el-table多选表格 实现默认选中 删除选中列表取消勾选等联动效果
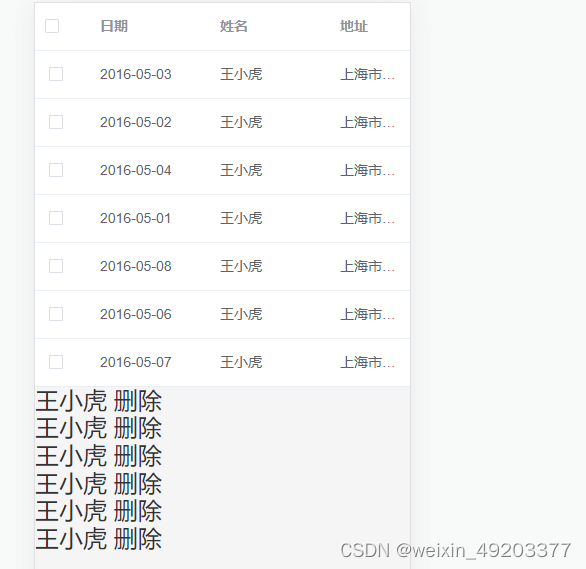
实现效果如下:

代码如下:
<template>
<div>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.id }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
</el-table>
<div>
<p v-for="(item, index) of multipleSelection" :key="index">
{{ item.name }}
<span @click="delect(item, index)">删除</span>
</p>
</div>
</div>
</template>
<script>
export default {
name: "HomeIndex",
components: {},
data() {
return {
tableData: [],
multipleSelection: [],
};
},
created() {
this.allCheck();
},
mounted() {},
methods: {
allCheck() {
this.tableData = [
{
id: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-08",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-06",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-07",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
];
this.multipleTable = [
{
id: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-08",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: "2016-05-06",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
];
let checkedId = [];
for (let item of this.multipleTable) {
checkedId.push(item.id);
}
this.$nextTick(() => {
for (let key in this.tableData) {
if (checkedId.indexOf(this.tableData[key]["id"]) !== -1) {
this.$refs.multipleTable.toggleRowSelection(
this.tableData[key],
true
);
}
}
});
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
delect(item, index) {
this.$refs.multipleTable.toggleRowSelection(
this.tableData.find((ite) => ite.id == item.id),
false
);
},
},
};
</script>
<style scoped>
</style>
