toRef
toRef就是把什么东西变成ref

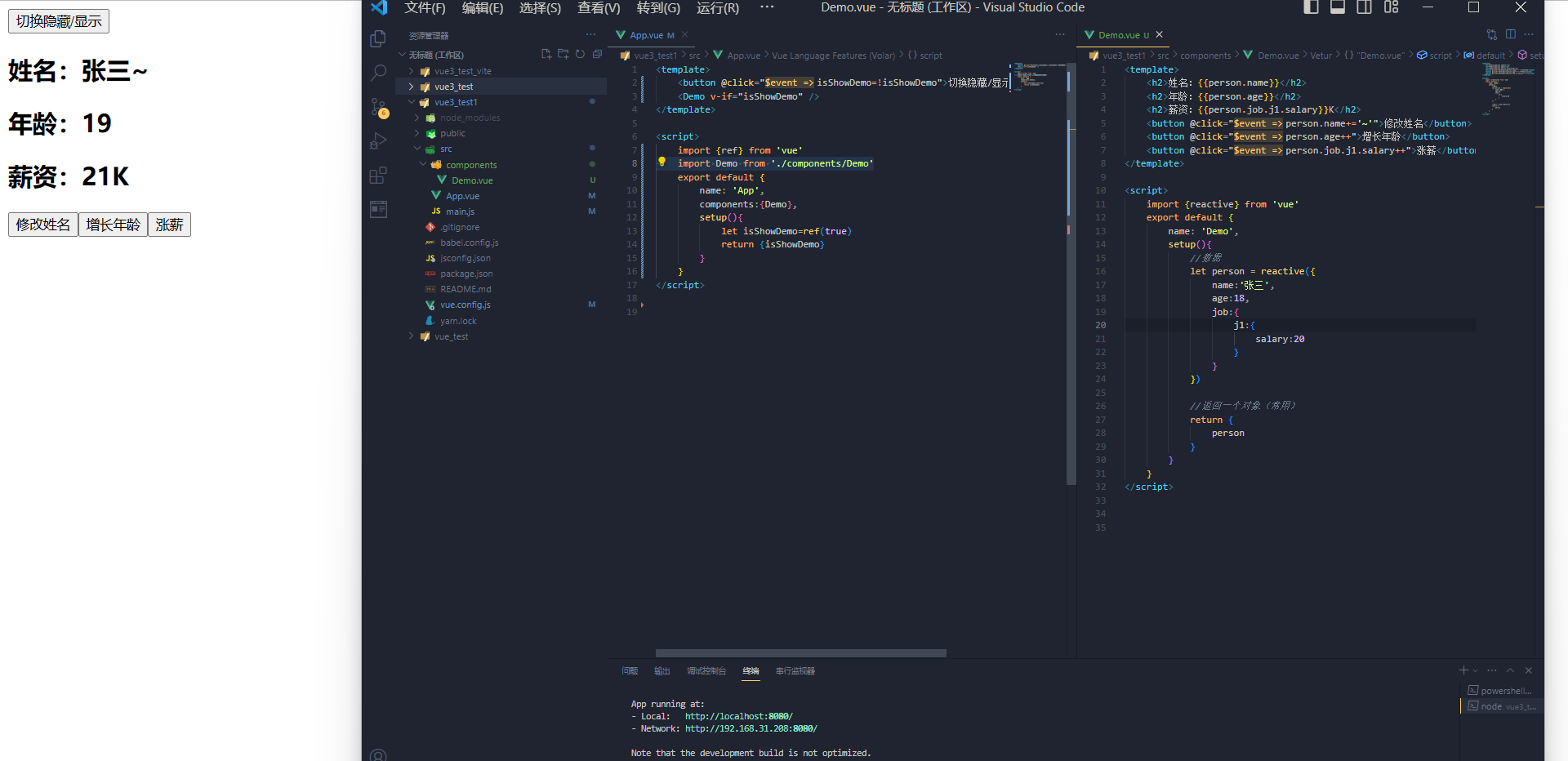
用这个页面来讲解
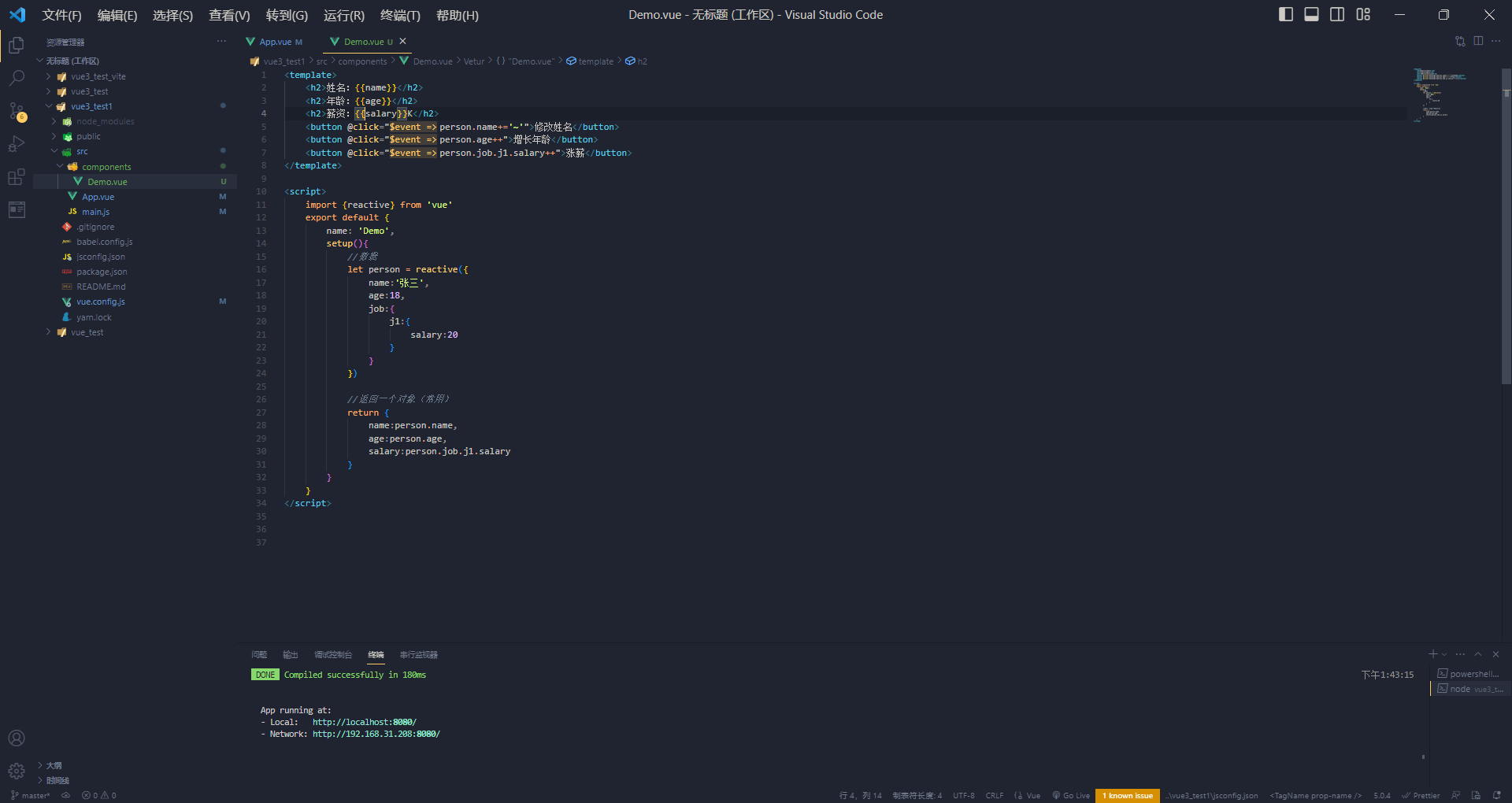
 改成这样就用不了,失去了响应的功能
改成这样就用不了,失去了响应的功能
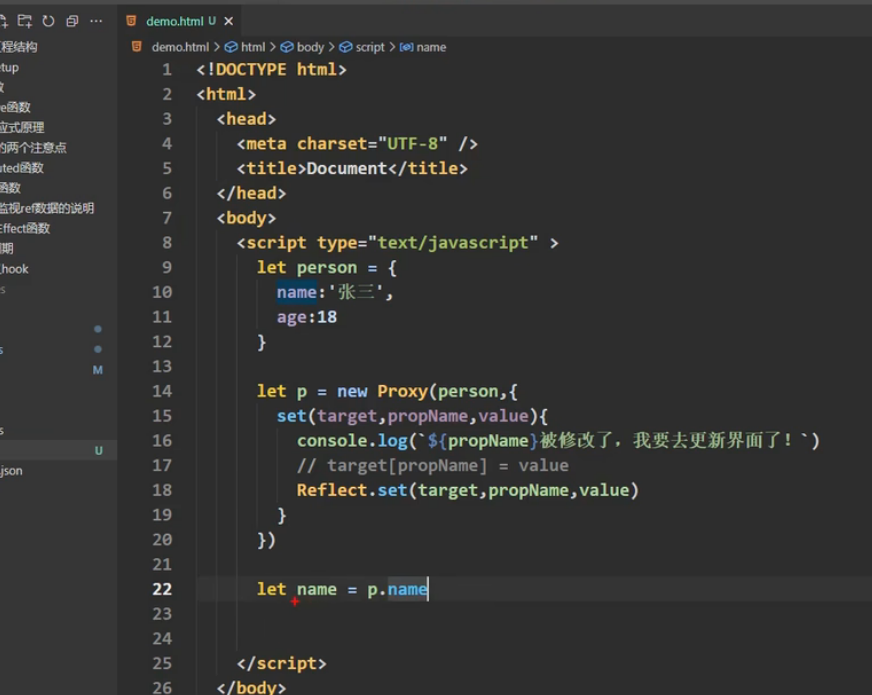
为什么会这样?
