AI Navigation导航系统_unity基础开发教程
AI Navigation导航系统
- 安装插件
- 烘焙导航系统
- 障碍物创建
- 人物的AI导航
- 动态障碍物
在unity编辑器中,有一个灰常好用的插件:Navigation。有了它1,你就可以实现人物自动走到你鼠标点击的位置,而且还会自动避开障碍物,下面就教大家如何进行创建与使用。(文章中unity版本:Unity2021.3.20f1c1)
安装插件
虽然unity编辑器里有自带,也够用,但是要知道有这个专业的插件,了解更加深入,可不安装直接跳过。
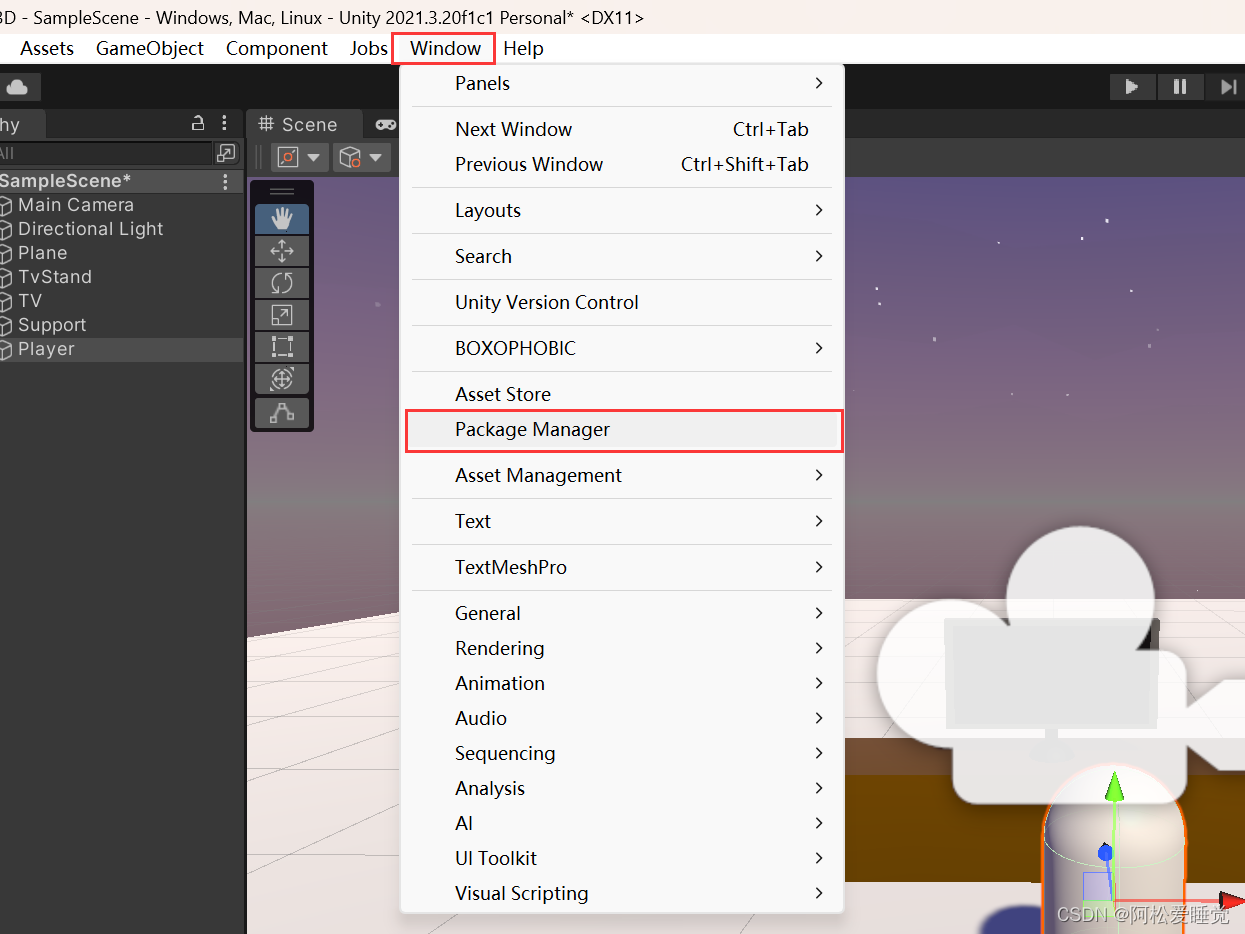
- 选择Window,点击Package Manager

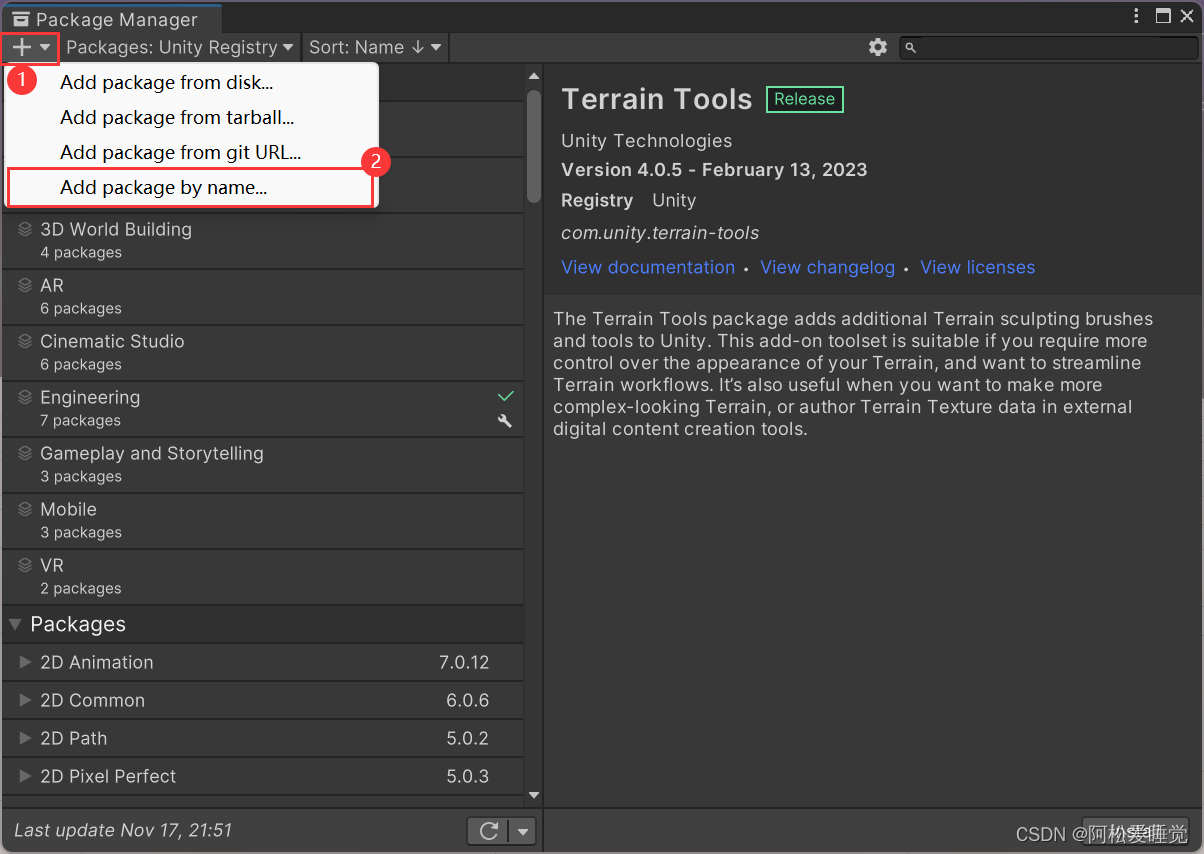
- 在窗口左上角点击加号,
点击Add package by name…

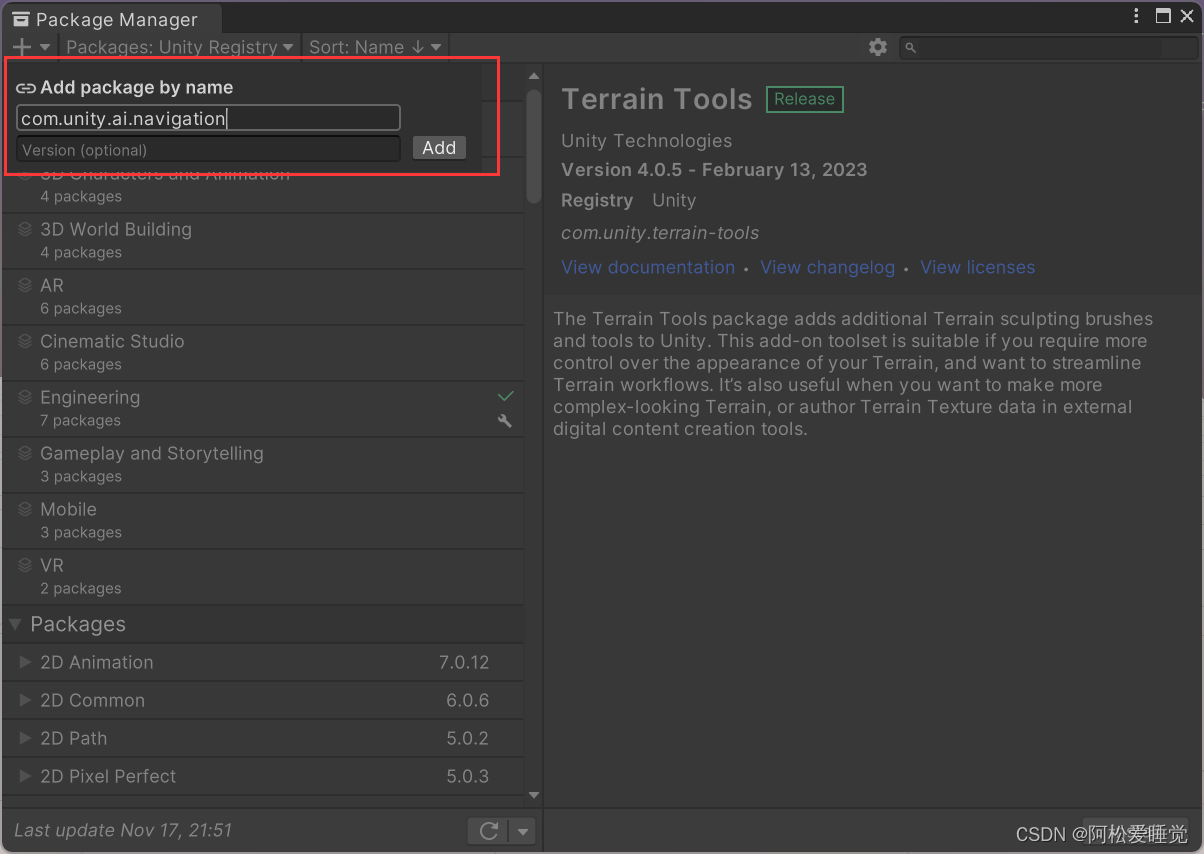
- 在name输入框中输入
com.unity.ai.navigation
然后回车

