UE 调整材质UV贴图长宽比例

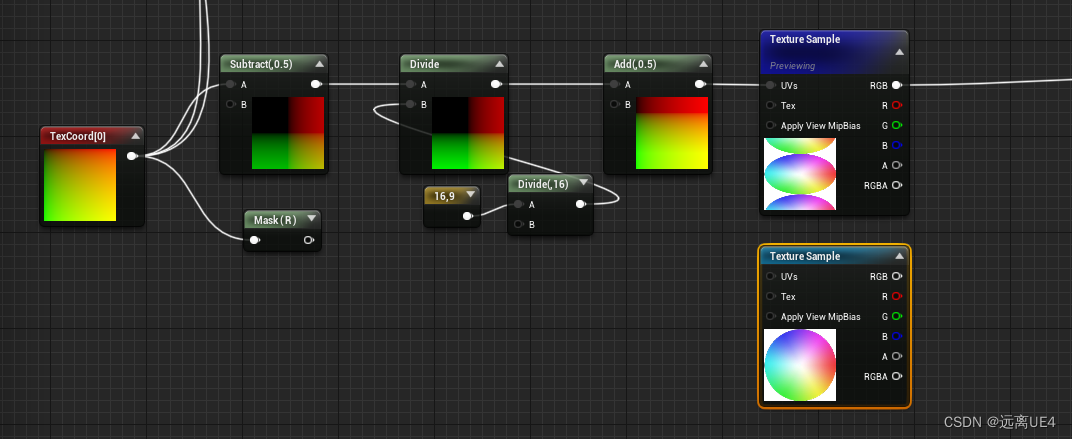
首先,为什么要先减去0.5呢,因为缩放的贴图中心在0,0原点,以这个点缩放效果是这样:

它缩放的图案不会在正中间,因为是以0,0点进行缩放的

以这个图的箭头去缩放图片的,所以不能使得缩放后的图片放在正中心
那么减去0.5,UV原点就变到了原先0.5,0.5的点,这样就能保证伸缩的图片在正中心
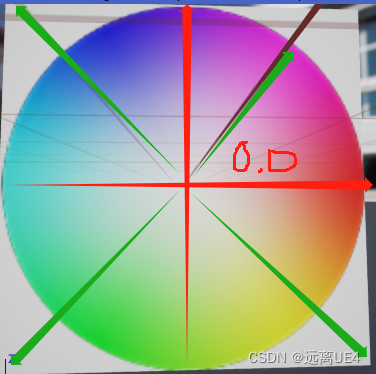
最后辅助几张图片进行大家理解

