element el-date-picker报错Prop being mutated:“placement“快速解决方式
报错信息
Avoid mutating a prop directly since the value will be overwritten
whenever the parent component re-renders. Instead, use a data or
computed property based on the prop’s value. Prop being mutated:
“placement”
报错版本
element-ui 2.15.6 和 2.15.5 估计2.15.*都有这个问题
插件应用情况
在组件的插槽中使用el-date-picker, 组件创建时报错
最简单解决方案
在组件加上 align=“center” ,就不会报错了
<el-date-picker
v-model="datePick"
class="sum_pick"
align="center" // 加这个就可以了
popper-class="sum_pick_popper"
type="date"
placeholder="选择日期"
>
</el-date-picker>
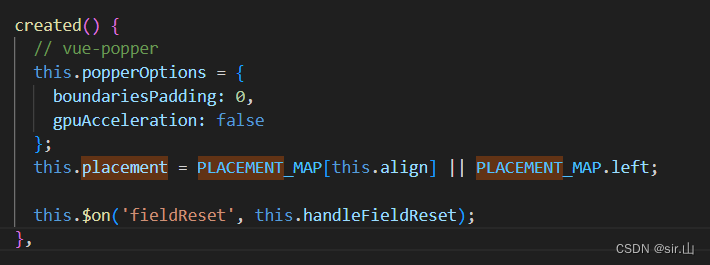
报错原因
element在创建该组件的时候,给父级传值过来的placement,进行二次赋值。