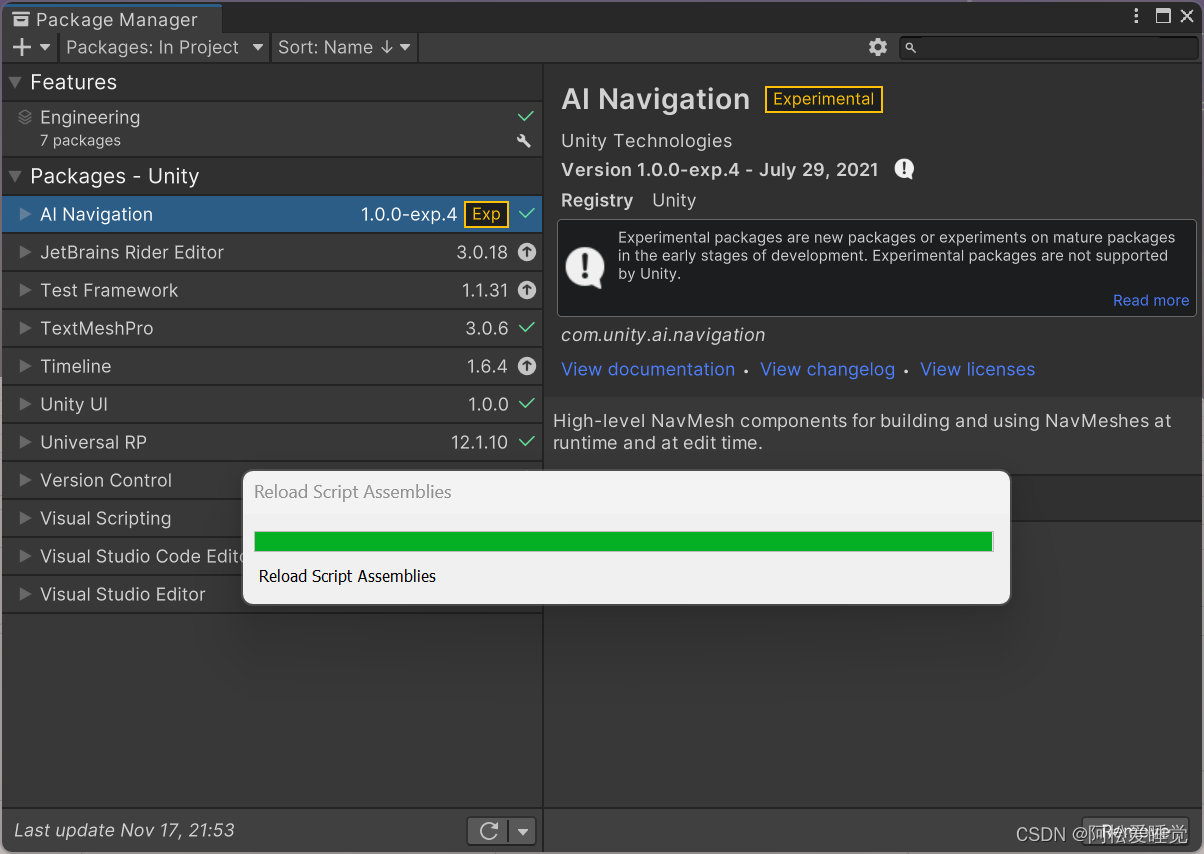
- 然后卡顿一下(正常现象,不必担心),会出现安装的进度条,
然后安装成功


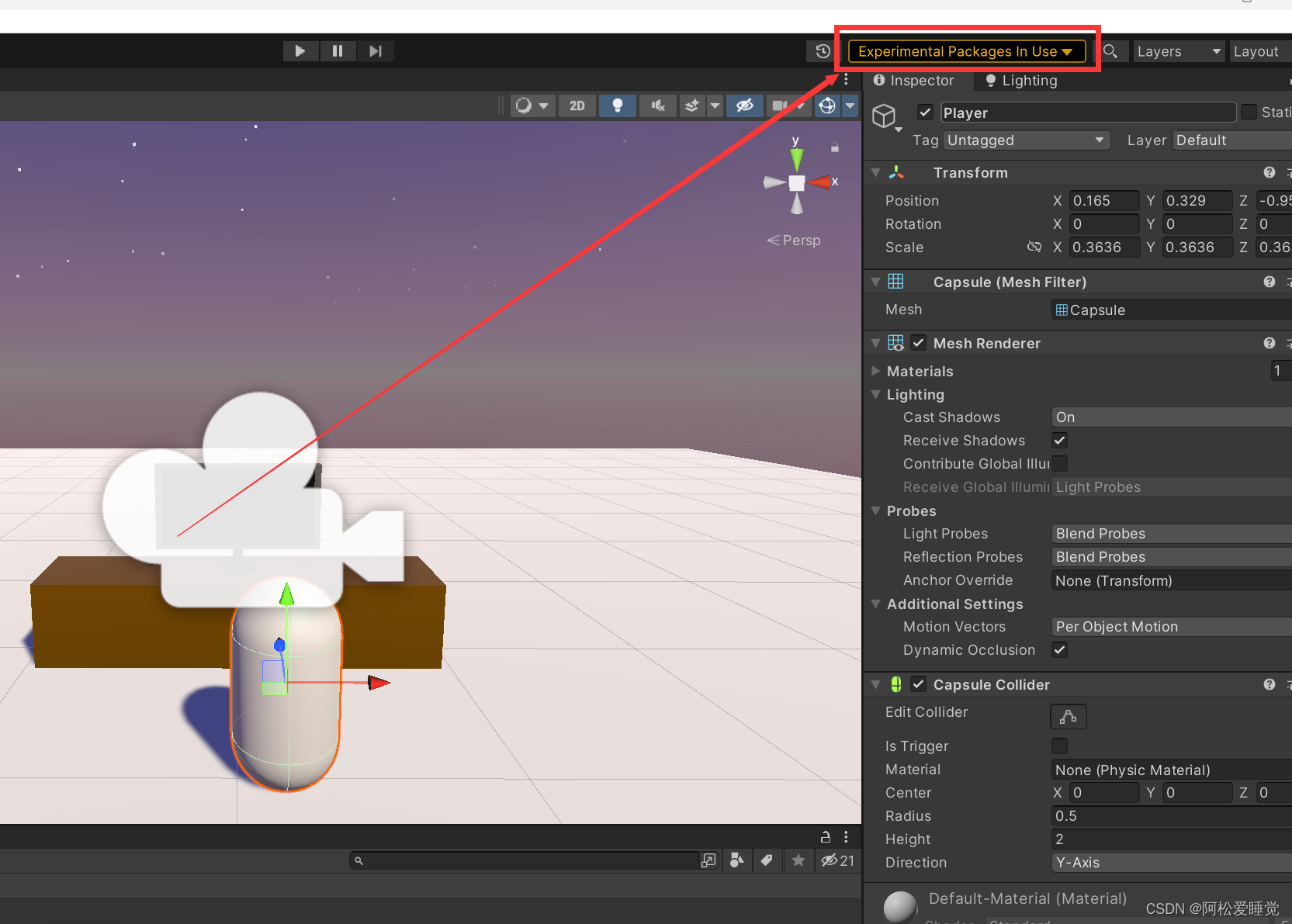
- 如果关闭Package Manager的窗口后,你发现你的unity编辑器右上角会出现金色字样的小框框,不用担心,这是正常现象。
由于这个package包里的部分模块处于实验状态,所以这个框框是为了提醒你。如果你想更详细的了解的话,可以点击这个金色字样的小框框,然后选择 Why am I seeing this

烘焙导航系统
在烘焙导航系统之前先简单的创建一个场景(这里我直接使用的之前文章里创建的场景)

- 场景创建完成之后,
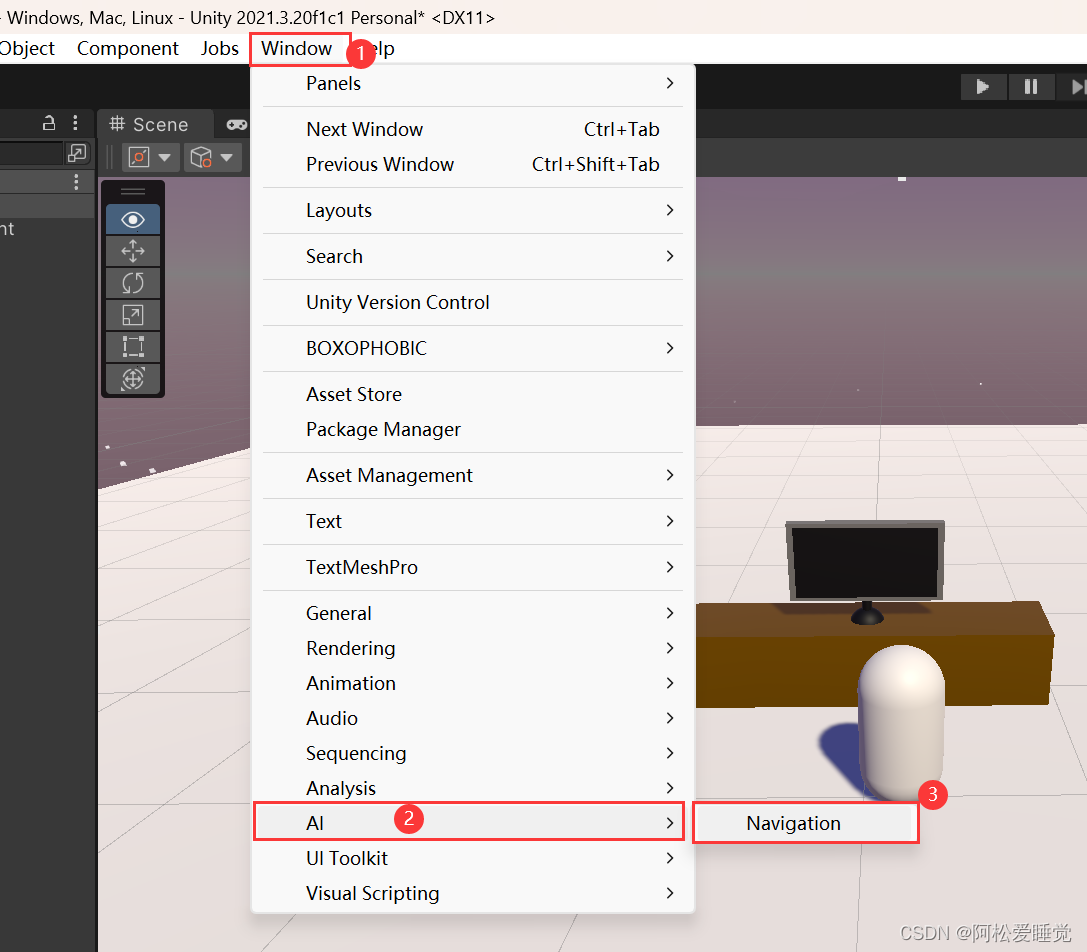
选择Window,
选择AI,
点击Navigation

