CSS3中的字体和文本样式
CSS3优化了CSS 2.1的字体和文本属性,同时新增了各种文字特效,使网页文字更具表现力和感染力,丰富了网页设计效果,如自定义字体类型、更多的色彩模式、文本阴影、生态生成内容、各种特殊值、函数等。
1、字体样式
字体样式包括类型、大小、颜色、粗细、下画线、斜体、大小写等,下面分别进行介绍。
1.1、定义字体类型
使用CSS3的font-family属性可以定义字体类型,用法如下:
font-family : name
其中,name表示字体名称,可以设置字体列表,多个字体按优先顺序排列,以逗号隔开。
如果字体名称包含空格,则应使用引号括起。第二种声明方式使用所列出的字体序列名称,如果使用fantasy序列,将提供默认字体序列。
【示例】新建网页,保存为test1.html,在<body>标签内输入两行段落文本。
<!doctype html>
<html>
<head>
<style type="text/css">
p {
/* 段落样式 */
font-family: "隶书";
/* 隶书字体 */
}
</style>
</head>
<body>
</body>
<p>月落乌啼霜满天,江枫渔火对愁眠。 </p>
<p> 姑苏城外寒山寺,夜半钟声到客船。</p>
<script>
</script>
</html>

1.2、定义字体大小
使用CSS3的font-size属性可以定义字体大小,用法如下:
font-size : xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller
| length
其中,xx-small(最小)、x-small(较小)、small(小)、medium(正常)、large(大)、x-large(较大)、xx-large(最大)表示绝对字体尺寸,这些特殊值将根据对象字体进行调整。
larger(增大)和smaller(减少)这对特殊值能够根据父对象中字体尺寸进行相对增大或者缩小处理,使用成比例的em单位进行计算。
length可以是百分数,或者浮点数字和单位标识符组成的长度值,但不可为负值。其百分比取值是基于父对象中字体的尺寸进行计算,与em单位的计算相同。
【示例】新建网页,在<head>标签内添加<style type="text/css">标签,定义一个内部样式表。然后输入下面样式,分别设置网页字体的默认大小、正文字体大小,以及栏目中的字体大小。
body {font-size:12px;} /* 以像素为单位设置字体大小 */
p {font-size:0.75em;} /* 以父辈字体大小为参考设置字体大小 */
div {font:9pt Arial, Helvetica, sans-serif;} /* 以点为单位设置字体大小*/
1.3、定义字体颜色
使用CSS3的color属性可以定义字体颜色,用法如下:
color : color
其中,参数color表示颜色值,取值包括颜色名、十六进制值、RGB等颜色函数等。
【示例】分别定义页面、段落文本、<div>标签、<span>标签包含字体的颜色,代码如下:
body { color:gray;} /* 使用颜色名 */
p { color:#666666;} /* 使用十六进制 */
div { color:rgb(120,120,120);} /* 使用RGB */
span { color:rgb(50%,50%,50%);} /* 使用RGB */
1.4、定义字体粗细
使用CSS3的font-weight属性可以定义字体粗细,用法如下:
font-weight : normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
其中,normal为默认值,表示正常的字体,相当于取值为400;bold表示粗体,相当于取值为700,或者使用标签定义的字体效果。
bolder(较粗)和lighter(较细)是相对于normal字体粗细而言。
另外,也可以设置值为100、200、300、400、500、600、700、800、900,它们分别表示字体的粗细,是对字体粗细的一种量化方式,值越大就表示字体越粗,相反就表示字体越细。
【示例】新建test.html文档,定义一个内部样式表,然后输入下面样式,分别定义段落文本、一级标题、
p { font-weight: normal } /* 等于400 */
h1 { font-weight: 700 } /* 等于bold */
div{ font-weight: bolder } /* 可能为500 */
.bold {font-weight:bold;} /* 粗体样式类 */
注意:设置字体粗细也可以称为定义字体的重量。对于中文网页设计来说,一般仅用到bold(加粗)、normal(普通)两个属性值。
1.5、定义艺术字体
使用CSS3的font-style属性可以定义字体的倾斜效果,用法如下:
font-style : normal | italic | oblique
其中,normal为默认值,表示正常的字体,italic表示斜体,oblique表示倾斜的字体。italic和oblique两个取值只能在英文等西方文字中有效。
【示例】新建test.html文档,输入下面样式,定义一个斜体样式类。在<body>标签中输入两段文本,并把斜体样式类应用到其中一段文本中。
<!doctype html>
<html>
<head>
<style type="text/css">
.italic {/* 斜体样式类 */
font-style:italic;
}
</style>
</head>
<body>
<p>知我者,谓我心忧,不知我者,谓我何求。 </p>
<p class="italic">君子坦荡荡,小人长戚戚。</p>
</body>
<script type="scope">
</script>
</html>
效果如下:

