Vue3-watchEffect函数
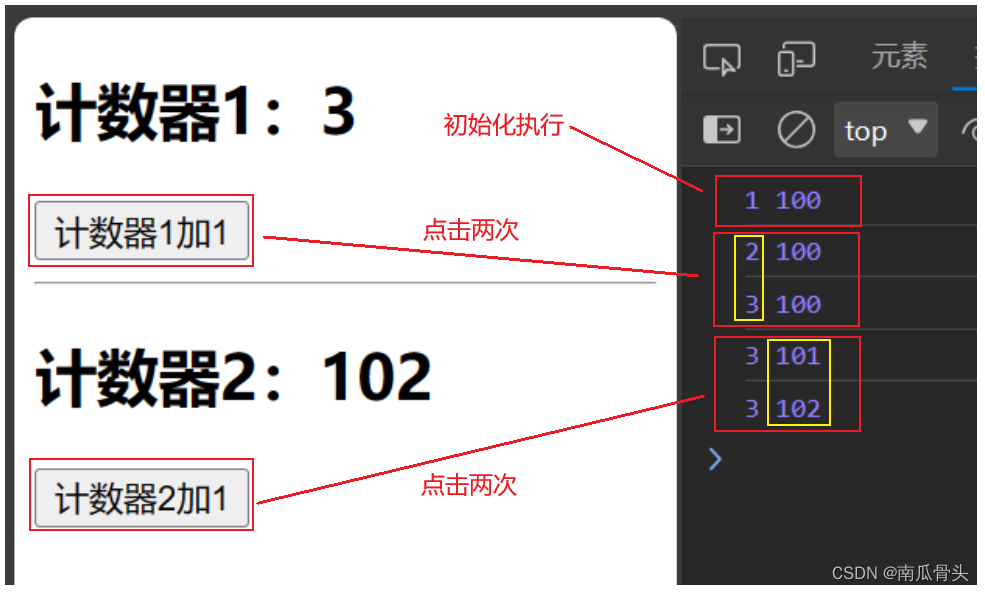
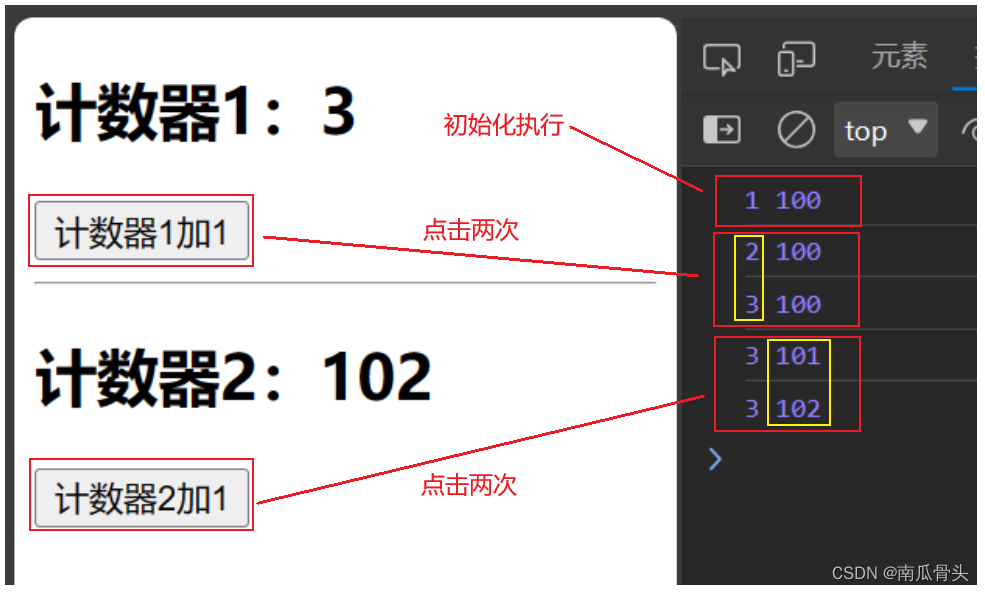
- 功能:watchEffect 函数在一开始时就会执行一次,而当中的回调函数的属性发生变化,那么watchEffect 就会再执行一次,主要作用还是在于监视回调函数每次的变化。

<template>
<h2>计数器1:{{data.counter1}}</h2>
<button @click="data.counter1++">计数器1加1</button>
<hr>
<h2>计数器2:{{data.counter2}}</h2>
<button @click="data.counter2++">计数器2加1</button>
</template>
<script setup>
import { reactive, watchEffect } from 'vue'
let data = reactive({
counter1 : 1,
counter2 : 100
})
watchEffect(() => {
const c1 = data.counter1
const c2 = data.counter2
console.log(c1, c2);
})
</script>