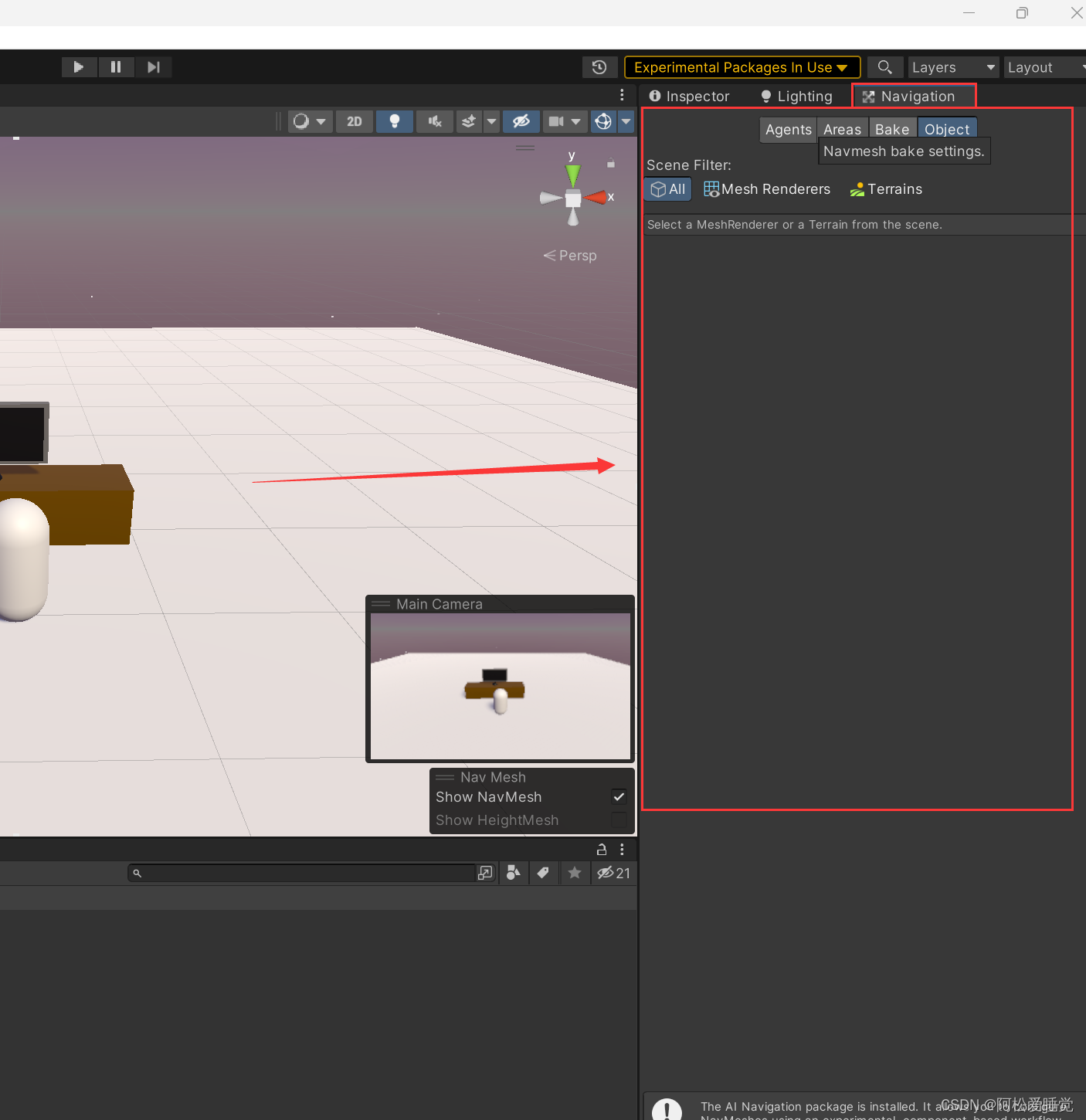
然后在编辑器右侧会出现一个Navigation窗口

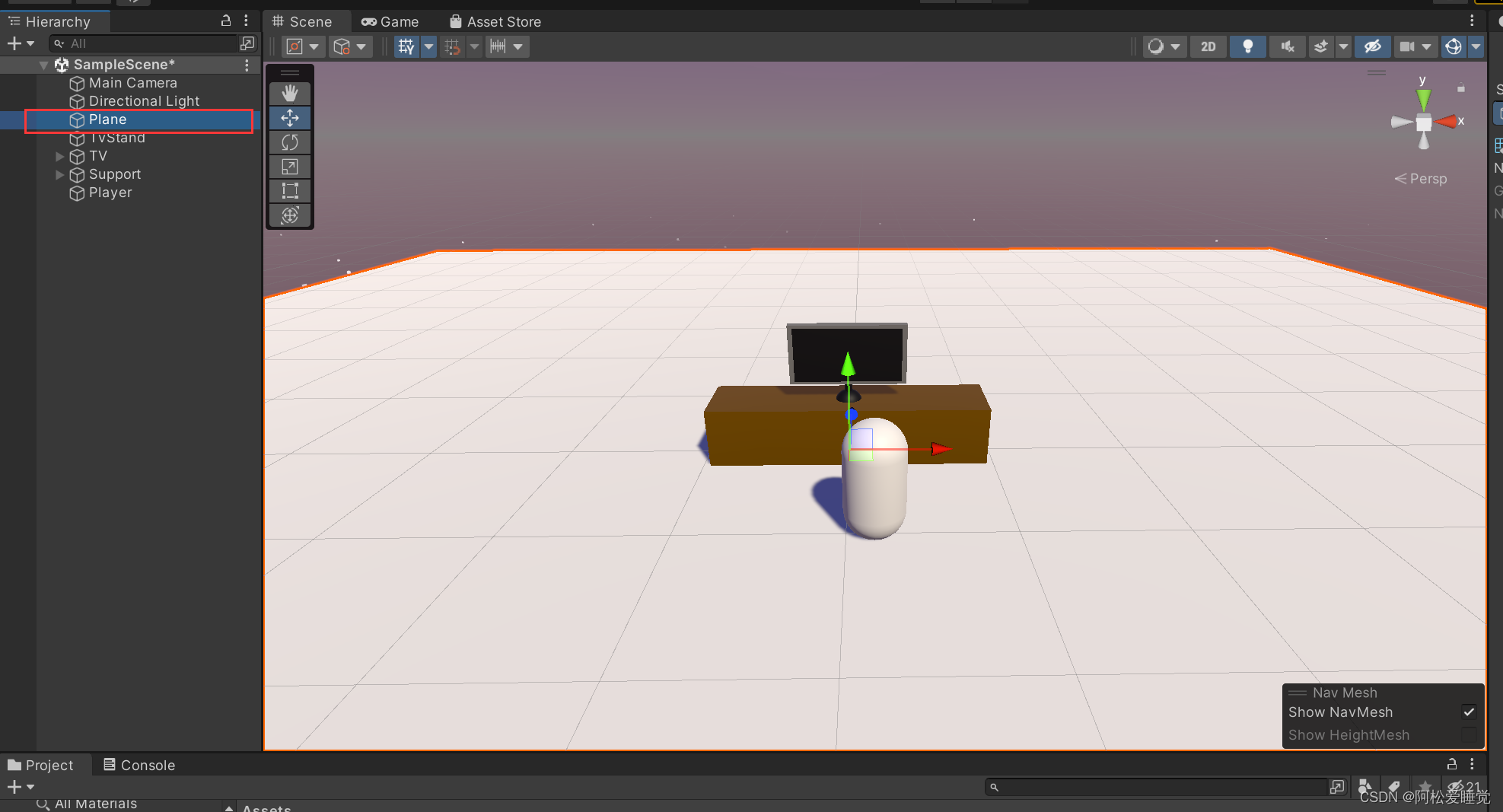
- 选中场景中的地板

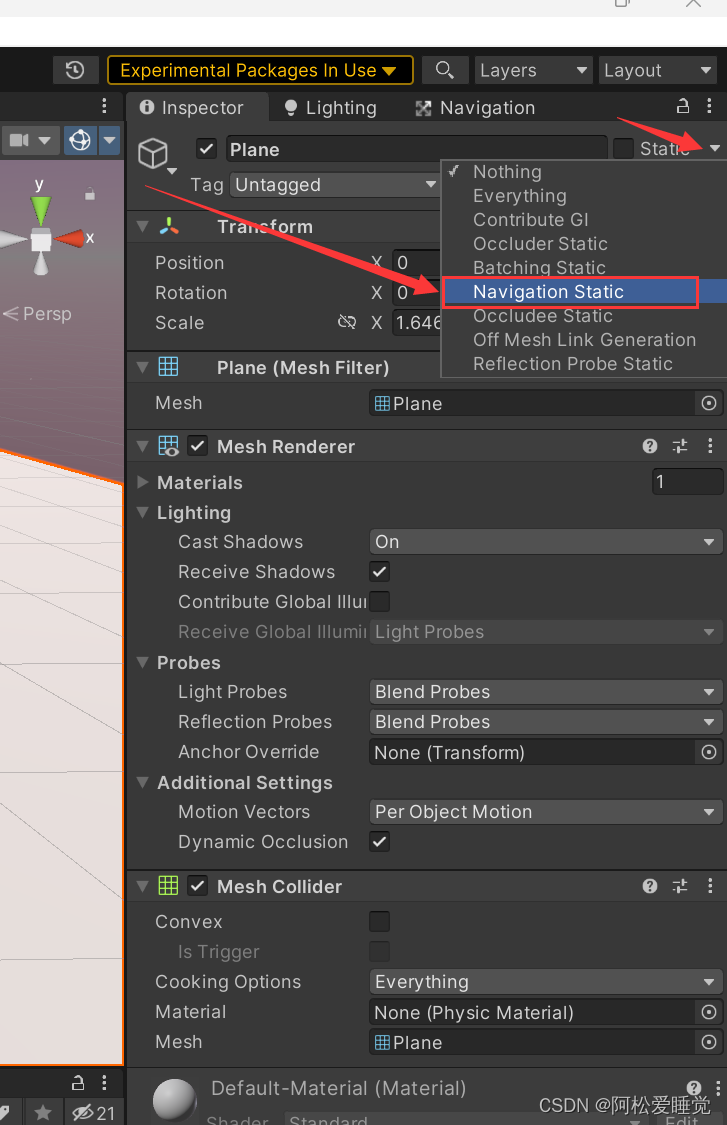
- 在Inspector监视器窗口中,点击Static旁边的下拉箭头
点击Navigation Static,
让场景地板变成导航静态

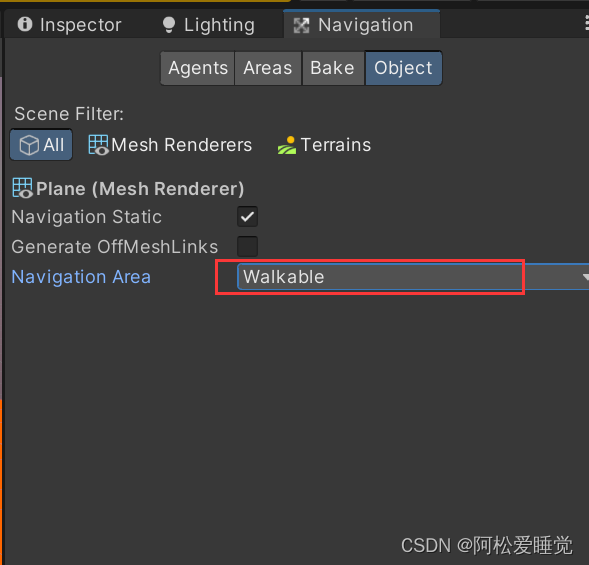
- 还是在地板的选中状态下,
