react 手机端 rc-table列隐藏(根据相关条件是否隐藏)、实现图片上传操作
最近公司某一项目的手机端,新增需求:table中的附件要可以编辑,并且是在特定条件下可编辑,其他仅做展示效果。
查阅官方文档,没有发现是否隐藏这一属性,通过css控制样式感觉也比较麻烦,后面发现可以通过过滤来控制
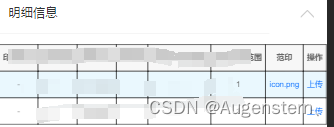
效果图:
不可编辑、仅展示

可编辑


实现代码(主要是相关的columns):
const [detailList, setDetailList] = useState([]) // 明细信息
const [sealList, setSealList] = useState([]); // 上传的范印
const [editId, setEditId] = useState(''); // 修改范印的数据id
const columns = [
// {} ...
{
title: getIntl({ id: 'sealFileId' }), // 范印
dataIndex: 'sealFileSuffix',
key: 'sealFileSuffix',
render: (val, params) => {
return <a onClick={()=>{
download({ fileId: params.sealFileId, fileName: params.sealFileSuffix })
}}>{val}</a>;
},
align: 'center',
},
{
title: getIntl({ id: 'operation' }), // 操作
dataIndex: '',
key: 'operation',
render: (val, params, sss) => {
return <a onClick={()=>{
setEditId(params.id) // 这里记录下修改的是表格中的哪条数据,对应后面上传成功后进行匹配修改表格数据
}}>
<ImageUploader
value={[]}
maxCount={1}
onChange={setSealList}
upload={upload}
>
<span>上传</span>
</ImageUploader>
</a>;
},
align: 'center',
hidden: qs.parse(location.search)?.pageType !== 'submit'
// 这里是如果当前url上pageType为submit时,操作列展示可操作
// 这里通过filter过滤来实现某条件下,此操作列是否隐藏
},
].filter(item => !item.hidden)
const upload = async file => {
const {url} = getMethodInfo('FILE_UPLOAD')
const data = new FormData()
data.append('file', file)
await axios({ // 这里自己后端的图片上传接口
url: url,
method: 'post',
data,
}).then((res) => {
if (res.data.code == 200){
detailList.map(item =>{
if(item.id === editId) {
item.sealFileId = res.data.datas?.fileId
item.sealFileSuffix = res.data.datas?.fileName
}
})
setDetailList(detailList)
}
})
return { url: '' }
}
return (
<Table
emptyText={getIntl({ id: 'component.noticeIcon.empty' })}
columns={columns}
data={detailList}
/>
)
相关的css
:global {
.adm-image-uploader-cell {
display: none;
}
.adm-space-item .adm-image-uploader-upload-button-wrap {
display: block !important;
}
.adm-space-horizontal > .adm-space-item {
margin-right: 0;
}
}
其他:其他相关可以去参考官方文档
https://www.npmjs.com/package/rc-table