1.6、定义修饰线
使用CSS3的text-decoration属性可以定义字体的修饰线效果,用法如下:
text-decoration : none || underline || blink || overline || line-through
其中,normal为默认值,表示无装饰线,blink表示闪烁效果,underline表示下画线效果,line-through表示贯穿线效果,overline表示上画线效果。
<!doctype html>
<html>
<head>
<style type="text/css">
.underline {text-decoration:underline;} /*下画线样式类 */
.overline {text-decoration:overline;} /*上画线样式类 */
.line-through {text-decoration:line-through;} /* 删除线样式类 */
.line { text-decoration:line-through overline underline; }
</style>
</head>
<body>
<p class="underline">昨夜西风凋碧树,独上高楼,望尽天涯路</p>
<p class="overline">衣带渐宽终不悔,为伊消得人憔悴</p>
<p class="line-through">众里寻他千百度,蓦然回首,那人却在灯火阑珊处</p>
<p class="line">古今之成大事业、大学问者,必经过三种之境界。</p>
</body>
<script type="scope">
</script>
</html>

提示:CSS3增强text-decoration功能,新增如下5个子属性:
- text-decoration-line:设置装饰线的位置,取值包括none(无)、underline、overline、line-through、blink。
- text-decoration-color:设置装饰线的颜色。
- text-decoration-style:设置装饰线的形状,取值包括solid、double、dotted、dashed、wavy(波浪线)。
- text-decoration-skip:设置文本装饰线条必须略过内容中的哪些部分。
- text-underline-position:设置对象中的下画线的位置。
1.7、定义字体的变体
使用CSS3的font-variant属性可以定义字体的变体效果,用法如下:
font-variant : normal | small-caps
其中,normal为默认值,表示正常的字体,small-caps表示小型大写字母字体。
【示例】新建test.html文档,在内部样式表中定义一个类样式:

注意:font-variant仅支持拉丁字体,中文字体没有大小写效果区分。
1.8、定义大小写字体
使用CSS3的text-transform属性可以定义字体的大小写效果,用法如下:
text-transform : none | capitalize | uppercase | lowercase
其中,none为默认值,表示无转换发生;capitalize表示将每个单词的第一个字母转换成大写,其余无转换发生;uppercase表示把所有字母转换成大写;lowercase表示把所有字母转换成小写。
【示例】新建test.html文档,在内部样式表中定义3个类样式。然后,在<body>标签中输入3行段落文本,并分别应用上面定义的类样式。
<!doctype html>
<html>
<head>
<style type="text/css">
.capitalize {text-transform:capitalize;} /*首字母大小样式类 */
.uppercase {text-transform:uppercase;} /*大写样式类 */
.lowercase {text-transform:lowercase;} /* 小写样式类 */
</style>
</head>
<body>
<p class="capitalize">text-transform:capitalize;</p>
<p class="uppercase">text-transform:uppercase;</p>
<p class="lowercase">text-transform:lowercase;</p>
</body>
<script type="scope">
</script>
</html>

2、文本样式
文本样式主要设计正文的排版效果,属性名以text为前缀进行命名,下面分别进行介绍。
2.1、定义水平对齐
使用CSS3的text-align属性可以定义文本的水平对齐方式,用法如下:
text-align : left | right | center | justify
其中,left为默认值,表示左对齐;right为右对齐;center为居中对齐;justify为两端对齐。
【示例】新建test.html文档,在内部样式表中定义3个对齐类样式。然后,在<body>标签中输入3段文本,并分别应用这3个类样式。
<!doctype html>
<html>
<head>
<style type="text/css">
.left { text-align: left; }
.center { text-align: center; }
.right { text-align: right; }
</style>
</head>
<body>
<p align="left">昨夜西风凋碧树,独上高楼,望尽天涯路</p>
<p class="center">衣带渐宽终不悔,为伊消得人憔悴</p>
<p class="right">众里寻他千百度,蓦然回首,那人却在灯火阑珊处</p>
</body>
<script type="scope">
</script>
</html>