点击Navigation窗口,选择Object,确认Navigation Area是Walkable可行区域(有的默认可能是Not Walkable)

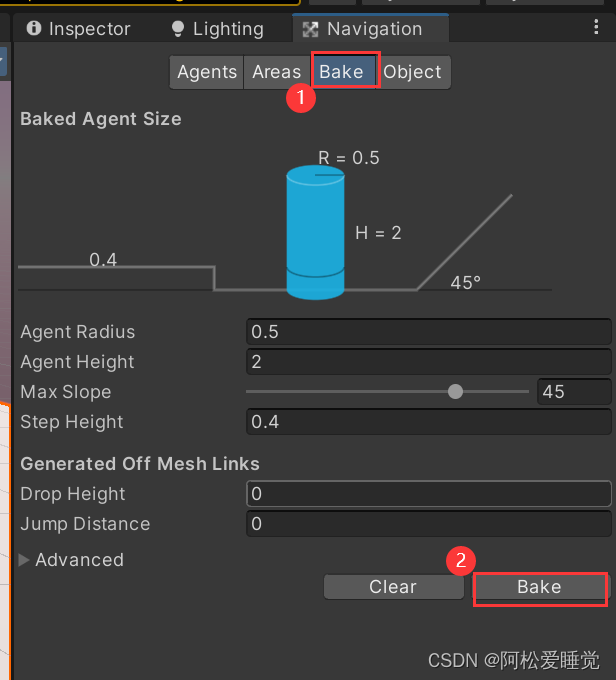
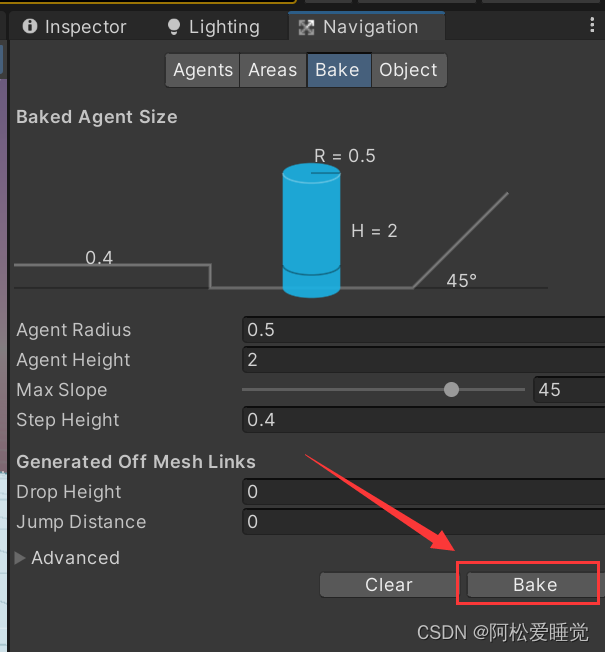
- 选择Back,点击下面的Back,烘焙地图

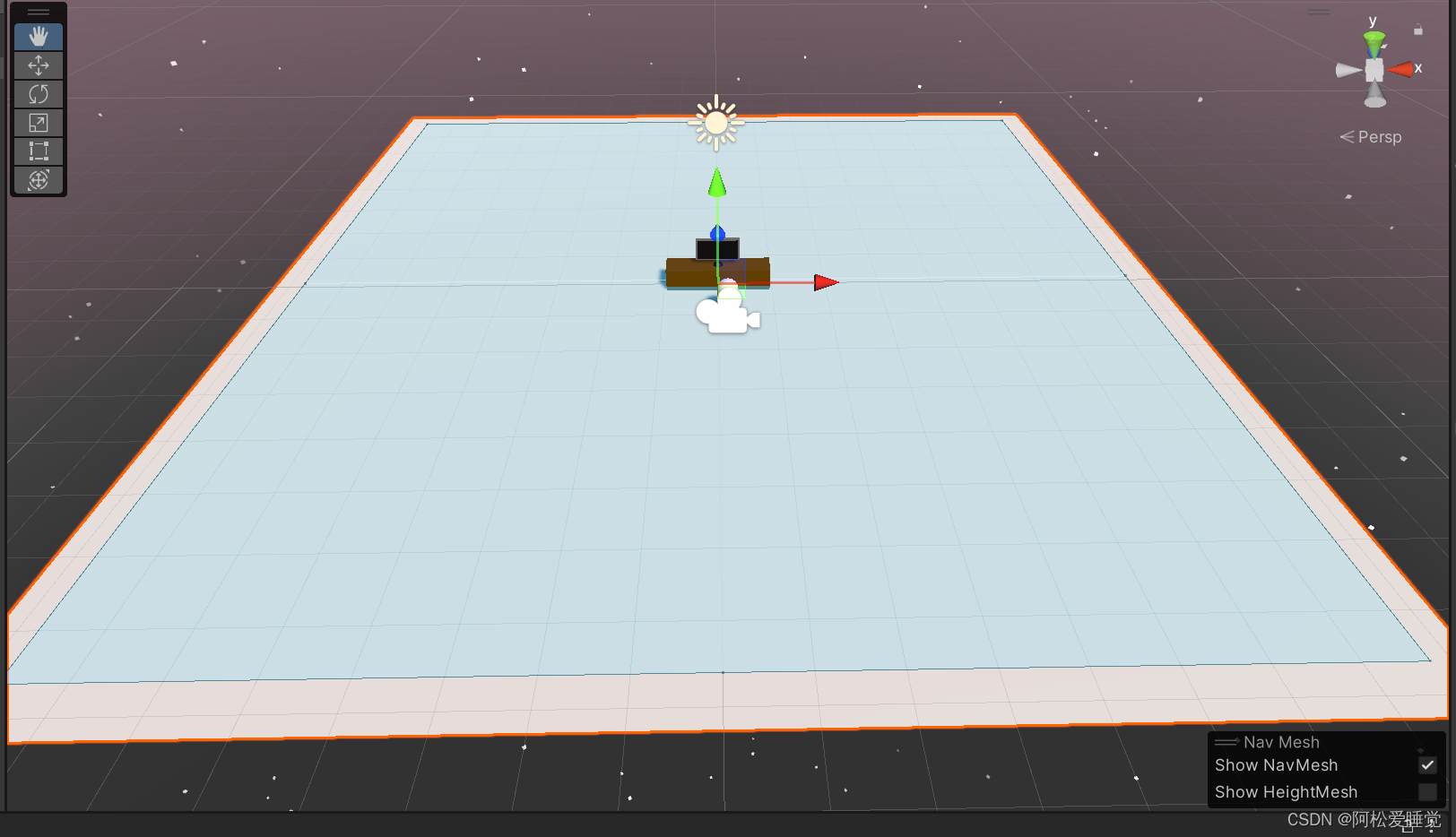
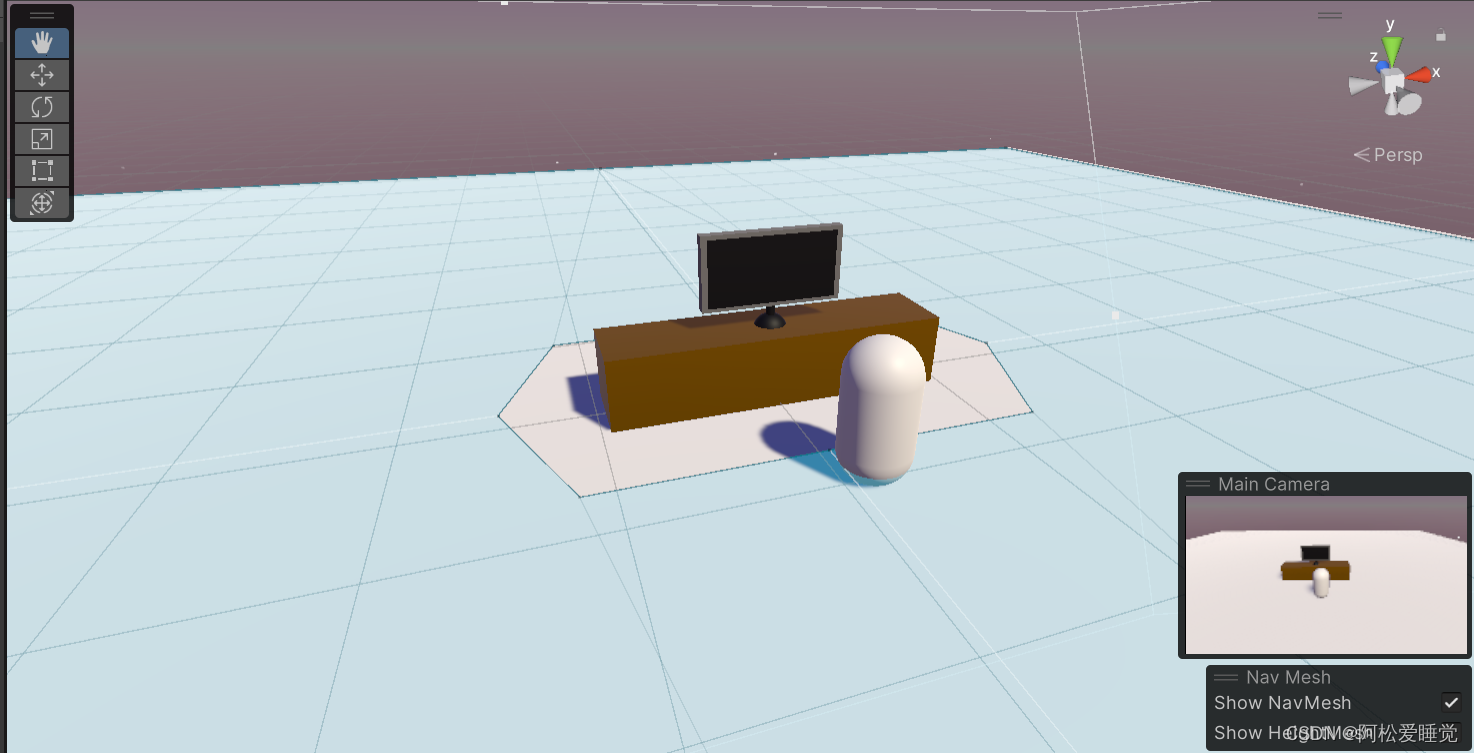
- 此时会发现地板有一层蓝色,表示成功了,已经给地板挂上了导航系统,

