怎么批量提取文件名字到Excel中?
怎么批量提取文件名字到Excel中?Excel是由微软公司开发的一种电子表格软件,它是Microsoft Office办公套件的一部分。Excel提供了强大的数据处理和分析功能,用户可以使用Excel创建、编辑和管理电子表格,进行各种计算、数据分析、图表绘制等操作。Excel广泛应用于商业、教育、科研等领域,是一款非常流行的办公软件。而提取批量的文件名字放到Excel中会大大的节省一个个用手动的方式,来输入文件名的时间和精力,让整个操作都变的更加的高效便捷,而且批量提取文件名到Excel中会提高其中的准确性,尽可能的减少了拼写带来的失误,或者是遗漏掉其中的某个字。
而批量提取文件名只使用于大量文件,文件少的也是可以进行处理的,通过这样的方式也是可以让你轻松的提取出各个文件的名字。接下来会详细的写出“批量提取文件名到Excel中”的方法和操作步骤,还有不知道方法和操作步骤的请看下面的具体内容。

方法一,通过使用“优速文件名提取器”软件来批量提取文件名到Excel中
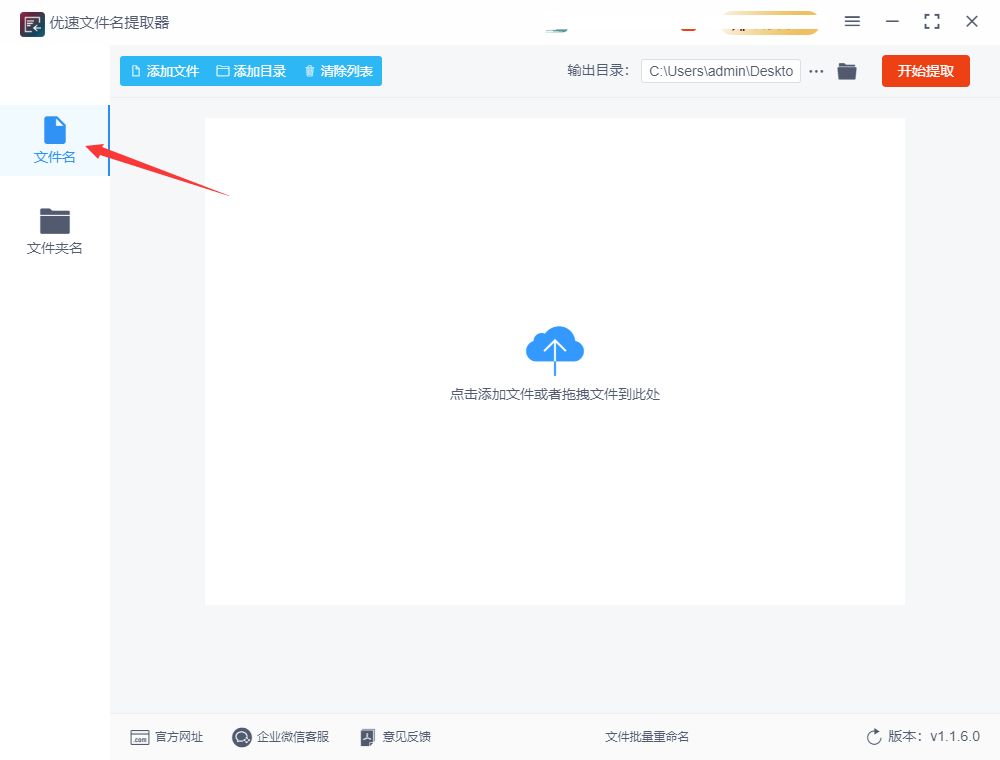
步骤1,在自己的电脑上面安装并且打开“优速文件名提取器”软件,进入首页之后,会看到两个选项,点击其中的“文件名”既可。

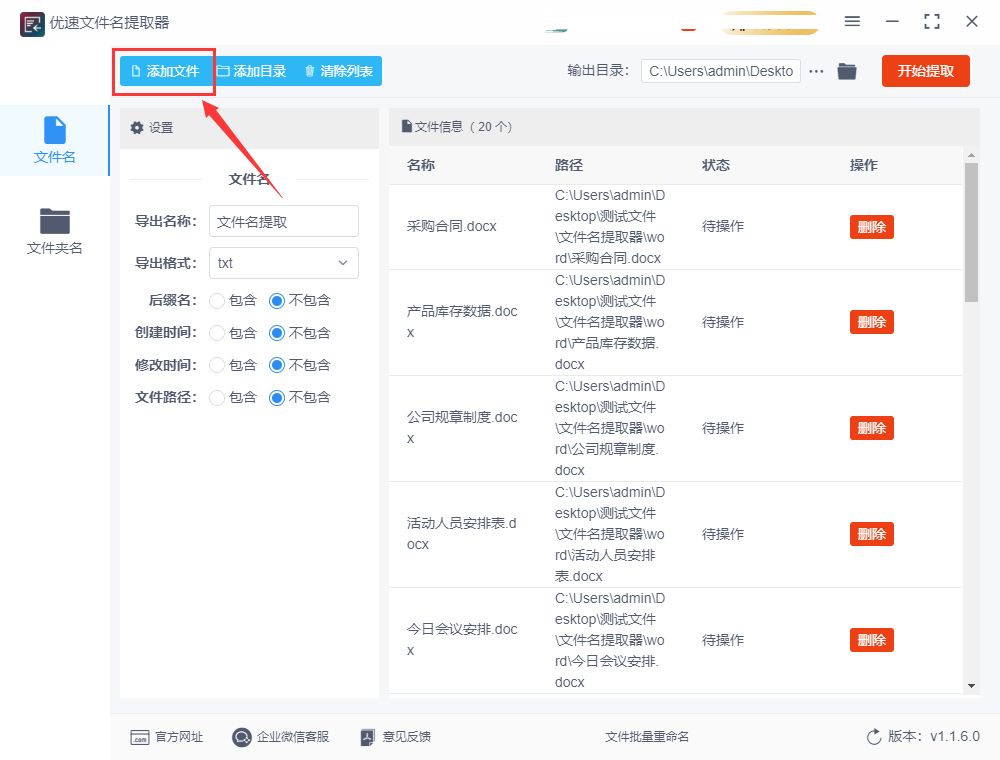
