问题复现
之前已经下载了 Chinese (Simplified)插件并启用了,都是正常的中文简体。有时候打开vscode的时候,会发现汉化失效了,如图:

解决方法
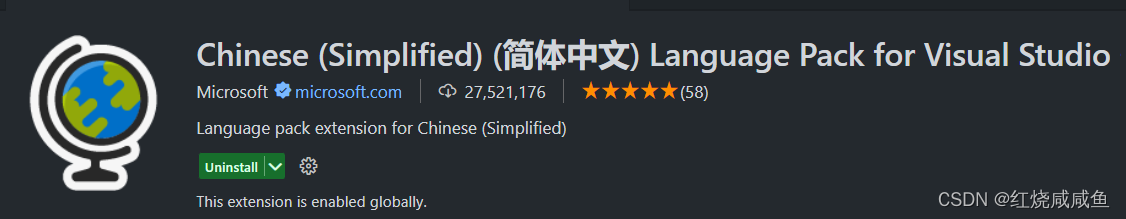
- 依次点击 扩展(Extensions)— Chinese (Simplified) — 选择 禁用 再选择 启用

- 直接关闭vscode再重新打开
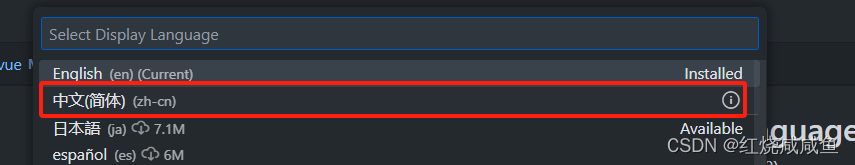
- 组合按键 Ctrl+Shift+P ,输入框中填入 : configure display language ,再下拉框中选择中文简体

然后vscode会提醒你重启,正常情况下重启了后就正常显示中文简体
注:有效果记得点一个免费的赞哈!!!