【CSS】伪类和伪元素
伪类
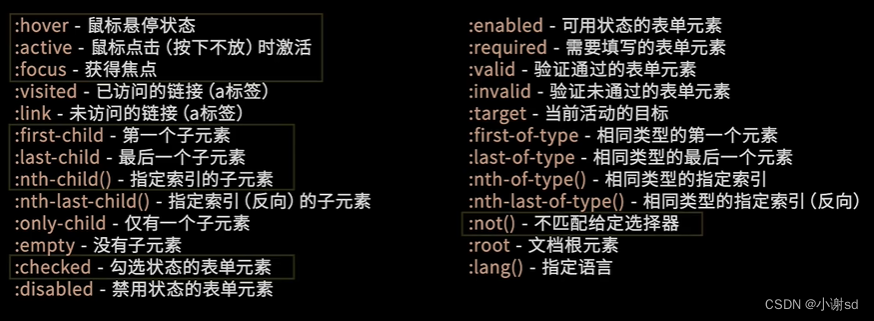
:hover:悬停active:激活focus:获取焦点:link:未访问(链接):checked:勾选(表单)first-child:第一个子元素nth-child():指定索引的子元素(even偶odd奇)

伪元素
::before:创建虚拟元素(前)::after:创建虚拟元素(后)::selection:选中文本
li:hover:last-child {
cursor: pointer;
color: royalblue;
}
li:hover:last-child::after {
content: '我出来啦~';
margin-left: 20px;
}

伪元素不支持链式写法:li::before::after{}0
动态伪类要按照lvha的顺序去写,否则因为优先级问题会出错。
动态伪类 :link不显示的原因:原因就是你已经打开你的网页,点击你的链接(打开过一次了),之后就是再怎么刷新,甚至关掉软件都是行不通的,只有修改一下链接地址才可以。
