碰到一个逆天表中表数据渲染
1. 逆天表中表数据问题
- 我有一个antd-table组件,他的编辑可以打开一个编辑弹窗
- 打开弹窗里面还会有一个表格,如果这个表格的column是在外层js文件中保存的话,那么第一次打开会正常渲染数据,再次打开就不会渲染,即使是已经调用了接口
- 如果这个column定义在编辑弹窗中的表格组件中,那么永远会正常渲染数据
2. 发现只有定义 slot 之后再次打开才会显示
这里只是针对外部js
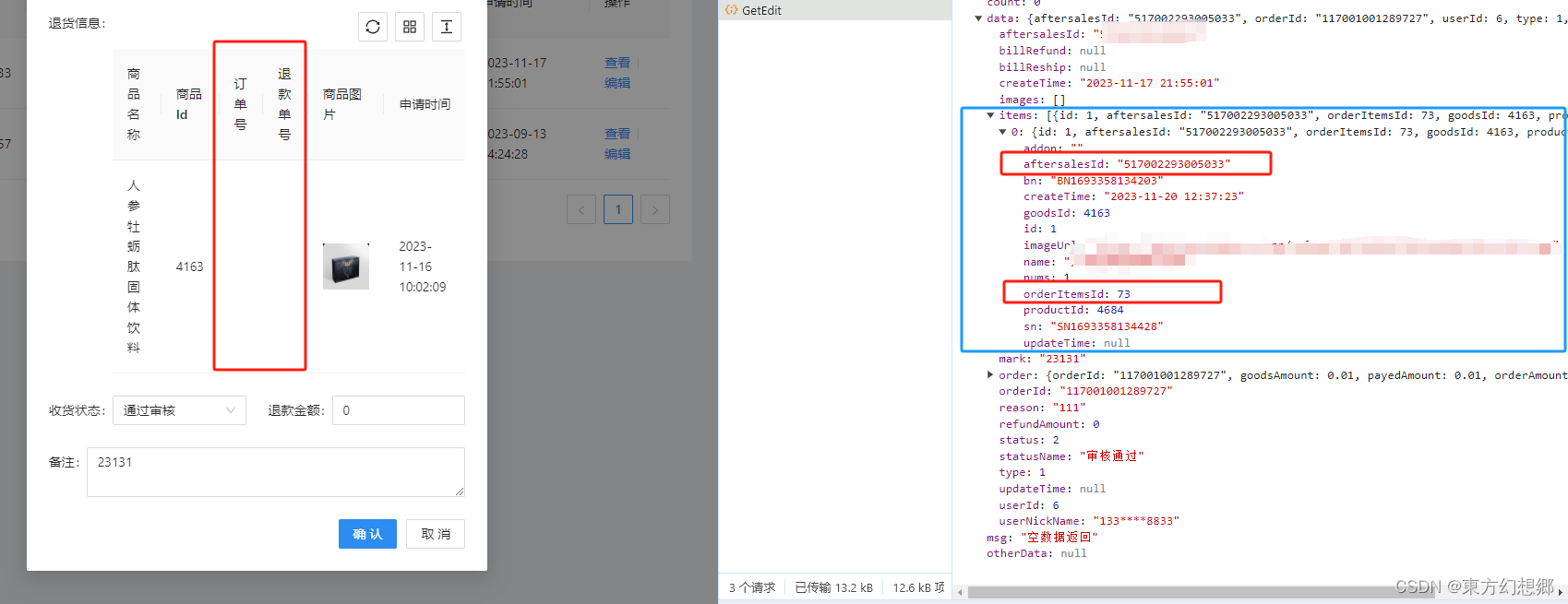
当表格编辑取消之后,没有定义slot的不显示,其实是有数据的,定义了slot的就会显示,就像这样
在外部js文件中每个定义slot之后再次打开会显示
这说明表格确实是有数据的,但是关闭原表编辑弹窗后再打开却只显示了一个slot的imageUrl…
不明白什么原因,先记录一下
// 这是表格的编辑弹窗内定义的p-table组件
<p-table
:fetch="fetch ? fetch : []"
:columns="TABLE_COLUMN"
:bordered="true"
:filterMultiple="true"
ref="pTable"
>
<template #imageUrl="{record}">
<a-image style="width: 50px; height: 50px;" :src="record.imageUrl"></a-image>
</template>
</p-table>
// 以下是外部js文件中导出的常量
export const TABLE_COLUMN = [
{ title: "商品名称", dataIndex: "name", key: "name" },
{ title: "商品Id", dataIndex: "goodsId", key: "goodsId" },
{ title: "订单号", dataIndex: "orderItemsId", key: "orderItemsId"},
{ title: "退款单号", dataIndex: "aftersalesId", key: "aftersalesId" },
{ title: "商品图片", dataIndex: "imageUrl", key: "imageUrl", slots: { customRender: "imageUrl" }},
{ title: "申请时间", dataIndex: "createTime", key: "createTime" },
];
而且数据获取了,打印出来一看是数据集合 [{xxx: 'xxx'}]
但是有的 dataIndex 就是不显示,即使是有数据的…’
下面的两个,是真的不会显示数据,即使定义了 slot ,其余的都显示了,就这两条数据没有显示,其实是有数据的

{ title: "订单号", dataIndex: "orderItemsId", key: "orderItemsId"},
{ title: "退款单号", dataIndex: "aftersalesId", key: "aftersalesId" }
