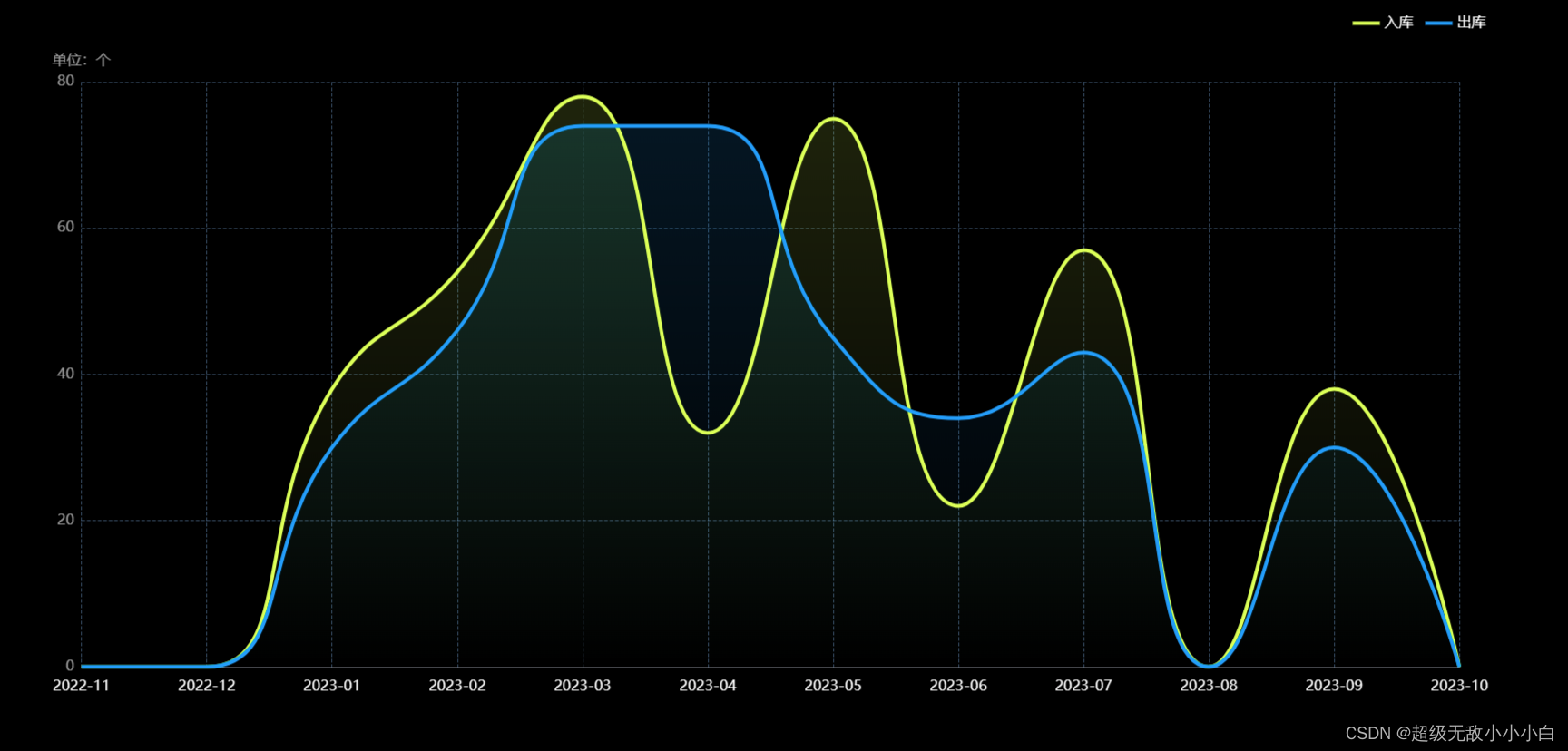
echarts 折线图内容区域渐变、曲线平滑

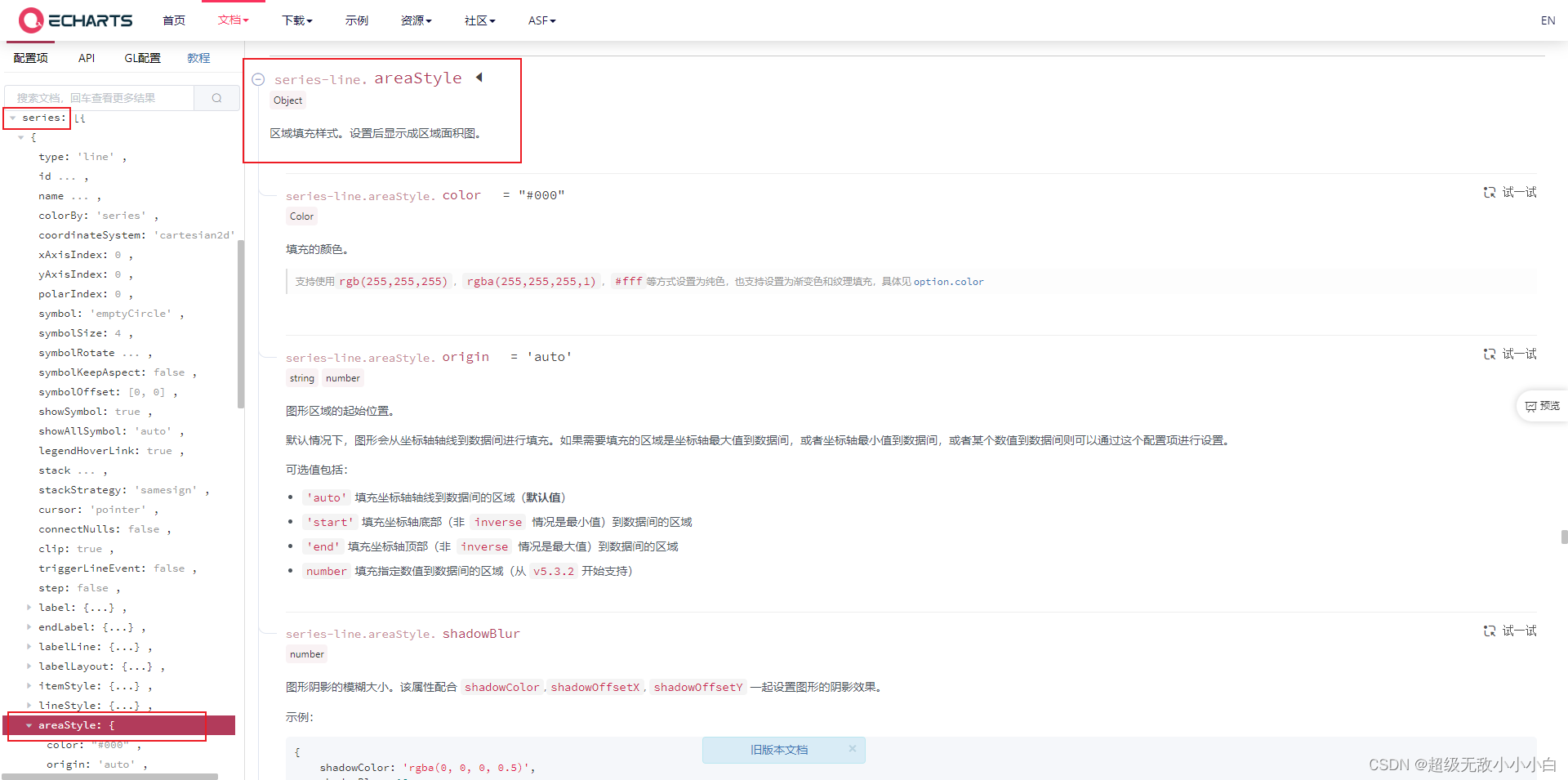
实现echarts折线图内容区域渐变,需要在series中进行配置。areaStyle:区域填充样式。设置后显示成区域面积图。
示例代码:
series: [
{
type: "line",
name: this.legendData[0],
color: "#E3FF34",
symbolSize: 14,
symbol: "circle",
showSymbol: false,
data: this.echartData1,
smooth: true,
itemStyle: {
shadowColor: "#ffffff",
shadowBlur: 5,
},
areaStyle: {
normal: {
//颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "rgba(227, 255, 52, 0.2)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(227, 255, 52, 0)", // 100% 处的颜色
},
]), //背景渐变色
},
},
lineStyle: {
// 系列级个性化折线样式
width: 4,
type: "solid",
color: "#E3FF34",
},
},
{
type: "line",
name: this.legendData[1],
color: "#00A3FF",
symbolSize: 14,
symbol: "circle",
showSymbol: false,
data: this.echartData2,
smooth: true,
itemStyle: {
shadowColor: "#ffffff",
shadowBlur: 5,
},
areaStyle: {
normal: {
//颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "rgba(0, 163, 255, 0.20)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(0, 163, 255, 0)", // 100% 处的颜色
},
]), //背景渐变色
},
},
lineStyle: {
// 系列级个性化折线样式
width: 4,
type: "solid",
color: "#00A3FF",
},
},
]效果如下: