Vue3 插槽 v-slot
插槽
视频链接:尚硅谷vue-插槽章节
- 不使用插槽的情况下

结果:

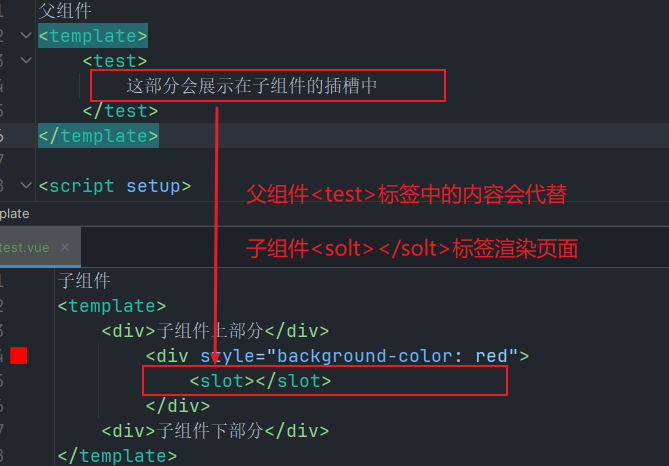
1 默认插槽
在子组件中只能有一个

结果:

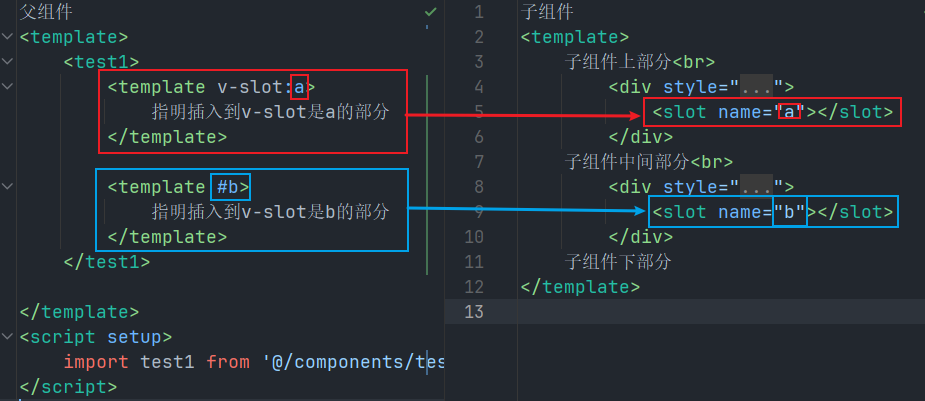
2 具名插槽
#b是v-slot:b的缩写
顾名思义就是指着名字去插入

结果:

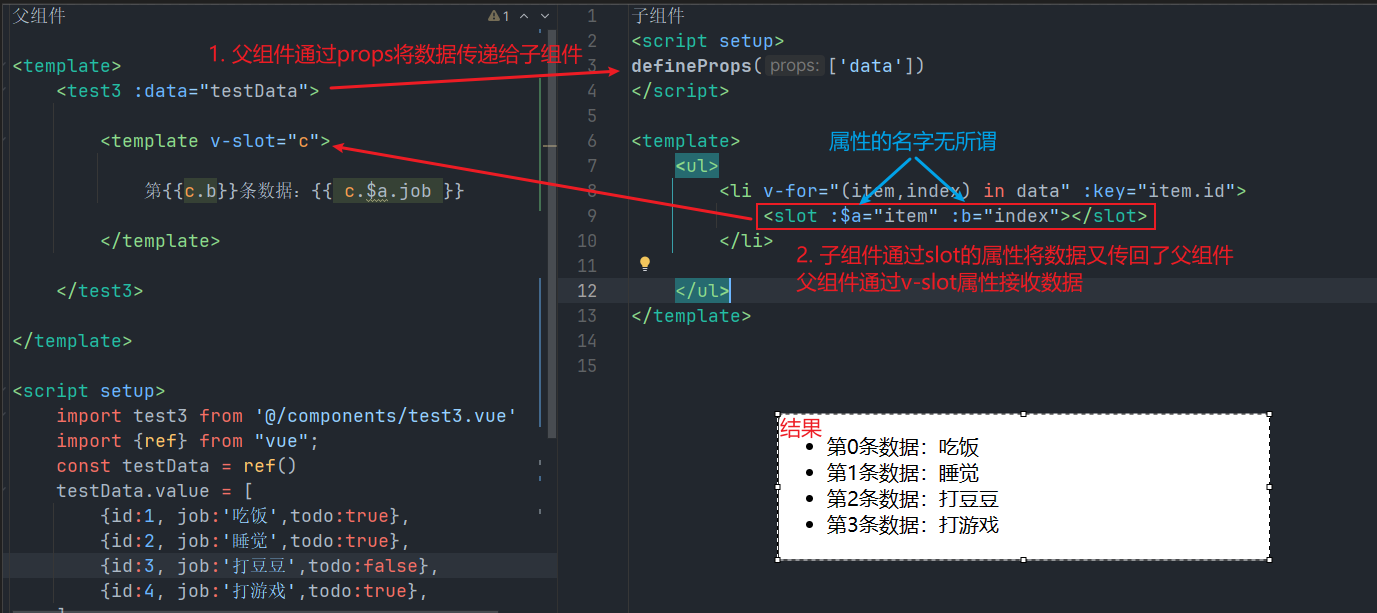
3 作用域插槽
- 可以传递数据的插槽,子组件可以将数据回传给父组件,父组件可以决定这些回传数据是以何种结构或者外观在子组件内部去展示

在父组件中也可以通过v-slot进行解构
<template>
<test3 :data="testData">
<template v-slot="{$a,b}">
<span :style="{backgroundColor:$a.todo?'red':'blue'}">
第{{b}}条数据:内容是{{ $a }}
</span>
</template>
</test3>
</template>
4. <slot>:父组件没有使用该标签时
<slot>当父组件没有数据要插入时,这里显示本语句</slot>