2.2、定义垂直对齐
使用CSS3的vertical-align属性可以定义文本垂直对齐的方式,用法如下:
vertical-align : auto | baseline | sub | super | top | text-top | middle | bottom | text-bottom | length
取值简单说明如下:
- auto:将根据layout-flow属性的值对齐对象内容。
- baseline:表示默认值,将支持valign特性的对象内容与基线对齐。
- sub:表示垂直对齐文本的下标。
- super:表示垂直对齐文本的上标。
- top:表示将支持valign特性的对象的内容对象顶端对齐。
- text-top:表示将支持valign特性的对象的文本与对象顶端对齐。
- middle:表示将支持valign特性的对象的内容与对象中部对齐。
- bottom:表示将支持valign特性的对象的内容与对象底端对齐。
- text-bottom:表示将支持valign特性的对象的文本与对象底端对齐。
- length:表示由浮点数字和单位标识符组成的长度值或者百分数,可为负数,定义由基线算起的偏移量,基线对于数值来说为0,对于百分数来说就是0%。
【示例】新建test1.html文档,在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,然后输入下面样式,定义上标类样式。然后在<body>标签中输入一行段落文本,并应用该上标类样式。
<!doctype html>
<html>
<head>
<style type="text/css">
.super {vertical-align:super;}
</style>
</head>
<body>
<p>vertical-align表示垂直<span class=" super ">对齐</span>属性</p>
</body>
<script type="scope">
</script>
</html>

2.3、定义文本间距
使用CSS3 letter-spacing属性可以定义字距,使用word-spacing属性可以定义词距。这两个属性的取值都是长度值,由浮点数字和单位标识符组成,默认值为normal,表示默认间隔。
定义词距时,以空格为基准进行调节,如果多个单词被连在一起,则被word-spacing:视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing:属性有效。
【示例】新建网页,设计内部样式表,定义两个类样式。然后在标签中输入两行段落文本,并应用上面两个类样式。
<!doctype html>
<html>
<head>
<style type="text/css">
.lspacing {letter-spacing:1em;} /* 字距样式类 */
.wspacing {word-spacing:1em;} /* 词距样式类 */
</style>
</head>
<body>
<p class="lspacing">letter spacing word spacing(字间距)</p>
<p class="wspacing">letter spacing word spacing(词间距)</p>
</body>
<script type="scope">
</script>
</html>

注意:字距和词距一般很少使用,使用时应慎重考虑用户的阅读体验和感受。对于中文用户来说,letter-spacing属性有效,而word-spacing:属性无效。
2.4、定义行高
使用CSS3的line-height属性可以定义行高,用法如下:
line-height : normal | length
其中,normal表示默认值,一般为1.2em,length表示百分比数字,或者由浮点数字和单位标识符组成的长度值,允许为负值。
【示例】新建网页文档,在标签内添加
<!doctype html>
<html>
<head>
<style type="text/css">
.p1 {/* 行高样式类1 */
line-height:1em; /* 行高为一个字大小 */
}
.p2 {/* 行高样式类2 */
line-height:2em; /* 行高为两个字大小 */
}
</style>
</head>
<body>
<p class="p1">“人生三境界”语出王国维《人间词话》。第一境界是“立”、第二境界是“守”、第三境界是“得”。第一境界是立志、是下决心,只有具备了这个条件才会有第二、第三境界。</p>
<p class="p2">“望尽天涯”正从一夜无眠生出,脉理细密。“西风凋碧树”,不仅是登楼极目所见,而且包含有昨夜通宵不寐卧听西风落叶的回忆。景既萧索,人又孤独,几乎言尽的情况下,作者又出人意料地展现出一片无限广远寥廓的境界:“独上高楼,望尽天涯路。”这里固然有凭高望远的苍茫之感,也有不见所思的空虚怅惘,但这所向空阔、毫无窒碍的境界却又给主人公一种精神上的满足,这是从“望尽”一词中可以体味出来的。这三句虽然包含望而不见的伤离意绪,但感情悲壮,毫无纤柔颓靡。</p>
</body>
<script type="scope">
</script>
</html>

