16. @PostConstruct注解和开关原理(验证码开关、IP开关)
1►@PostConstruct注解
@PostConstruct是java自带的注解,会在java项目启动的时候先执行下面的方法
2►开关原理(验证码开关)
我们的项目具有验证码功能,旧版不支持关闭,新版已经支持关闭了。
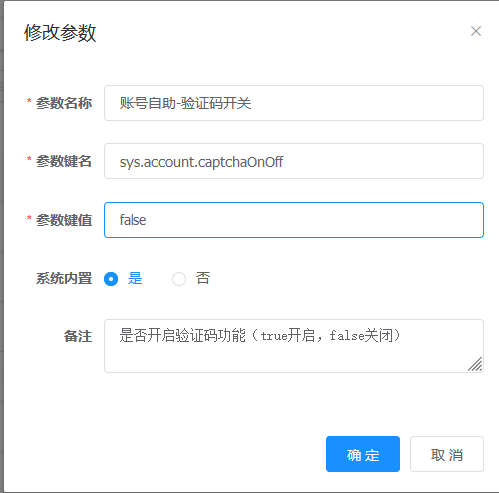
我们打开页面“参数管理”,所谓参数管理,就是在系统运行起来的时候,可以动态修改一些值,这些值会被系统实时修改,下次如果需要读值,则会是最新的值。
对于验证码而言,可以将下面的参数值修改为false即可:

重新登录发现确实没有验证码了??????真神奇呢??
我们直接看一下为啥没有了,上源码!
前端关键代码:
getCode() {
getCodeImg().then(res => {
this.captchaOnOff = res.captchaOnOff === undefined ? true : res.captchaOnOff;
if (this.captchaOnOff) {
this.codeUrl = "data:image/gif;base64," + res.img;
this.loginForm.uuid = res.uuid;
}
});
},
后端关键代码:
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaOnOff = configService.selectCaptchaOnOff();
ajax.put("captchaOnOff", captchaOnOff);
if (!captchaOnOff)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}3►开关原理(IP开关)
上一种验证码开关是在参数设置里面设置的,随着程序运行之后,也能随时改。主要通过redis实现。
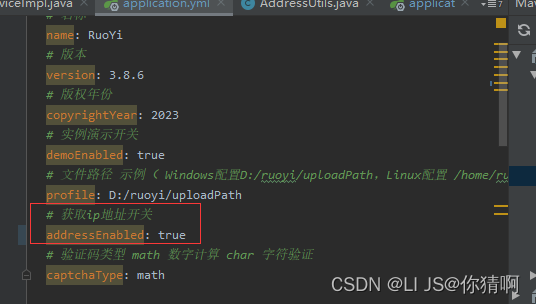
那么,IP开关呢?IP开关在YML,主要是用来看日志的时候能不能看到公网IP。
IP开关通过YML文件中写死实现,也就是说,一旦程序启动,就改不了了。

效果:是否显示ip的地址