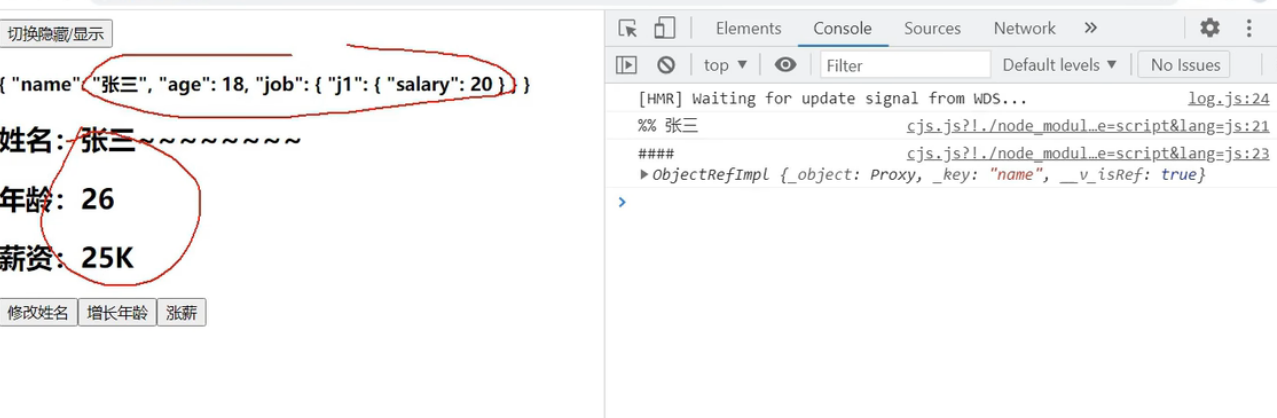
 看这个页面,其实这个Proxy的实现就响应式的原理,但是let name=p.name实际上就是let name='张三',只是把这个值给了name,而不去修改p.name
看这个页面,其实这个Proxy的实现就响应式的原理,但是let name=p.name实际上就是let name='张三',只是把这个值给了name,而不去修改p.name