障碍物必不可少,下面在导航系统中创建一下障碍物
障碍物创建
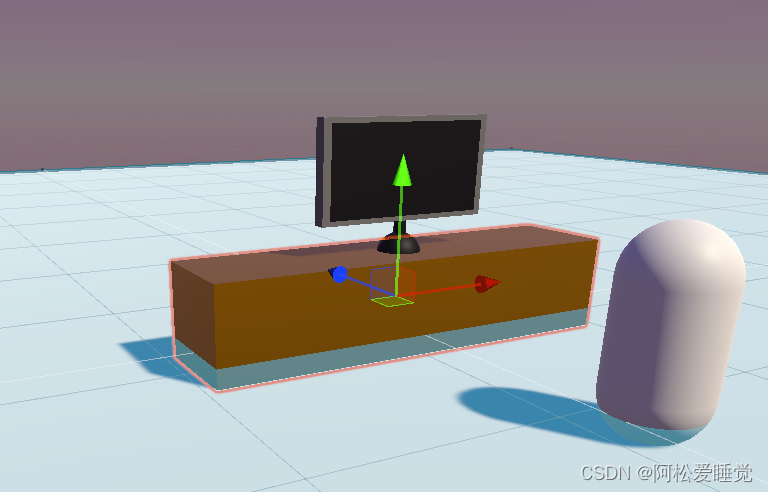
我们把这个电视柜当作障碍物来创建,也可以直接创建一个立方体,

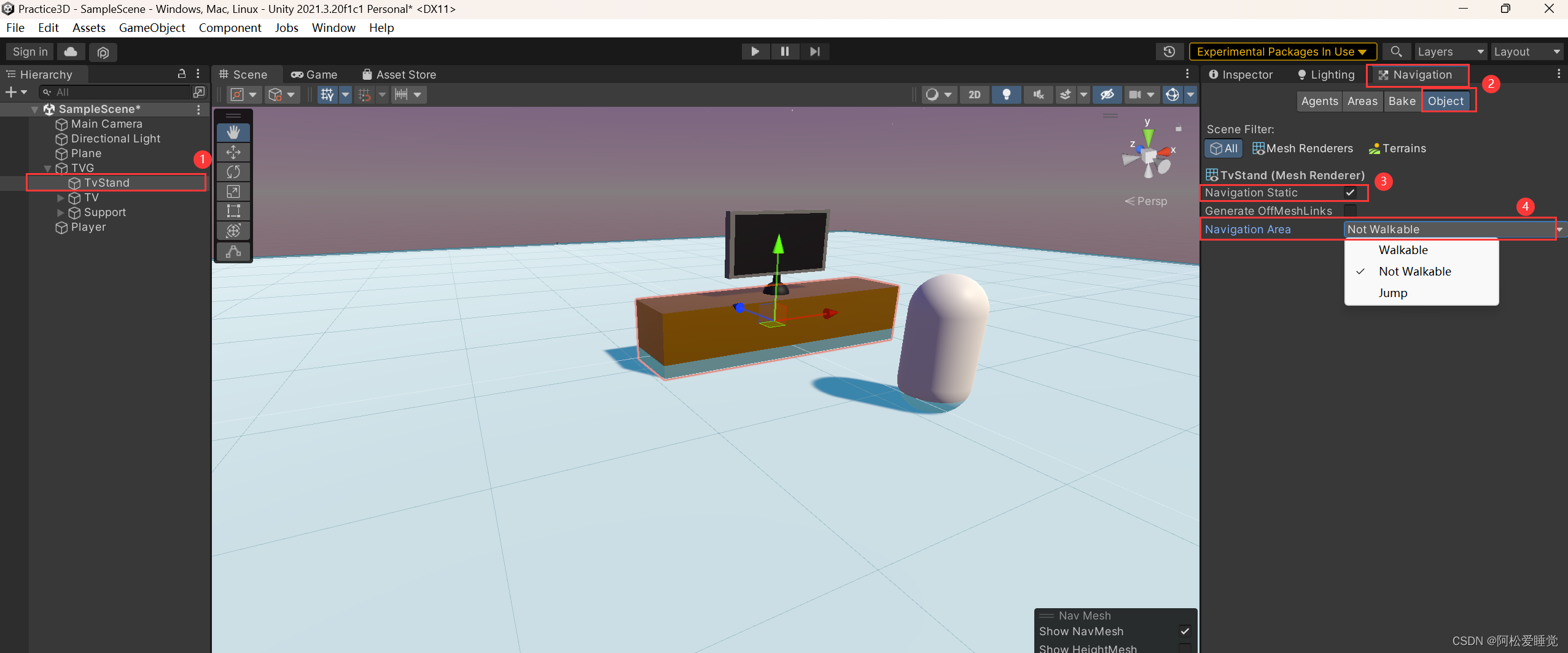
选中障碍物,
在Navigation窗口中,点击Object,
勾选Navigation Static,
Navigation Area属性选择Not Walkable不可行区域

