模型对象CSS2DObject始终在画布的左上角(问题解决)
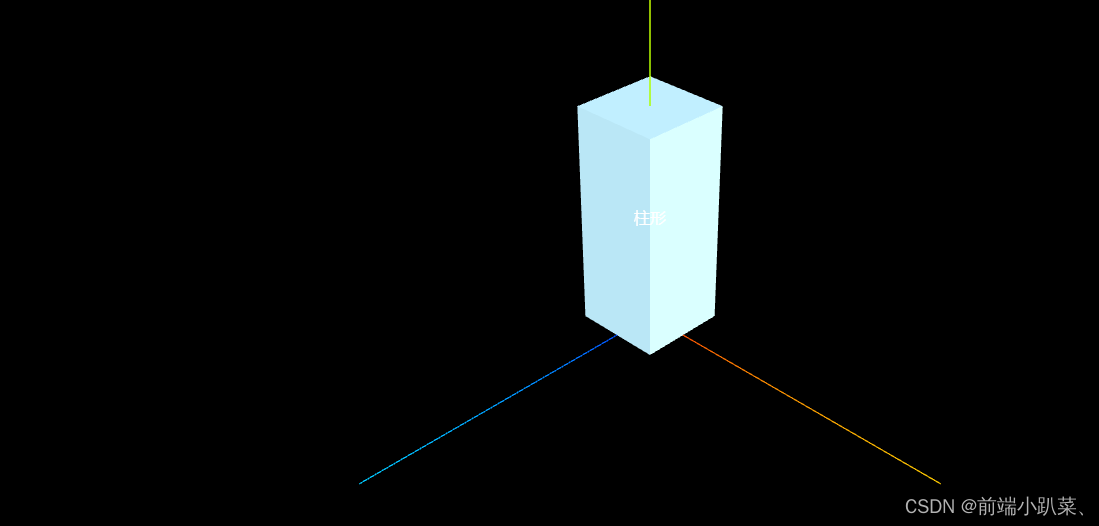
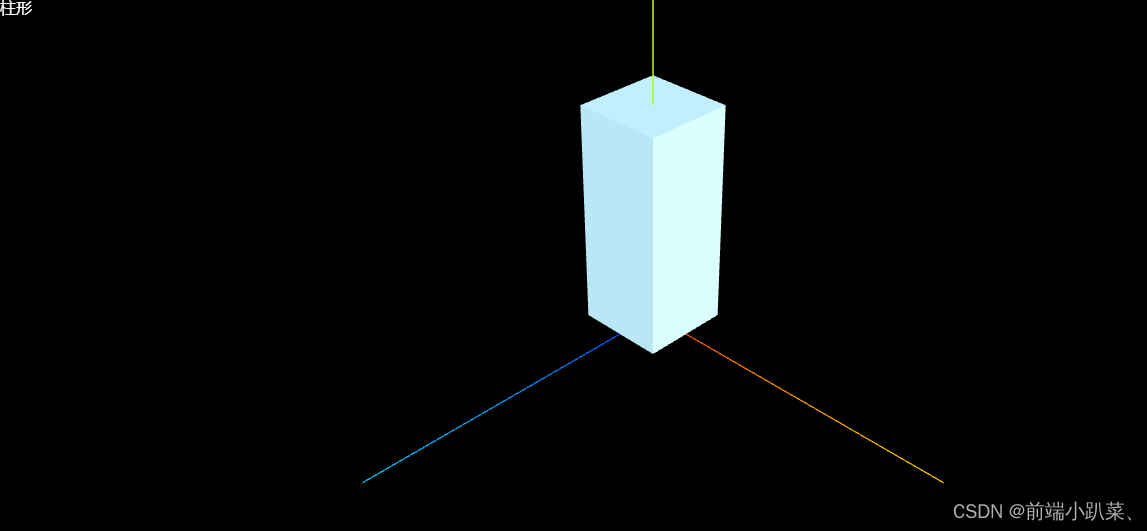
写了个简单案例模拟一下这个问题,看下图片

下面看下c2渲染器相关代码部分
this.css2DRenderer = new CSS2DRenderer();
this.css2DRenderer.render(this.scene, this.camera);
this.css2DRenderer.setSize(width, height);
this.css2DRenderer.domElement.style.position = 'absolute';
this.css2DRenderer.domElement.style.top = '0px';
this.css2DRenderer.domElement.style.pointerEvents = 'none'
document.querySelector('.contain').appendChild(this.css2DRenderer.domElement);我们可以看到 是在设置渲染输入尺寸范围之前调用render方法的,将render方法放到setSize之后即可解决
this.css2DRenderer = new CSS2DRenderer();
this.css2DRenderer.setSize(width, height);
this.css2DRenderer.domElement.style.position = 'absolute';
this.css2DRenderer.domElement.style.top = '0px';
this.css2DRenderer.domElement.style.pointerEvents = 'none'
this.css2DRenderer.render(this.scene, this.camera); document.querySelector('.contain').appendChild(this.css2DRenderer.domElement);