uni-app:前端实现心跳机制(全局)+局部页面控制心跳暂停和重新心跳
一、App.vue全局中写入心跳
- 在data中定义变量heartbeatTimer,便于暂停心跳使用
- 在onLaunch中引用开始心跳的方法startHeartbeat()
- 写入开始心跳方法
- 写入暂停心跳方法
- 写入请求后端刷心跳机制


- 定义变量
// 在全局设置的心跳机制中添加一个变量来保存定时器的标识
data() {
return {
heartbeatTimer: null
};
},- 在应用初始化时启动心跳
onLaunch: function() {
//在应用初始化时启动心跳
this.startHeartbeat(); // 在应用初始化时启动心跳
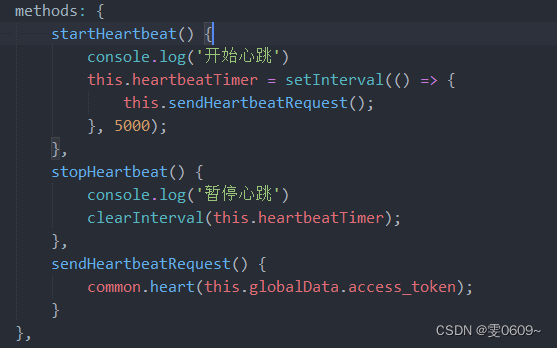
},- 写入开始心跳方法
5s执行一次心跳
startHeartbeat() {
console.log('开始心跳')
this.heartbeatTimer = setInterval(() => {
this.sendHeartbeatRequest();
}, 5000);
},- 写入暂停心跳方法
stopHeartbeat() {
console.log('暂停心跳')
clearInterval(this.heartbeatTimer);
},- 写入请求后端刷心跳机制
发送心跳请求,这里我是是将方法放入的common.js中的,做了一个简单的封装
sendHeartbeatRequest() {
common.heart(this.globalData.access_token);
}请求后端刷心跳机制
//心跳
function heart(access_token){
uni.request({
url: ip + 'sys/token',
data: {
access_token:access_token
},
method: 'POST',
dataType: 'json',
header: {
"content-type": "application/json"
},
success: res => {
console.log("成功心跳",res)
},
fail(res) {
console.log(res)
}
});
}二、局部变量中控制心跳的暂停和重新心跳

引用全局变量的方法:getApp().方法()
<template>
<view>
<button @tap="pauseHeartbeat">暂停心跳</button>
<button @tap="restartHeartbeat">开始心跳</button>
</view>
</template>
<script>
const app = getApp();
export default {
data() {
return {}
},
methods: {
pauseHeartbeat() {
const app = getApp();
app.stopHeartbeat();
console.log('已暂停心跳');
},
restartHeartbeat() {
const app = getApp();
app.startHeartbeat();
console.log('已开始心跳');
}
}
}
</script>
<style>
</style>