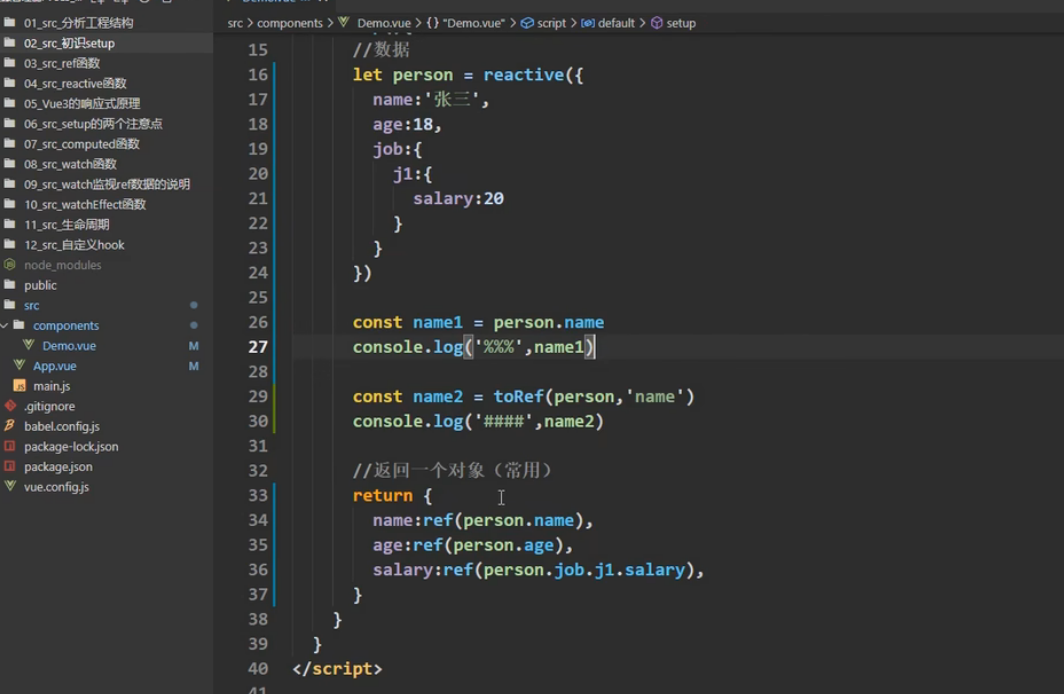
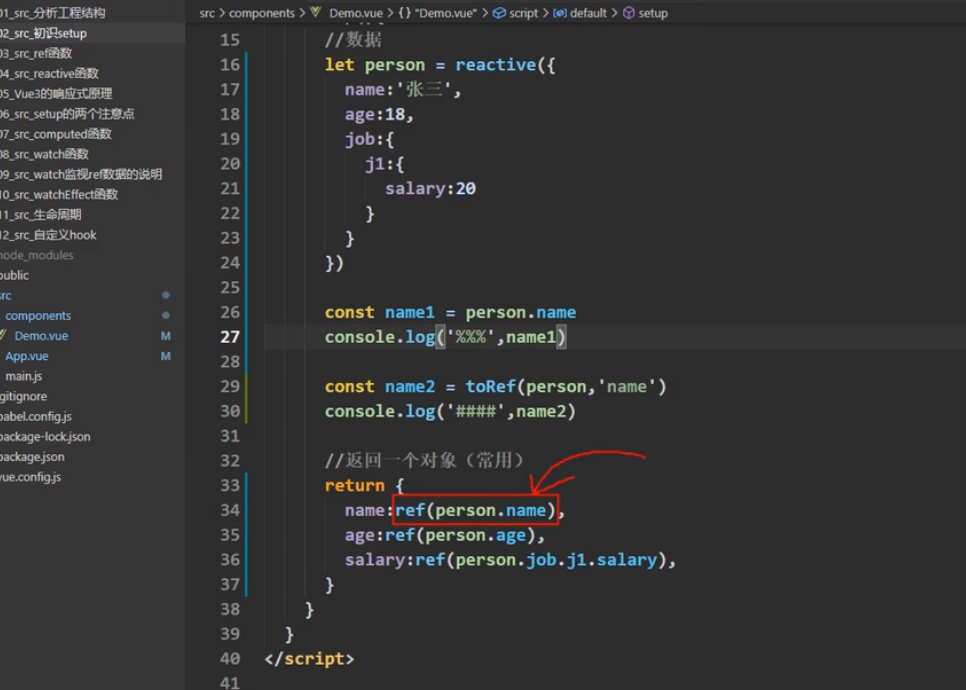
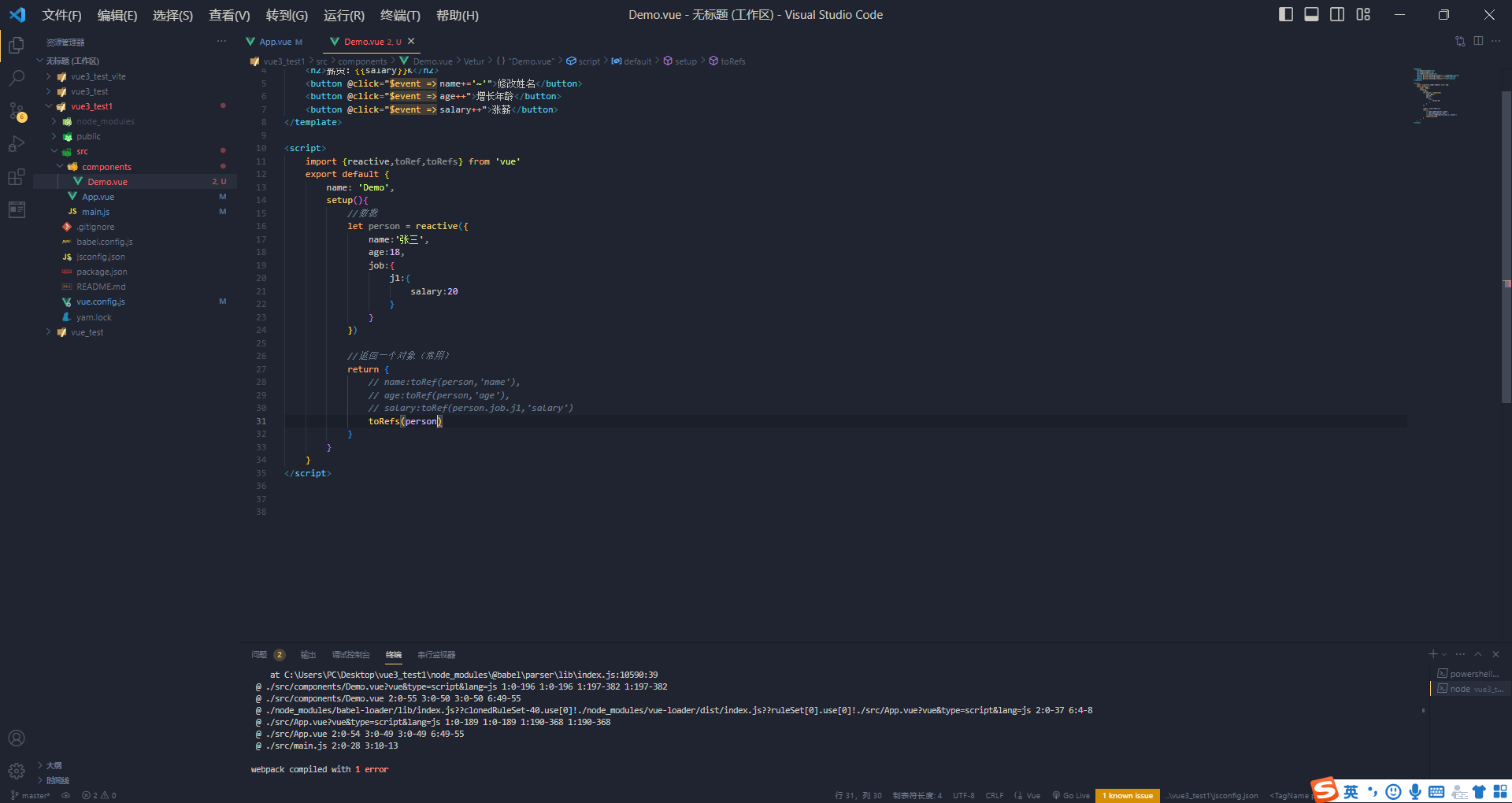
所以我们之前写的页面
 person.name实际上就是‘张三’,返回的只是一个普通对象
person.name实际上就是‘张三’,返回的只是一个普通对象
