个人博客添加访问人数以及访问时间-githubpage
layout: post # 使用的布局(不需要改)
title: 个人博客添加访问人数以及访问时间 # 标题
subtitle: 个人博客优化 #副标题
date: 2023-11-18 # 时间
author: BY ThreeStones1029 # 作者
header-img: img/about_bg.jpg #这篇文章标题背景图片
catalog: true # 是否归档
tags: 个人博客 #标签
文章目录
- 一、前言
- 二、添加不蒜子工具
- 2.1.添加
- 三、最终效果
- 参考博客
一、前言
最近写了几篇博客,发现自己的博客好久没有优化了,所以给自己的博客加入了访问人数以及建站时间的博客。
二、添加不蒜子工具
首先说明我的个人博客是基于GitHub page配置的。我的个人博客是fork了qiubaiying的博客。
主要配置如下:

2.1.添加
如果只需要简单的显示访问次数的功能,添加两行代码即可。
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv">本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>
来源于网站:不蒜子 - 极简网页计数器 (ibruce.info)
添加位置在**_include–>footer.html**,需要找到copyright位置。

如果需要添加显示访问人数以及建站时间等,可以添加以下完整代码:
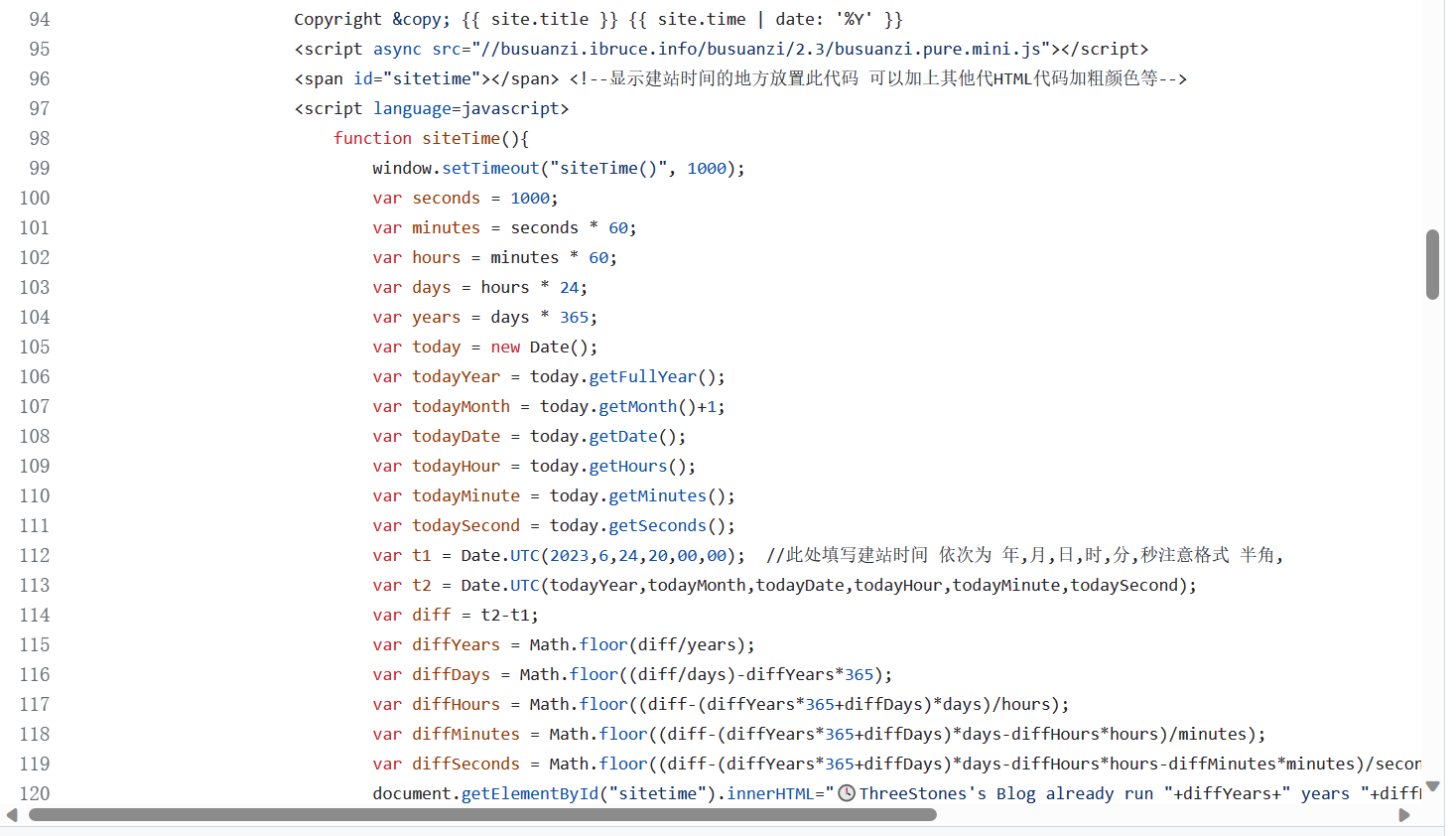
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="sitetime"></span> <!--显示建站时间的地方放置此代码 可以加上其他代HTML代码加粗颜色等-->
<script language=javascript>
function siteTime(){
window.setTimeout("siteTime()", 1000);
var seconds = 1000;
var minutes = seconds * 60;
var hours = minutes * 60;
var days = hours * 24;
var years = days * 365;
var today = new Date();
var todayYear = today.getFullYear();
var todayMonth = today.getMonth()+1;