然后再选中Bake选项,
点击下方Bake再次烘焙一下

然后障碍物的不可行区域就被切割出来了

人物的AI导航
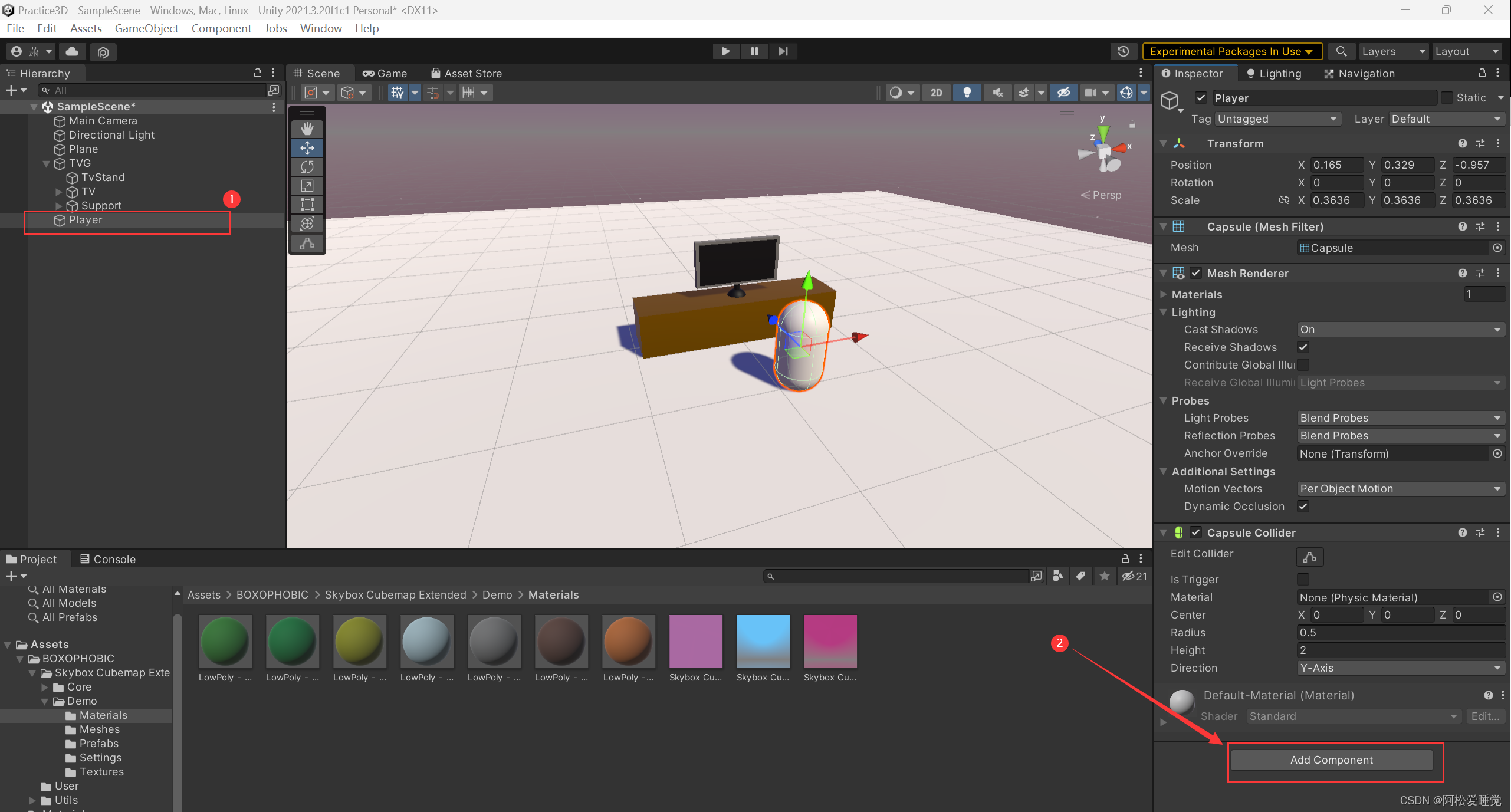
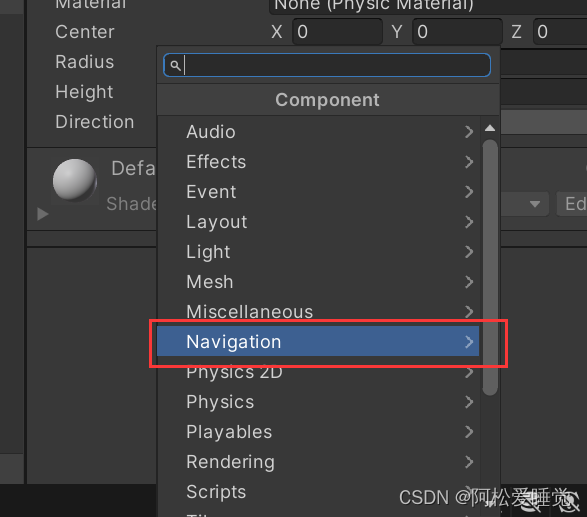
- 选中人物,添加组件Add Components

- 选择Navigation

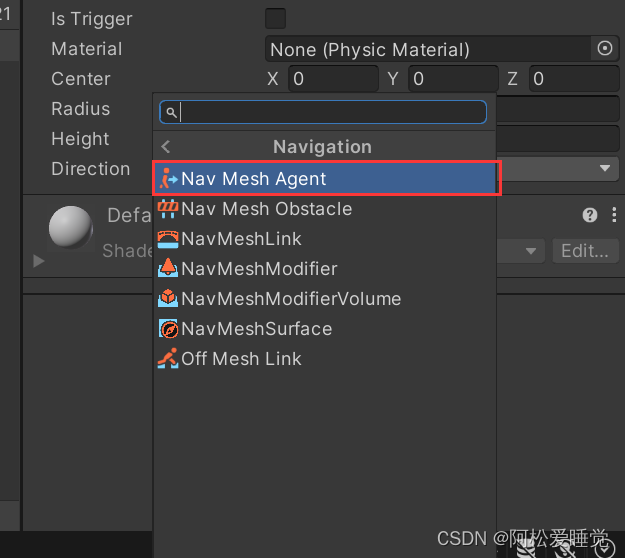
3.选择Nav Mesh Agent

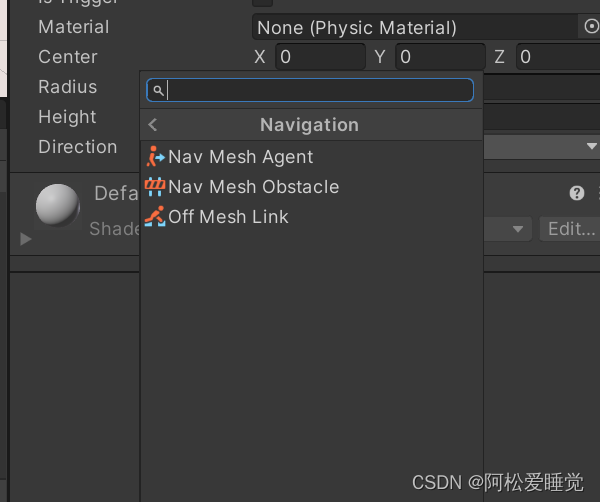
注意:
(如果跳过插件安装步骤的话是之后三个选项,同样选择Nav Mesh Agent)

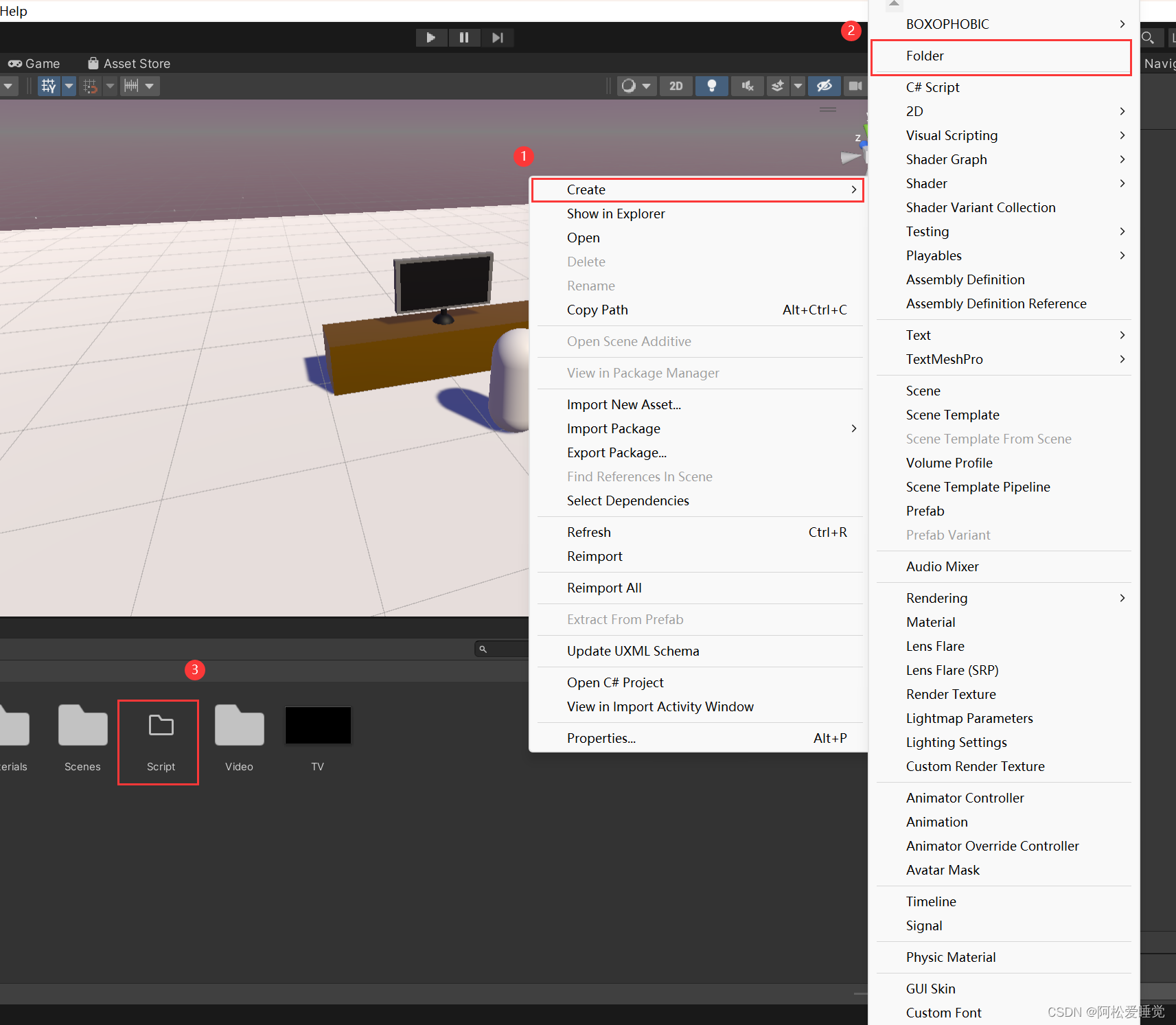
- 在资源窗口空白处点击右键,
选择Create,
选择Folder,创建一个文件夹,用来存放脚本代码
命名Script