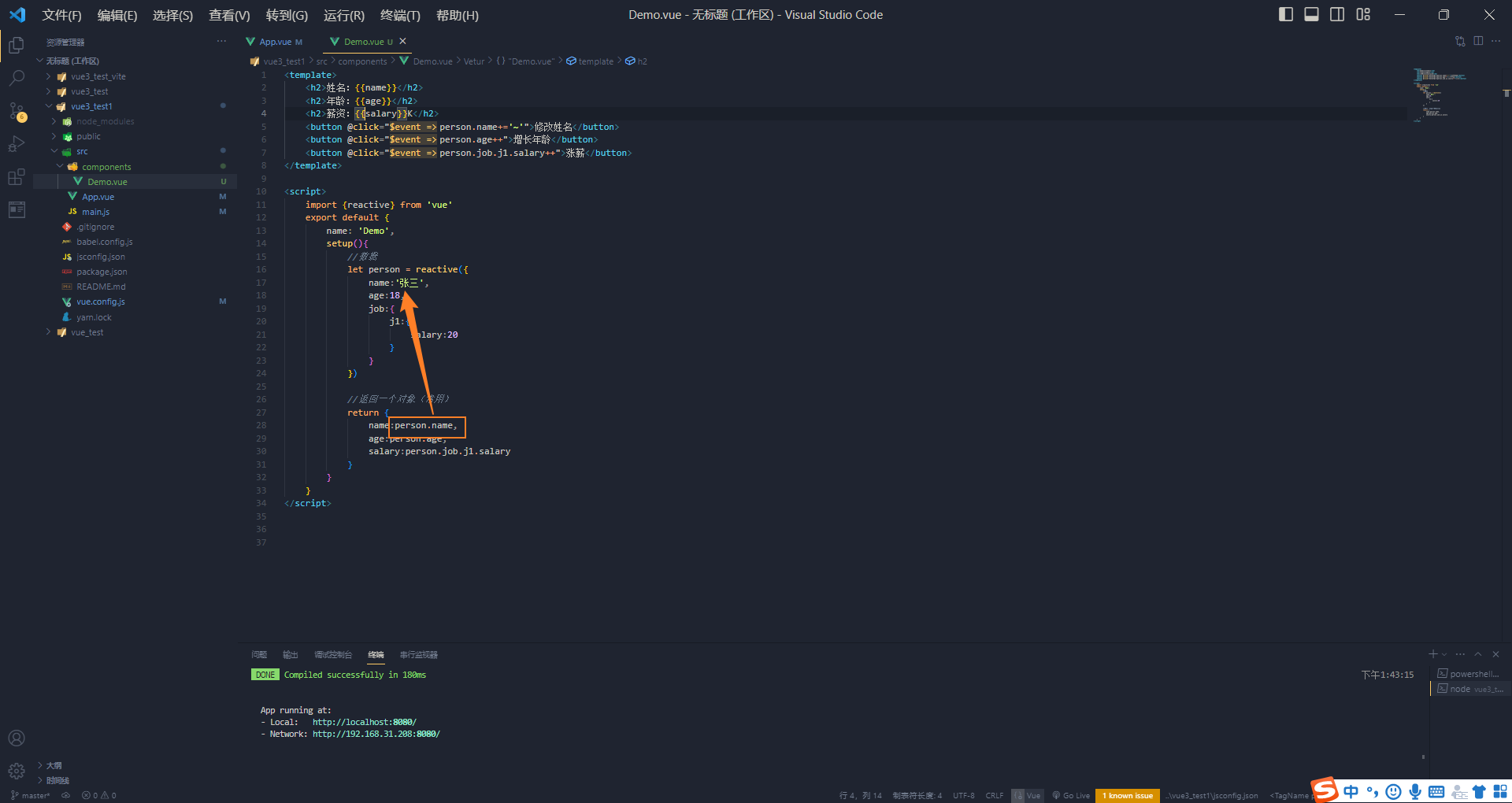
 这么写,虽然功能能实现了,它只是初始化读取了,后面修改的并不是person里面的name,而是改的新弄出来的ref的内容
这么写,虽然功能能实现了,它只是初始化读取了,后面修改的并不是person里面的name,而是改的新弄出来的ref的内容

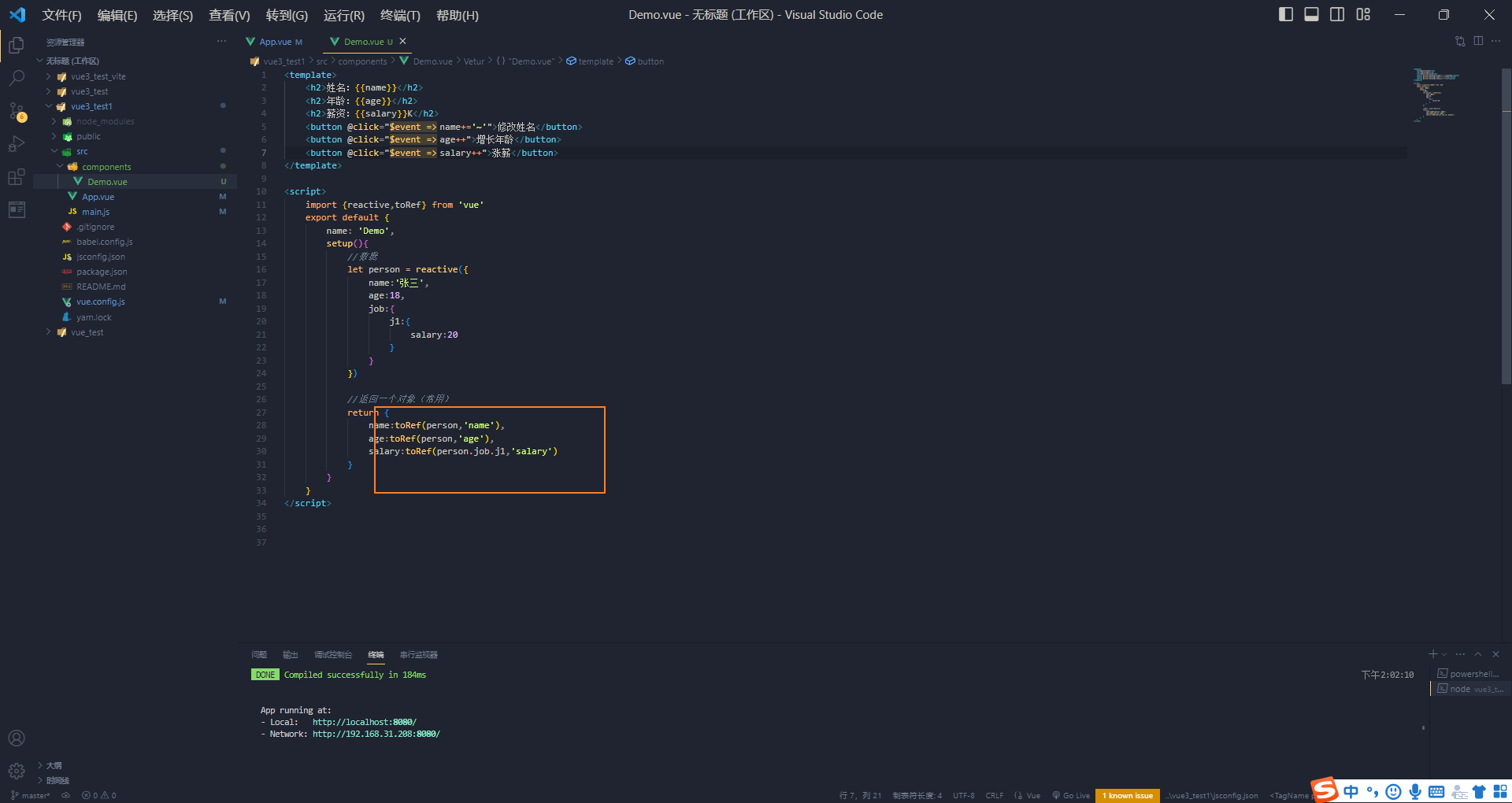
