行完毕后仍然存在。闭包常用于封装私有变量和创建函数工厂等场景。
闭包(closure)是指函数在创建时记录下了父级作用域中的变量,并且可以在函数被调用时使用这些变量,即便是在函数被调用时父级作用域已经销毁。闭包是一种强大的编程技巧,常用于实现模块化、缓存等功能。在JavaScript中,每一个函数都可以看作是一个闭包,因为它们都可以访问自身作用域以及父级作用域中的变量。
闭包是指在函数内部创建另一个函数,并返回这个函数的同时,将外部函数的变量保留下来,形成了一个封闭的作用域。这样就能够访问外部函数的变量,即使外部函数已经执行完毕,闭包仍然可以访问和使用这些变量。闭包是JS中非常重要的特性,能够实现许多有用的功能,如模块化、私有化变量等。
在JS中,闭包指的是有权访问另一个函数作用域中变量的函数。闭包可以在函数内部定义一个新的函数,新的函数可以访问这个函数的变量和参数,即使外部函数已经返回,这些变量和参数仍然存在内存中被新的函数所引用。闭包可以用来实现函数的柯里化、延迟计算、模块化等功能。
<script> var x = 10; function a() { var y = 20; function b() { console.log(x, y); } return b; } a()(); //10 20 </script>