2.5、定义首行缩进
使用CSS3的text-indent属性可以定义文本首行缩进,用法如下:
text-indent : length
其中,length表示百分比数字,或者由浮点数字和单位标识符组成的长度值,允许为负值。建议在设置缩进单位时,以em为设置单位,它表示一个字距,这样可以比较精确地确定首行缩进的效果。
【示例】新建文档,设计内部样式表,输入下面样式,定义段落文本首行缩进2个字符。然后在<body>标签中输入标题和段落文本:
<!doctype html>
<html>
<head>
<style type="text/css">
p { text-indent:2em;} /* 首行缩进2个字符 */
</style>
</head>
<body>
<p class="p1">“人生三境界”语出王国维《人间词话》。第一境界是“立”、第二境界是“守”、第三境界是“得”。第一境界是立志、是下决心,只有具备了这个条件才会有第二、第三境界。</p>
<p class="p2">“望尽天涯”正从一夜无眠生出,脉理细密。“西风凋碧树”,不仅是登楼极目所见,而且包含有昨夜通宵不寐卧听西风落叶的回忆。景既萧索,人又孤独,几乎言尽的情况下,作者又出人意料地展现出一片无限广远寥廓的境界:“独上高楼,望尽天涯路。”这里固然有凭高望远的苍茫之感,也有不见所思的空虚怅惘,但这所向空阔、毫无窒碍的境界却又给主人公一种精神上的满足,这是从“望尽”一词中可以体味出来的。这三句虽然包含望而不见的伤离意绪,但感情悲壮,毫无纤柔颓靡。</p>
</body>
<script type="scope">
</script>
</html>

2.6、书写模式
使用CSS3新增的writing-mode属性,可以增强文本布局中的书写模式,基本语法如下所示:
writing-mode:horizontal-tb | vertical-rl | vertical-lr | lr-tb | tb-rl
取值简单说明如下:
- horizontal-tb:水平方向自上而下的书写方式,类似IE私有值lr-tb。
- vertical-rl:垂直方向自右而左的书写方式,类似IE私有值tb-rl。
- vertical-lr:垂直方向自左而右的书写方式。
- lr-tb:左-右,上-下。对象内容在水平方向上从左向右流入,后一行在前一行的下面显示。
- tb-rl:上-下,右-左。对象内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。
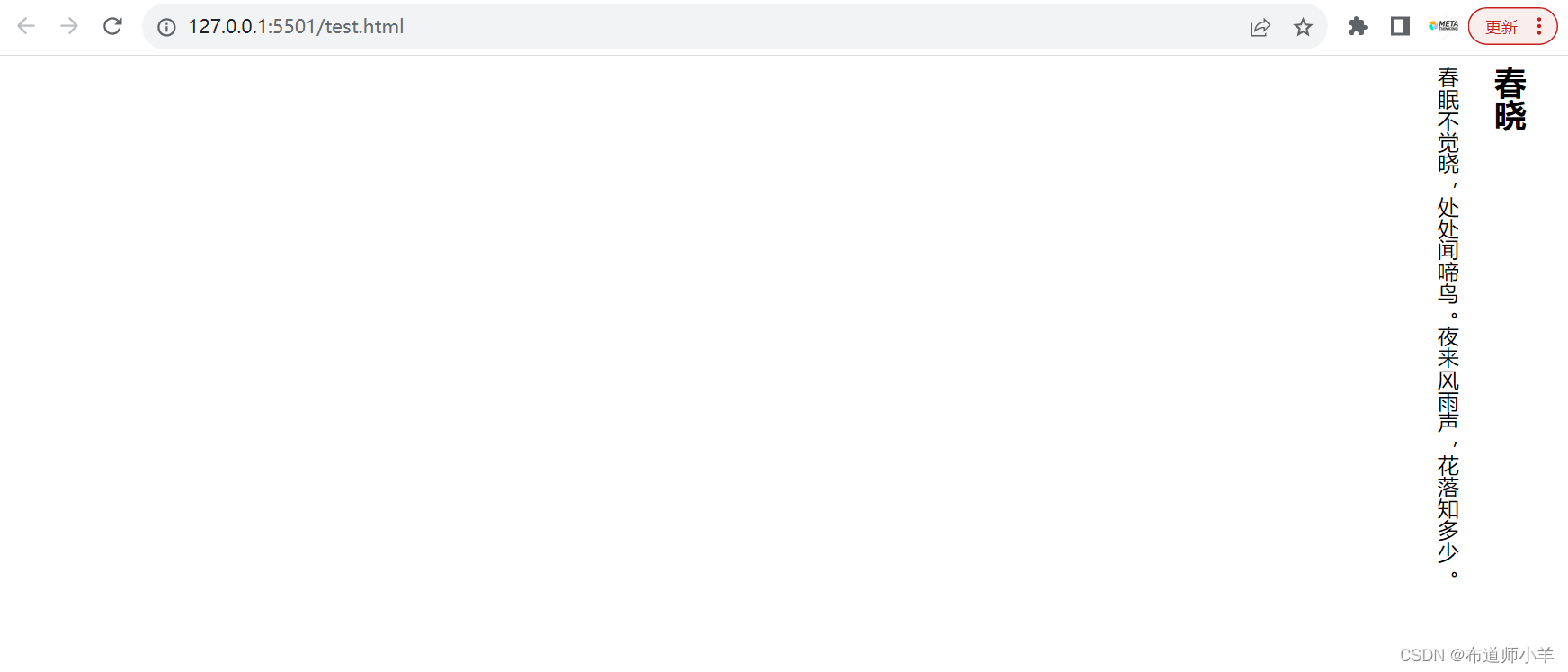
【示例】设计唐诗从右侧流入,自上而下显示,效果如下图所示。
<!doctype html>
<html>
<head>
<style type="text/css">
#box {
float: right;
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
</body>
<div id="box">
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</p>
</div>
<script type="scope">
</script>
</html>