若圆心在0,0点,那么贴图UV伸缩就是这样伸缩的

若UV圆心是原先0.5,0.5的位置,那么伸缩位置即可在正中间

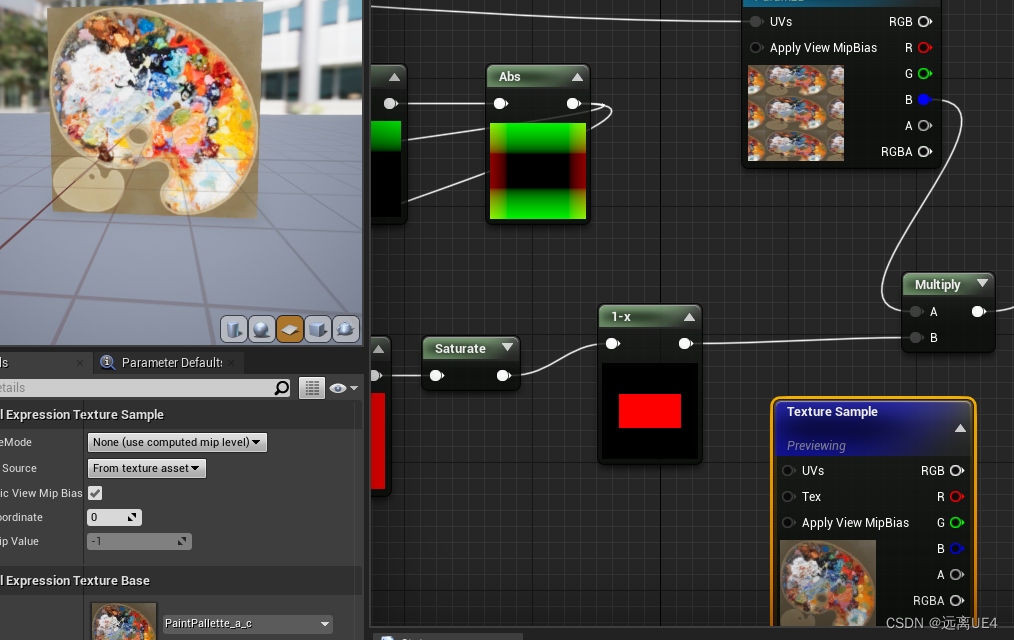
所以现在来制作让原来的贴图进行缩放展示的材质

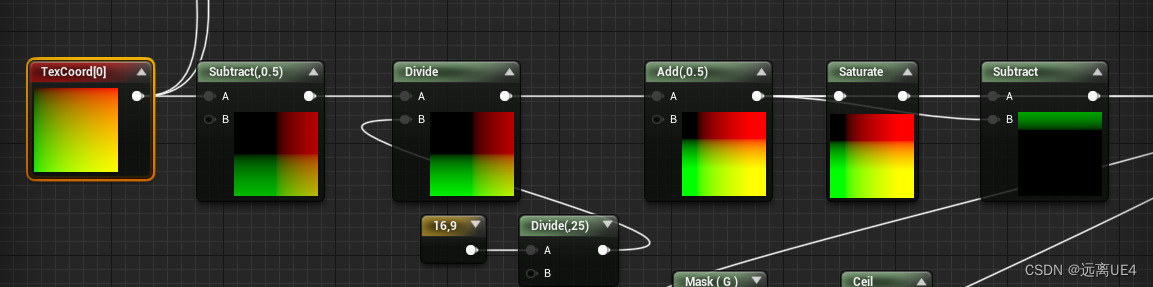
首先我们来思考,为什么Saturate了过后去减没有Saturate会有上面的值
TexCoord是一个UV两个方向分辨从上到下递增以及从左到右递增的通道,最开始减去的0.5把RG通道分别的上部分和左部分变成了-0.5~0,再乘以一个大于1的数(÷(16÷25))= ÷16×25>1,那么整个的取值范围就到了-12.5/16~12.5/16,现在整体加上0.5,整体取值范围:-4.5/16~20.5/16,Saturate变成0~1,但是这里的0是有范围的,原来-4.5/16~0之间的范围全变0,1~20.5/16全为1,两者相减,0-(-4.5/16),那么肯定上面就为整数,所以减了过后上面是有一个正的递减值,同理下面是1-20.5/16,最下面变成了负数,所以我们ABS,取绝对值


因为小于0,与大于1的部分为两个4.5/16,所以总共右值的范围有9/16,里面就是16/16,占比16分,同理R的算出来小于0与大于1的部分为两个8/16,所以剩下的就是25/16-8/16*2 =9/16,比例就为16/9

最后咋乘起来就出效果了
这个玩意儿能够去做什么功能呢?
投影仪:

