浅尝:iOS的CoreGraphics和Flutter的Canvas
iOS的CoreGraphic
基本就是创建一个自定义的UIView,然后重写drawRect方法,在此方法里使用UIGraphicsGetCurrentContext()来绘制目标图形和样式
#import <UIKit/UIKit.h>
@interface MyGraphicView : UIView
@end
@implementation MyGraphicView
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
// This method is called when a view is first displayed or when an event occurs that invalidates a visible part of the view.
- (void)drawRect:(CGRect)rect {
CGRect rectangle = CGRectMake(0, 0, 320, 100);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetRGBFillColor(context, 1.0, 1.0, 1.0, 0.0);
CGContextSetRGBStrokeColor(context, 0.0, 1.0, 0.0, 0.5);
CGContextFillRect(context, rectangle);
CGContextStrokeRect(context, rectangle);
}
@end
Flutter的Canvas
这是main函数的主代码,在child节点实现一个自定义的画布
import 'package:flutter/material.dart';
final Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
home: Scaffold(
// Outer white container with padding
body: Container(
padding: EdgeInsets.symmetric(horizontal: 40, vertical: 80),
color: Colors.white,
child: Container(
child: CustomPaint(painter: FaceOutlinePainter()),
),
),
),
);
}
}
自定义一个类继承自CustomPainter,然后重写paint()方法
class FaceOutlinePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
// 先定义一个画笔paint实例对象
final paint = Paint()
..style = PaintingStyle.stroke
..strokeWidth = 4.0
..color = Colors.indigo;
// 画左边的眼睛,是一个矩形的,并且有圆角20
canvas.drawRRect(
RRect.fromRectAndRadius(Rect.fromLTWH(20, 40, 100, 100), Radius.circular(20)),
paint,
);
// 画右边的眼睛,是圆形的
canvas.drawOval(
Rect.fromLTWH(size.width - 120, 40, 100, 100),
paint,
);
// 画嘴巴
// 先初始化一个路径Path
final mouth = Path();
// 然后从左移动到右边
mouth.moveTo(size.width * 0.8, size.height * 0.6);
// 然后画椭圆曲线
mouth.arcToPoint(
Offset(size.width * 0.2, size.height * 0.6),
radius: Radius.circular(150),
);
mouth.arcToPoint(
Offset(size.width * 0.8, size.height * 0.6),
radius: Radius.circular(200),
clockwise: false,
);
// 把嘴巴画的线路径添加到canvas上进行绘制
canvas.drawPath(mouth, paint);
}
@override
bool shouldRepaint(FaceOutlinePainter oldDelegate) => false;
}
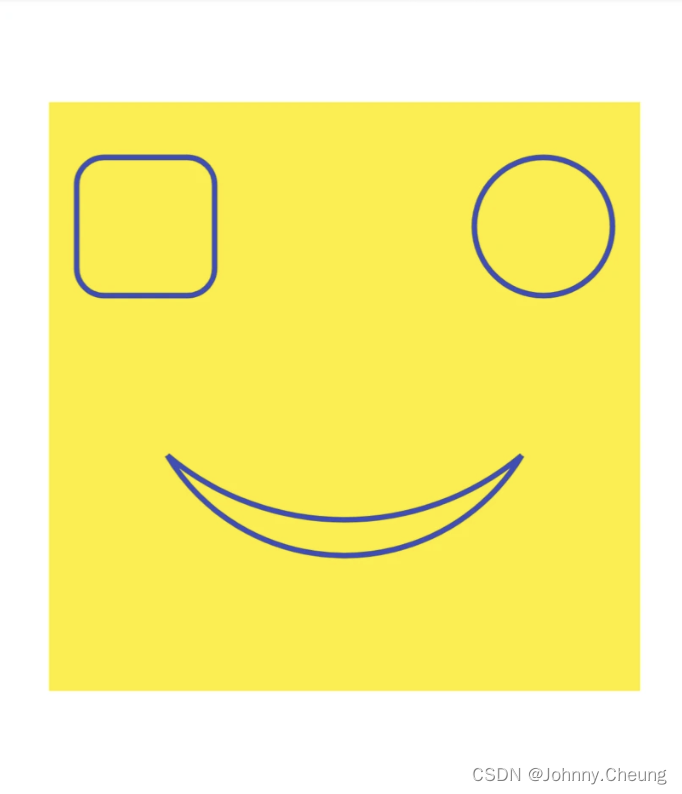
输出的图形大概如下所示