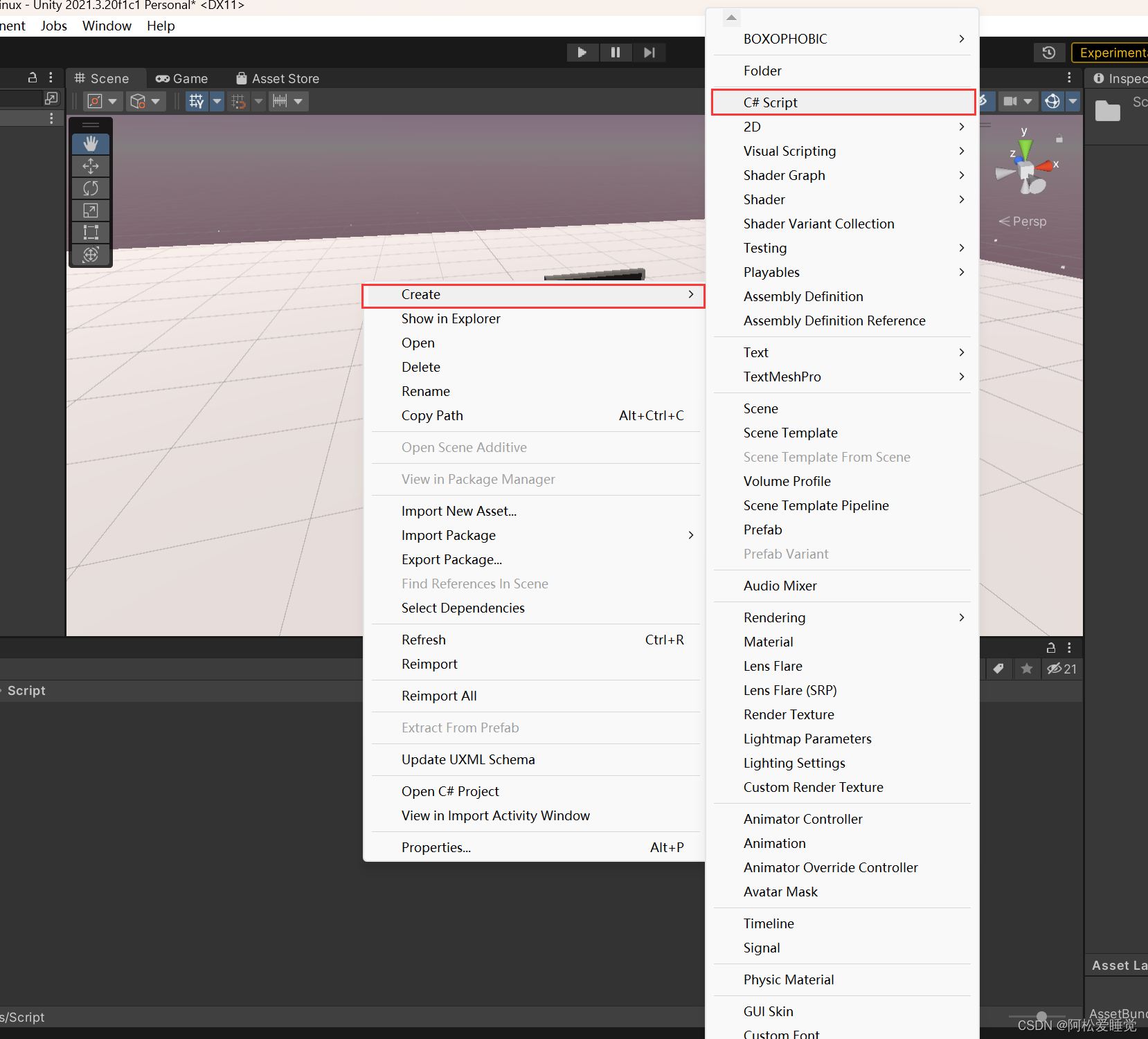
- 双击刚刚创建的文件夹,在空白处右键,
选择Create,
点击C# Script,创建一个人物导航脚本
命名PlayerNav

 s
s - 双击打开文件,输入以下代码,完成后记得Ctrl+S保存一下。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI;
public class PlayerNav : MonoBehaviour
{
private NavMeshAgent agent;
void Start()
{
agent = GetComponent<NavMeshAgent>();
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
RaycastHit hit;
if (Physics.Raycast(Camera.main.ScreenPointToRay(Input.mousePosition), out hit, 100))
{
agent.destination = hit.point;
}
}
}
}
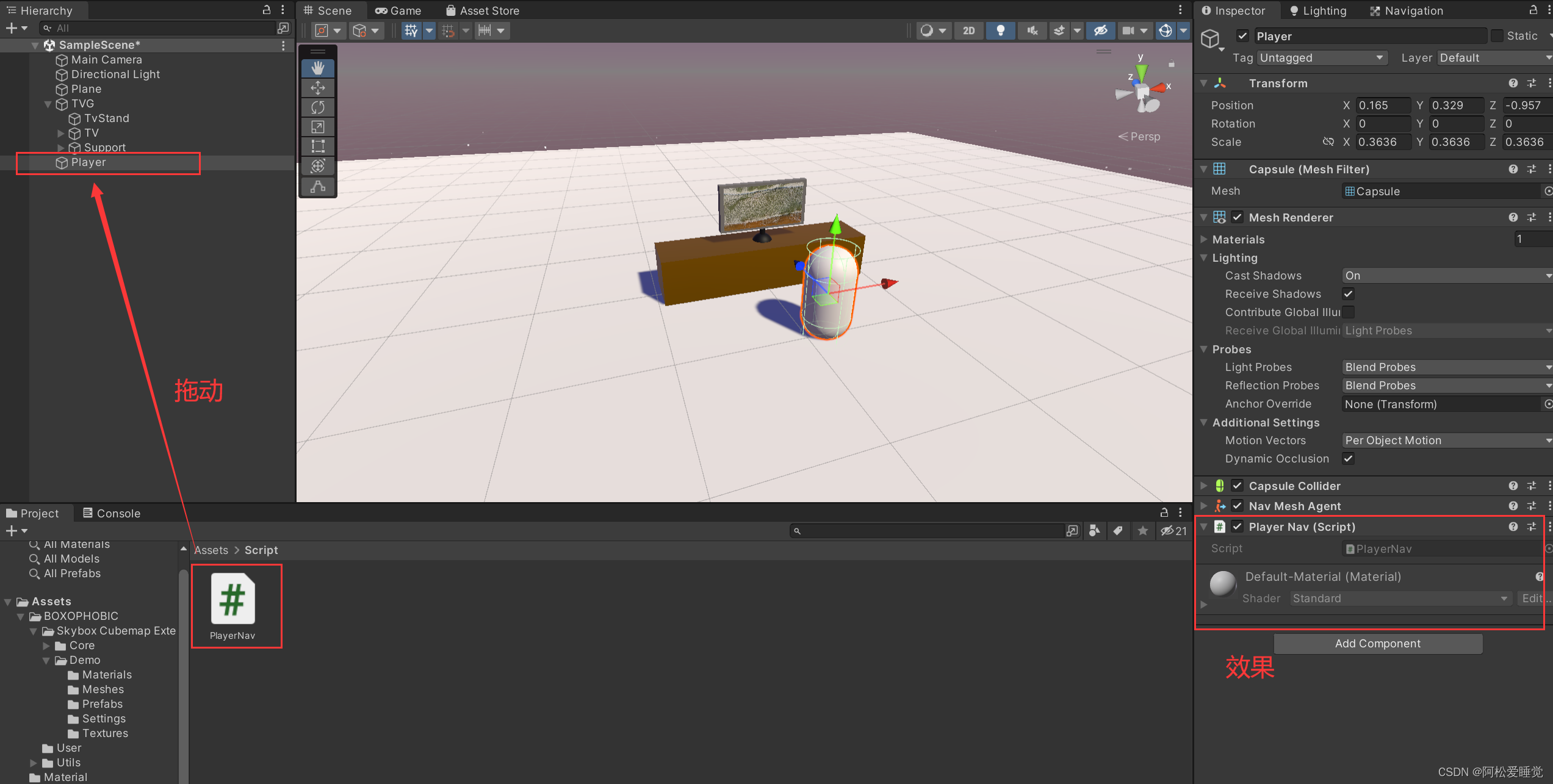
- 回到编辑器,将代码文件拖到Player身上,挂载脚本