var todayDate = today.getDate();
var todayHour = today.getHours();
var todayMinute = today.getMinutes();
var todaySecond = today.getSeconds();
var t1 = Date.UTC(2023,6,24,20,00,00); //此处填写建站时间 依次为 年,月,日,时,分,秒注意格式 半角,
var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond);
var diff = t2-t1;
var diffYears = Math.floor(diff/years);
var diffDays = Math.floor((diff/days)-diffYears*365);
var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours);
var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes);
var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds);
document.getElementById("sitetime").innerHTML="🕓ThreeStones's Blog already run "+diffYears+" years "+diffDays+" days "+diffHours+" hours "+diffMinutes+" mins "+diffSeconds+" s";
}
siteTime();
</script>
<br />
<span id="busuanzi_container_site_uv">
👤Total Visitors <span id="busuanzi_value_site_uv"></span> |
</span>
<span id="busuanzi_container_site_pv">
👁️Total Views <span id="busuanzi_value_site_pv"></span>
</span>
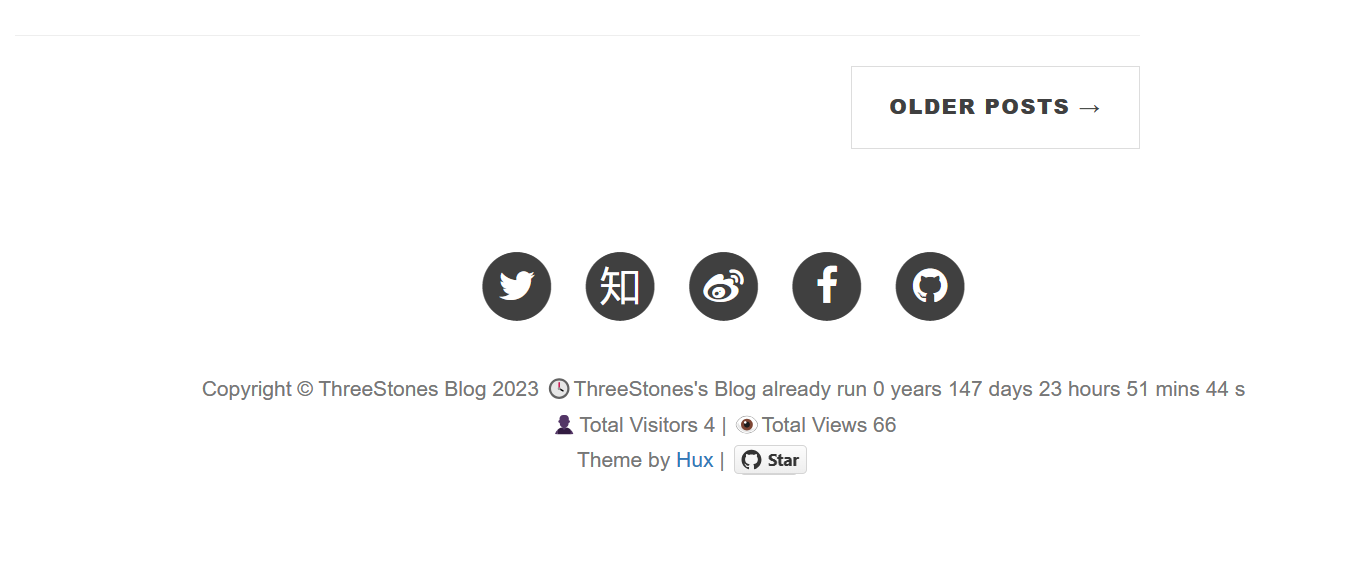
三、最终效果

可以访问我的个人博客查看效果:ThreeStones blog
参考博客
1.不蒜子
2.使用不蒜子添加访客统计
3.常用表情网站
