项目交互-选择器交互
选择器交互

<div>
<el-select v-model="valueOne" placeholder="年级">
<el-option v-for="item in optionsOne" :key="item.gradeId" :label="item.gradeName" :value="item.gradeId">
</el-option>
</el-select>
<el-select v-model="valueTwo" placeholder="班级">
<el-option v-for="item in optionsTwo" :key="item.classId" :label="item.className" :value="item.classId">
</el-option>
</el-select>
</div>data () {
return {
valueOne: '',
valueTwo: '',
gradeId: 4,
optionsOne: [],
optionsTwo: [],
}
}1.写接口
(api)(@/api/user/index.js)
// 查询年级列表
export function searchGradeLists (query) {
return request({
url: '/system/grade/common/list',//接口
method: 'get',
params: query
})
}
// 查询班级列表
export function searchClassList (query) {
return request({
url: '/system/class/list',
method: 'get',
params: query,
})
}2.在组件中导入接口

import {
searchGradeLists,
searchClassList,
} from '@/api/user/index'3.调用接口
因为年级选择器一加载页面就应该有数据可以选择,所以需要挂载的时候请求数据
mounted () {
// 因为一加载页面就应该有数据
// 查询年级列表
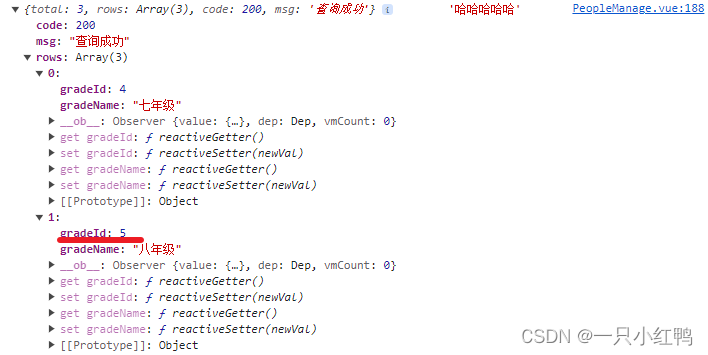
searchGradeLists({ pageNum: 1, pageSize: 10 }).then(res => {
console.log(res, '哈哈哈哈哈')
this.optionsOne = res.rows
})
},
4.不能直接像选择班级一样请求接口
虽然请求年级的数据成功了,现在需要请求班级的数据,但是由于班级的数据的显示是当前选择的年级对应的所有班级。所以选择班级不能直接像选择班级一样请求接口。
解决:在element-ui中,选中值发生变化时会触发change事件,所以取到当前所选的年级。如下:
4.1给el-select标签绑定change事件

<div>
<el-select v-model="valueOne" placeholder="年级">
<el-option v-for="item in optionsOne" :key="item.gradeId" :label="item.gradeName" :value="item.gradeId">
</el-option>
</el-select>
<el-select v-model="valueTwo" placeholder="班级">
<el-option v-for="item in optionsTwo" :key="item.classId" :label="item.className" :value="item.classId">
</el-option>
</el-select>
</div>4.2因为选择年级后返回e
methods: {
// 选择年级
handleChangeGrade (e) {
console.log(e, '。。')
console.log(this.gradeId, 'idid')
this.gradeId = e
console.log(this.gradeId, ';;;')
console.log(e, '././')
},
}

查看控制台发现选择年级触发的change事件返回的e是gradeId。因此将e赋值给this.gradeId(这个this.gradeId是data里面设置的gradeId)

4.3将返回的gradeId传给请求查询班级的接口
接下来,点击班级选择器时,应该显示年级对应的所有班级(利用change事件返回的gradeId),所以需要将返回的gradeId传给请求查询班级的接口
methods: {
// 选择年级
handleChangeGrade (e) {
console.log(e, '。。')
console.log(this.gradeId, 'idid')
this.gradeId = e
console.log(this.gradeId, ';;;')
console.log(e, '././')
// 新加的代码
// 先清空数组
this.valueTwo = '' //注意需要清空一下第二个选择器的数据
// 将gradeId传给查询班级的方法,并调用这个方法
this.requestClassList(e)
},
// 新加的代码
// 查询班级(查询年级对应的班级列表)
requestClassList (e) {
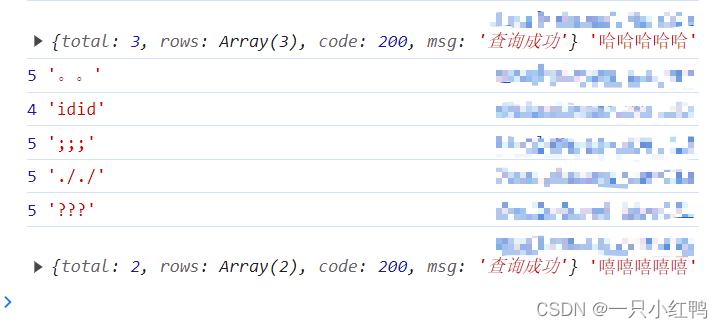
console.log(e, '???')
searchClassList({ pageNum: 1, pageSize: 10, gradeId: e }).then(res => {
console.log(res, '嘻嘻嘻嘻嘻')
this.optionsTwo = res.rows
})
}
// 注意gradeId: e不能写出e,对象键值对
}
最后在第二个选择器也同理使用change方法,因为后面页面渲染事件需要用到。选择器交互成功!