2.7、文本溢出
使用text-overflow属性可以设置超长文本省略显示,基本语法如下所示:
text-overflow:clip | ellipsis
适用于块状元素,取值简单说明如下:
- clip:当内联内容溢出块容器时,将溢出部分裁切掉,为默认值。
- ellipsis:当内联内容溢出块容器时,将溢出部分替换为…。
【示例】设计新闻列表有序显示,对于超出指定宽度的新闻项,则使用text-overflow属性省略并附加省略号,避免新闻换行或者撑开板块。
dd {/*设计新闻列表项样式*/
font-size:0.78em;
height:1.5em;width:280px; /*固定每个列表项的大小*/
padding:2px 2px 2px 18px; /*为添加新闻项目符号腾出空间*/
background: url(images/icon.gif) no-repeat 6px 25%; /*以背景方式添加项目符号*/
margin:2px 0;
white-space: nowrap; /*为应用text-overflow做准备,禁止换行*/
overflow: hidden; /*为应用text-overflow做准备,禁止文本溢出显示*/
-o-text-overflow: ellipsis; /* 兼容Opera */
text-overflow: ellipsis; /* 兼容IE, Safari (WebKit) */
-moz-binding: url('images/ellipsis.xml#ellipsis'); /* 兼容Firefox */
}