 也就是数据分家了。因此我们要用toRef,这个toRef('源对象','你要转换的属性')
也就是数据分家了。因此我们要用toRef,这个toRef('源对象','你要转换的属性')
 现在又有一个问题,如果我们导入的是一百的属性,那不是要return{}出去100的数据吗,这也太恶心了吧。因此toRefs就出现了
现在又有一个问题,如果我们导入的是一百的属性,那不是要return{}出去100的数据吗,这也太恶心了吧。因此toRefs就出现了
toRefs与toRef最大的区别就是toRefs能批量的处理对象里面的所有属性,而且只需要传入它的对象就可以了 
当然不能直接这么写,这样是错误。那有对象里面是对象的写法{
{}
}
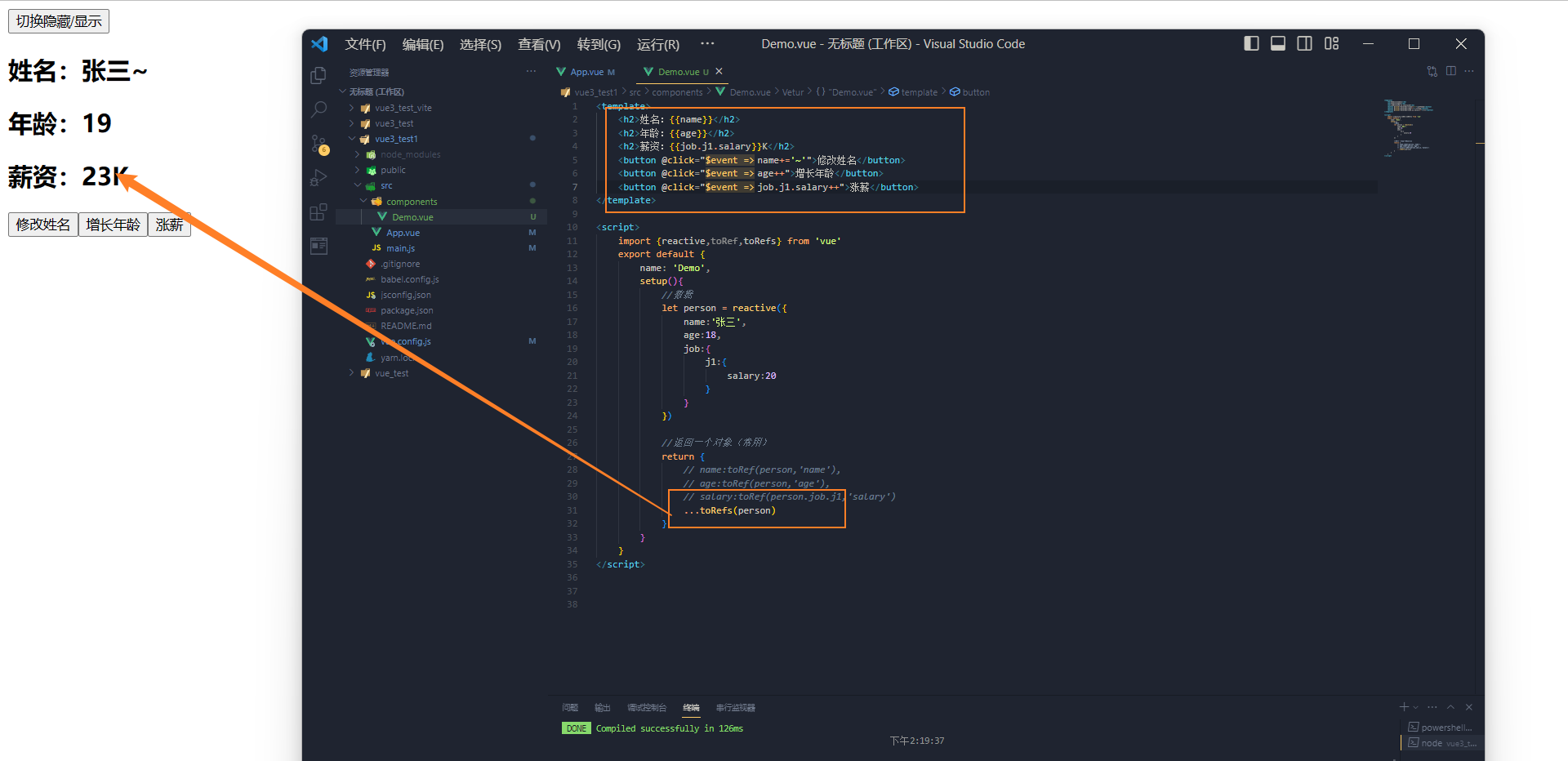
因此,我们要用展开运算符...

总结:
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:``const name = toRef(person,'name')``
- 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:``toRefs`` 与 ``toRef``功能一致,但可以批量创建多个 ref 对象,语法:``toRefs(person)``
<template>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {reactive,toRef,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
//返回一个对象(常用)
return {
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary')
...toRefs(person)
}
}
}
</script>
