微信小程序 slot 不显示
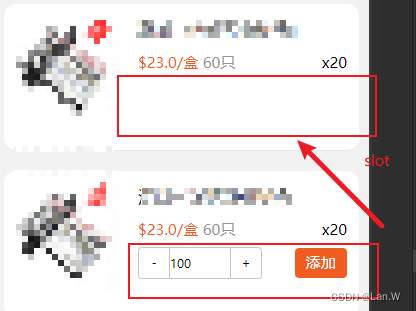
问题:创建组件,使用带名字的slot,页面调用组件使用slot不显示

源码:
组件xml
<view class="p-item br24" style="{{style}}">
<slot name="right" wx:if="{{!custBottom}}"></slot>
<view class="right-bottom" wx:else>
<view class="flex_row_st numchange">
<text class="minus">-</text>
<input type="number" class="num-input" value="100"></input>
<text class="add">+</text>
</view>
<button size="mini" class="primary-color btn" bindtap="DoSignOK">添加</button>
</view>
</view>
</view>JS:根据条件判断是否使用slot
Component({
properties: {
custBottom: {type: Boolean, value: false}
},
data: {},
lifetimes: {
attached() {
console.log(">>> 被页面调用", this.data)
}
},
methods: {
}
});
页面调用
<view>
<productCard custBottom="{{true}}">
<view slot="right">TEST</view>
</productCard>
<productCard></productCard>
</view>解决:
组件加上多slot配置,置为true
options: {
multipleSlots: true
},
修改:
Component({
properties: {
custBottom: {type: Boolean, value: false}
},
options: {
multipleSlots: true //增加此配置slot
},
data: {},
lifetimes: {
attached() {
console.log(">>> 被页面调用", this.data)
}
},
methods: {
}
});
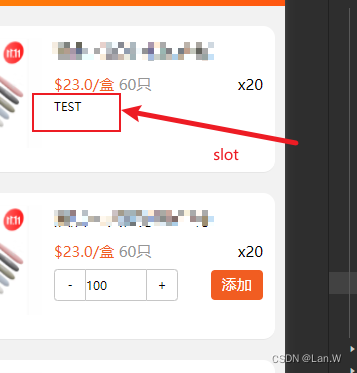
效果:slot出来了。