2.8、文本换行
使用word-break属性可以定义文本自动换行,基本语法如下所示。
word-break:normal | keep-all | break-all
取值简单说明如下:
- normal:为默认值,依照亚洲语言和非亚洲语言的文本规则,允许在字内换行。
- keep-all:对于中文、韩文、日文不允许字断开,适合包含少量亚洲文本的非亚洲文本。
- break-all:与normal相同,允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本,如使连续的英文字母间断行。
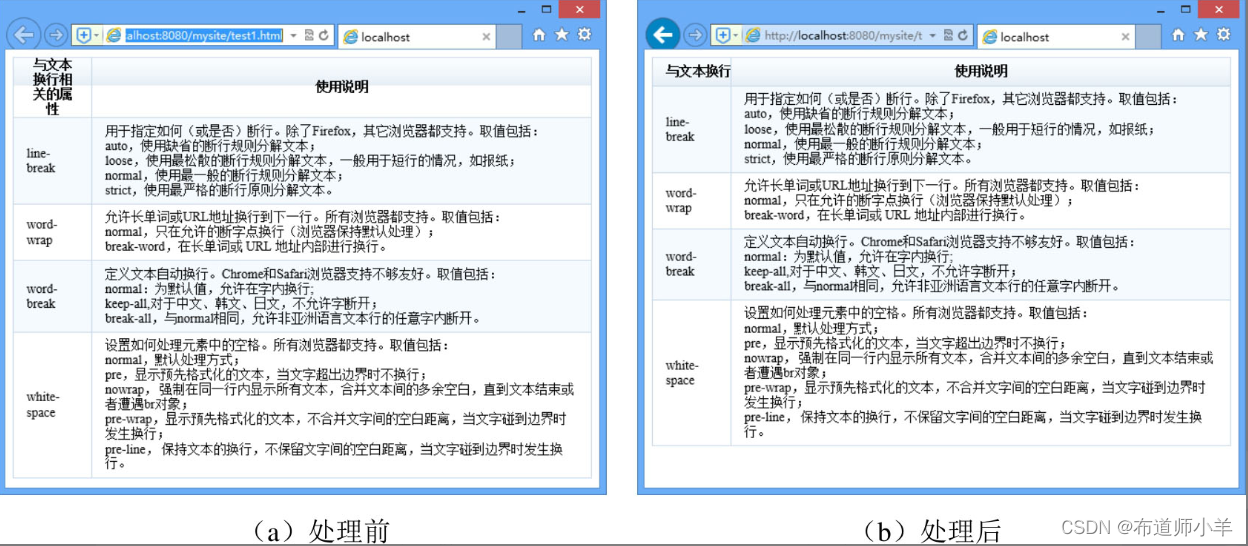
【示例】设计表格样式,由于标题行文字较多,标题行被撑开,影响用户的浏览体验。这里使用word-break: keep-all;禁止换行,主要样式如下:
th {
background-image: url(images/th_bg1.gif); /*使用背景图模拟渐变背景*/
background-repeat: repeat-x; /*定义背景图平铺方式*/
height: 30px;
vertical-align:middle; /*垂直居中显示*/
border: 1px solid #cad9ea; /*添加淡色细线边框*/
padding: 0 1em 0;
overflow: hidden; /*超出范围隐藏显示,避免撑开单元格*/
word-break: keep-all; /*禁止词断开显示*/
white-space: nowrap; /*强迫在一行内显示*/
}

3、特殊设置
3.1、initial值
initial表示初始化值,所有的属性都可以接收该值。如果重置属性值,那么就可以使用该值,这样就可以取消用户定义的CSS样式。注意,IE暂不支持该属性值。
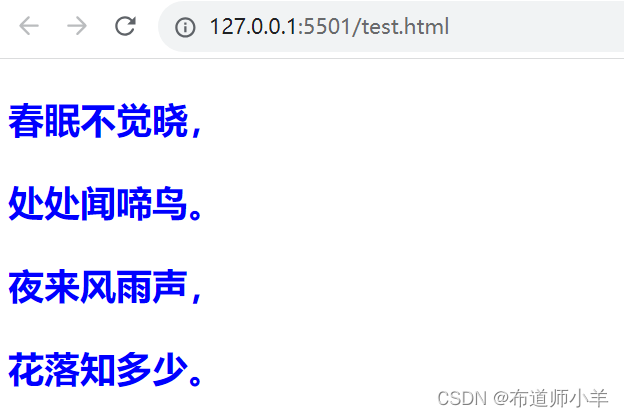
【示例】在页面中插入了4段文本,然后在内部样式表中定义这4段文本为蓝色、加粗显示,字体大小为24px。
<style type="text/css">
p {
color: blue;
font-size:24px;
font-weight:bold;
}
</style>
<p>春眠不觉晓,</p>
<p>处处闻啼鸟。</p>
<p>夜来风雨声,</p>
<p>花落知多少。</p>

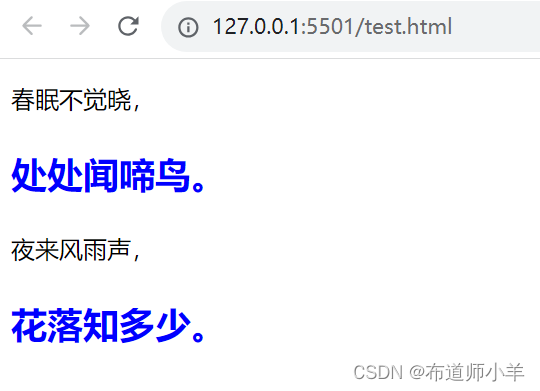
如果想禁止使用第一句和第三句用户定义的样式,只需在内部样式表中添加一个独立样式,然后把文本样式的值都设为initial值,具体代码如下所示:
p:nth-child(odd){
color: initial;
font-size:initial;
font-weight:initial;
}

在浏览器中可以看到,第一句和第三句文本恢复为默认的黑色、常规字体,大小为16px。