- 运行游戏,点击鼠标就可以看到效果了。

动态障碍物
在前面障碍物制作步骤,针对静态的障碍物,例如墙体、树木等,像垃圾桶和座椅属于可移动的动态障碍物,用上面的做法也可以,缺点就是移动一下障碍物就需要Bake烘焙一下,麻烦,不如一劳永逸。
下面就是动态障碍物的制作方法:
(其实很简单,只需要添加一个组件即可)
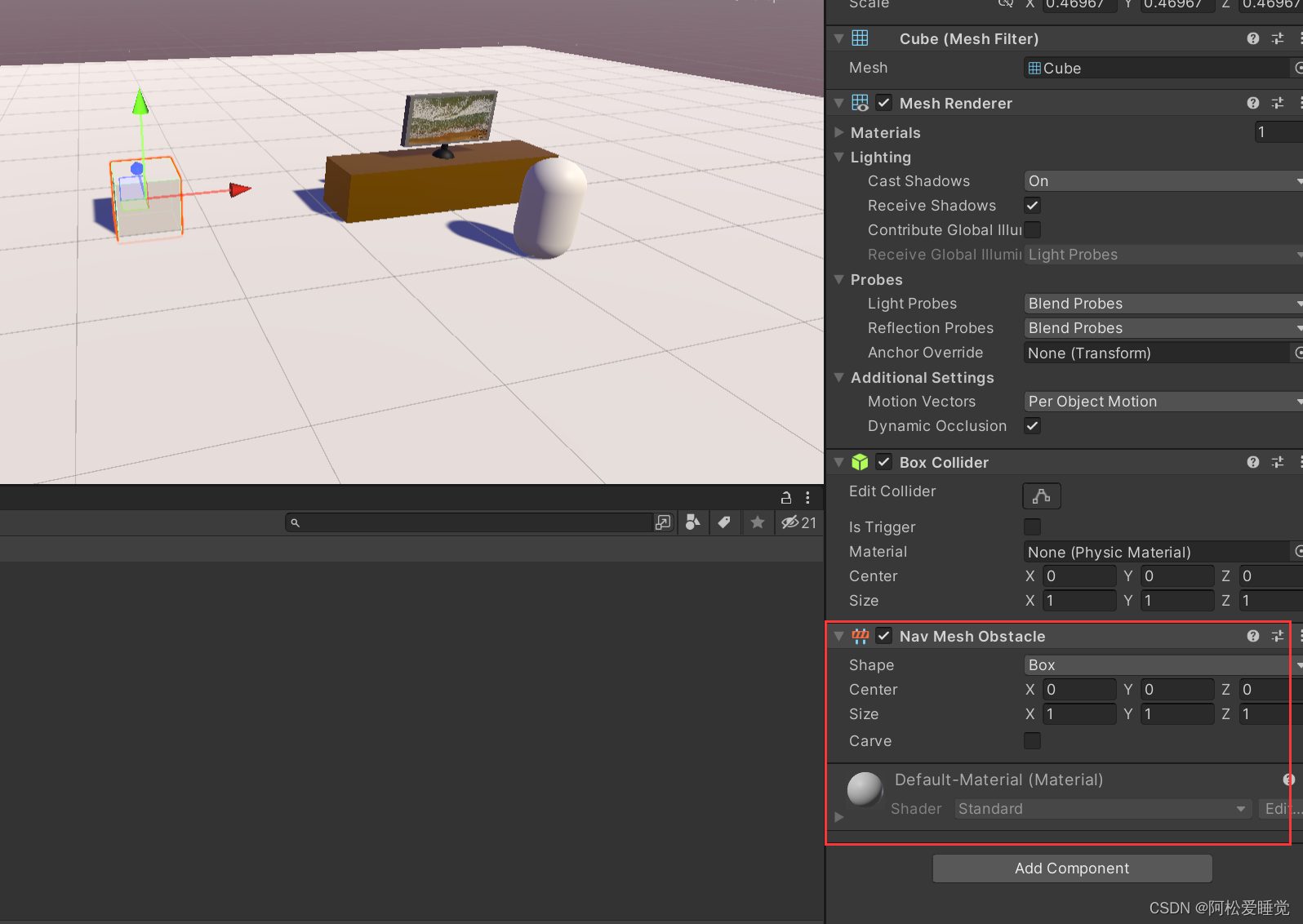
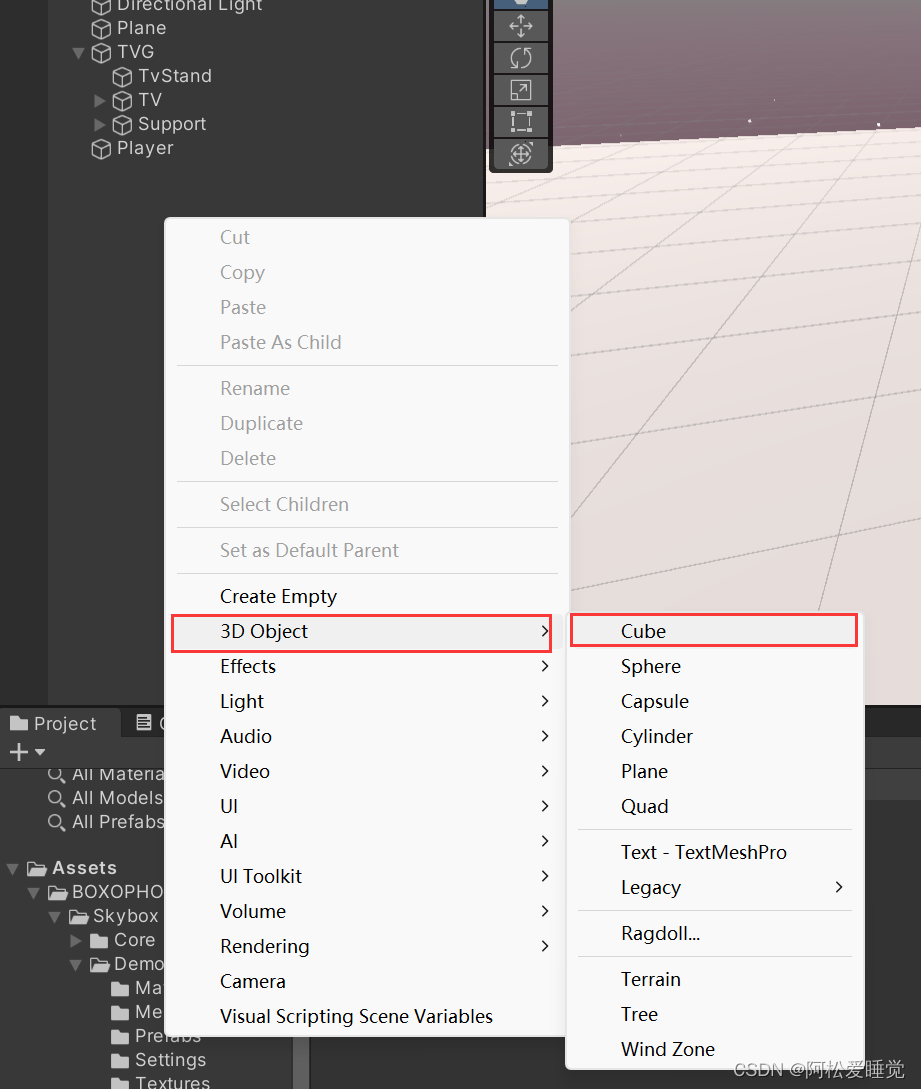
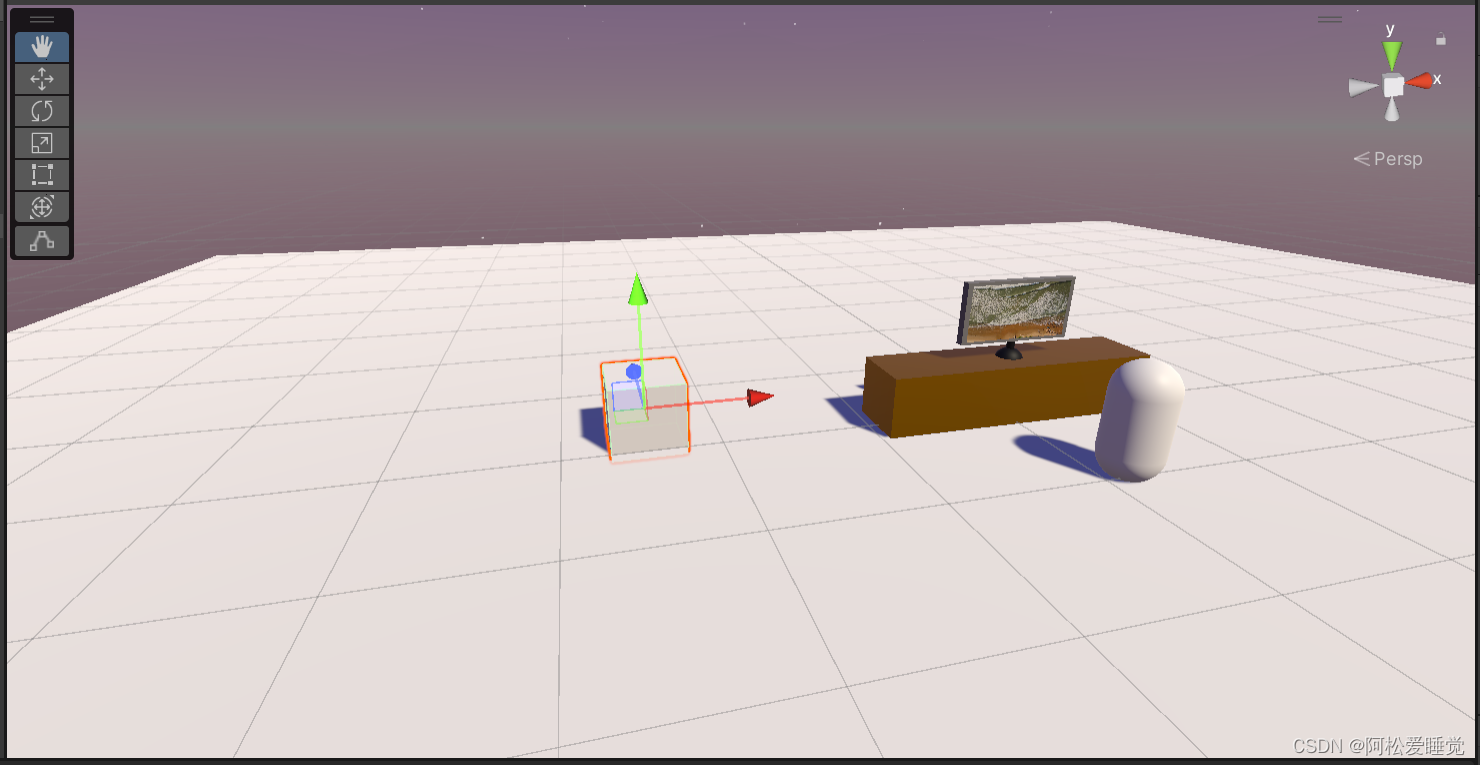
- 随便创建一个立方体

- 调整一下大小,摆放到合适位置

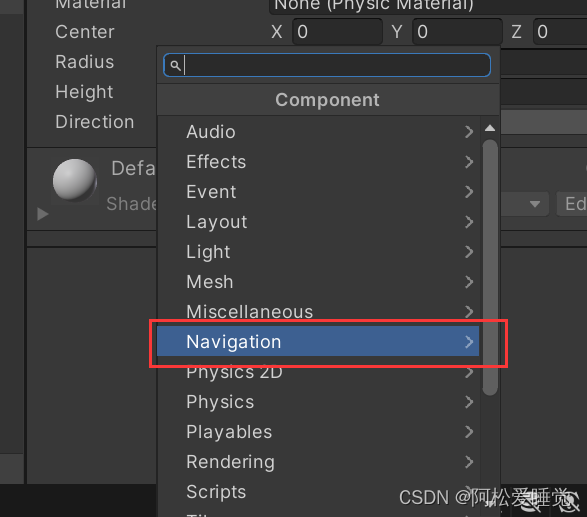
- 点击右下角Add Component,选择Navigation

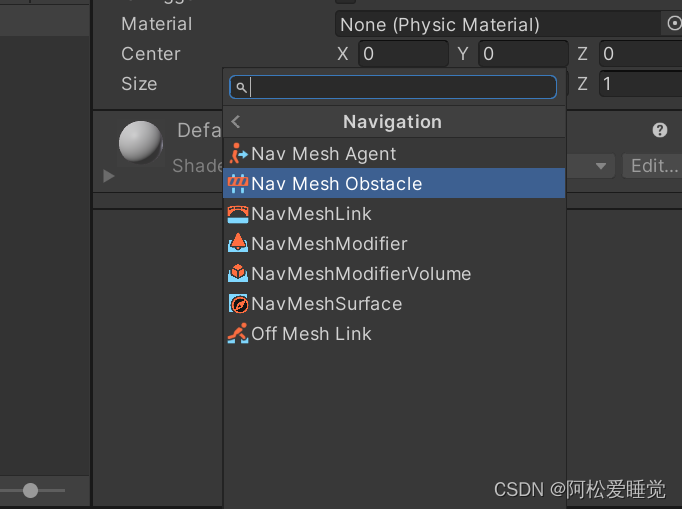
- 选择Nav Mesh Obstacle

- 完成了,真就添加一个组件即可