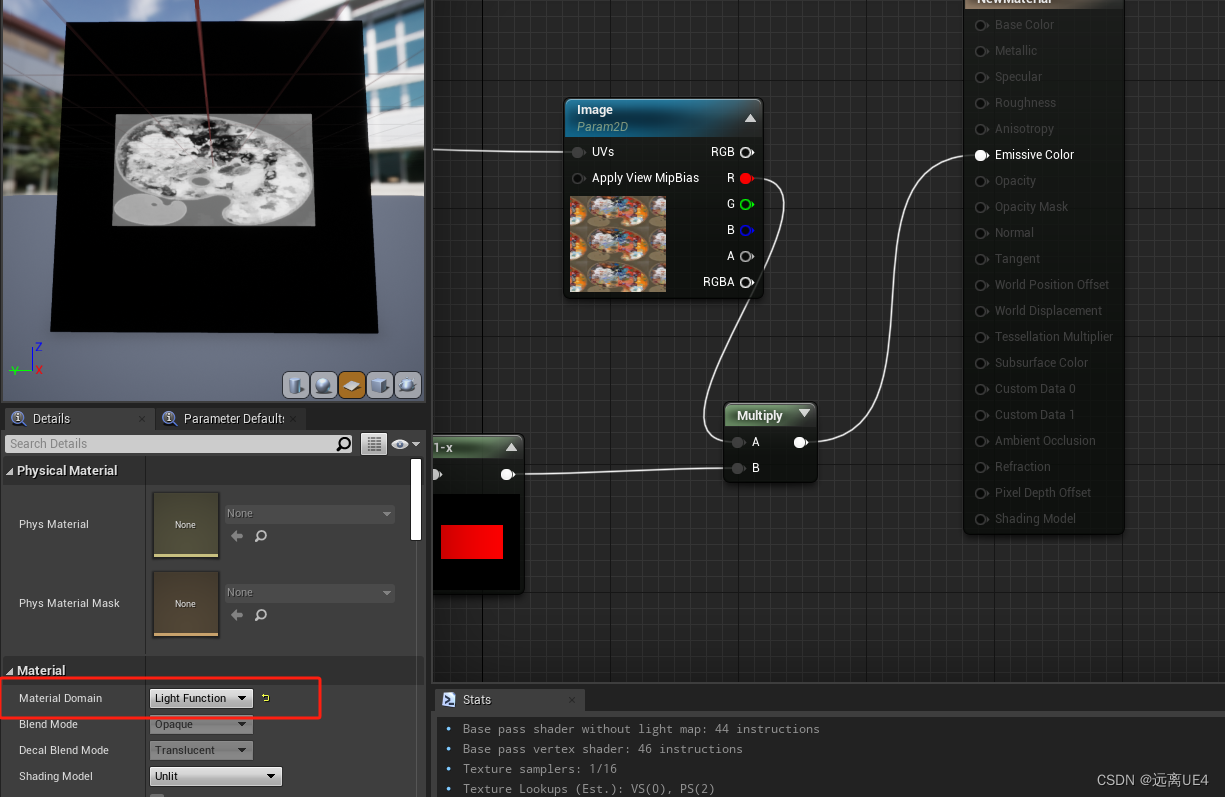
材质域改成光照函数



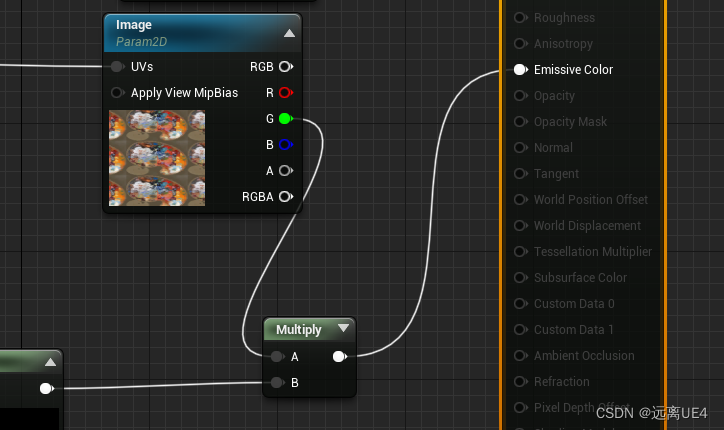
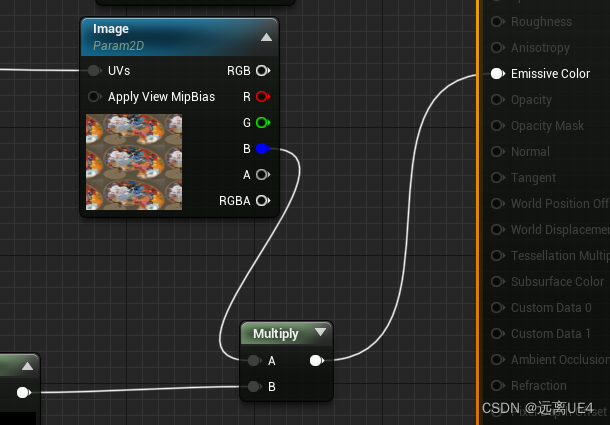
把图片的RGB做成三个材质,用聚光灯去叠加即可,聚光灯的颜色单独出来只是黑白色,所以需要材质光照函数的三个通道

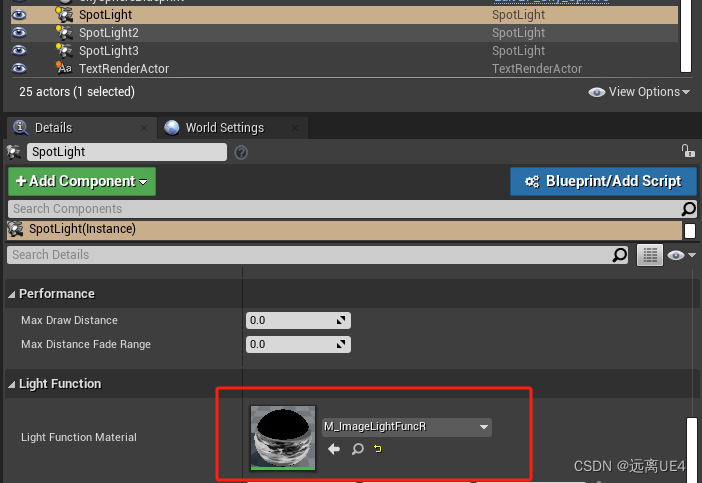
R通道的聚光灯给到R为1,其余为0,再把R通道的光照函数材质给到这个聚光灯,其余同理

最后把三个聚光灯叠加在同一个位置

未在同一个位置效果

在同一个位置效果