用css实现原生form中radio单选框和input的hover已经focus的样式
一.问题描述:用css实现原生form中radio单选框和input的hover已经focus的样式
在实际的开发中,一般公司ui都会给效果图,比如单选按钮radio样式,input输入框hover的时候样式,以及focus的时候样式,等等,今天我们就来实现下
二.实现方法
设置单选框颜色:
.comItem .content input[type="radio"] {
accent-color: #D9262C;
}
设置hover颜色:
input:hover {
border-color: #DF464B;
}
和focus的颜色
input:focus {
border-color: #DF464B;
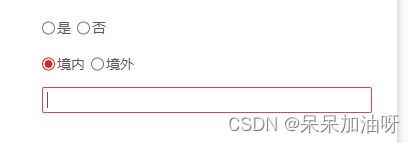
}三:实现效果图

好啦 已经完成啦,大家可以相互讨论学习额!