步骤2,点击页面右上方的“添加文件”,或者将需要批量提取文件名的文化拖动到软件当中去,个人觉得采取拖动的方式会非常的快捷。

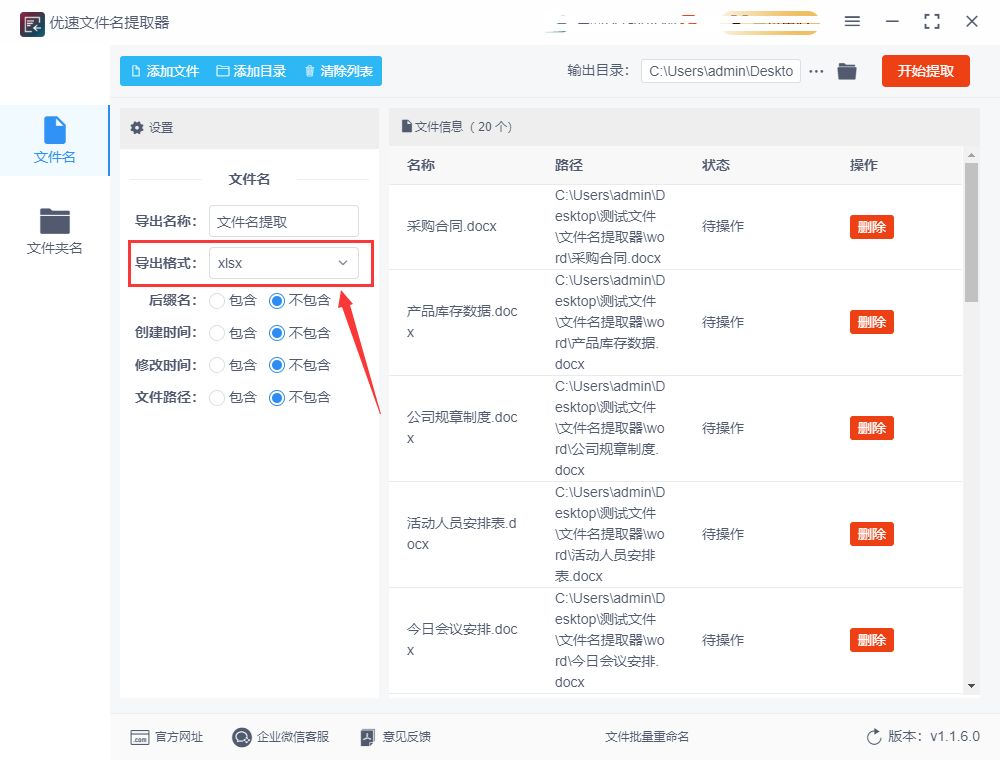
步骤3,文件在添加到软件中之后,如下图所示将导出格式选择为“xlsx”,xlsx是excel文件格式。至于“后缀名”、“创建时间”、“修改时间”和“文件路径”等选项,大家根据自己的需要选择。

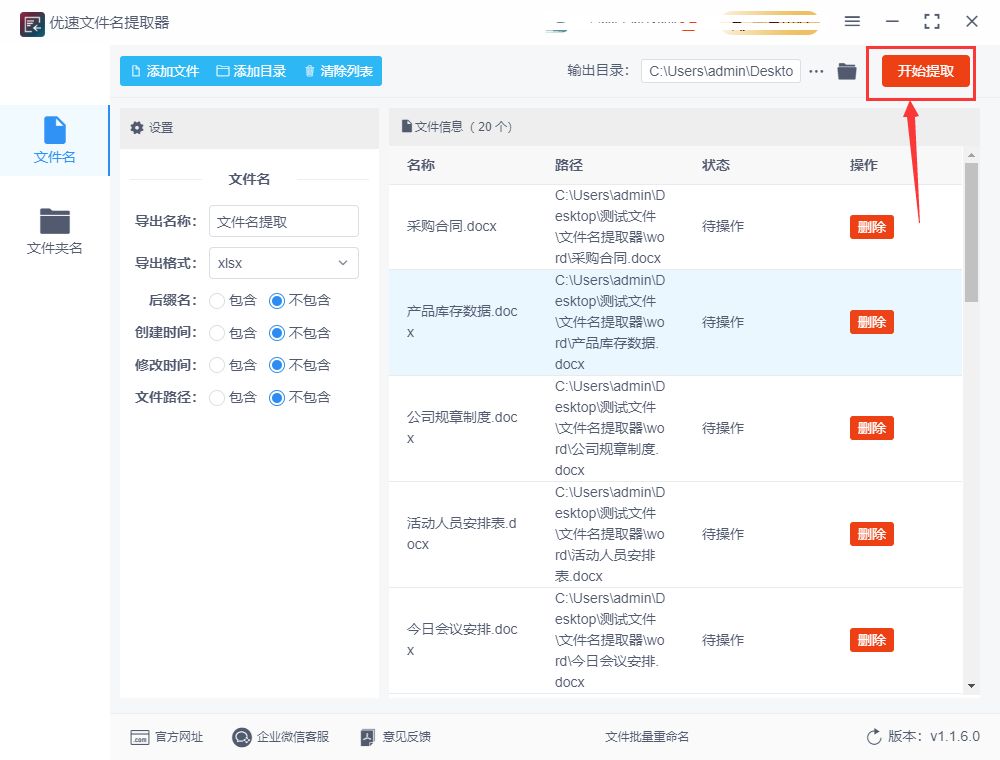
步骤4,一切选择完毕之后,点击右上角的“开始提取”按钮,静静地等待文件名提取完成。

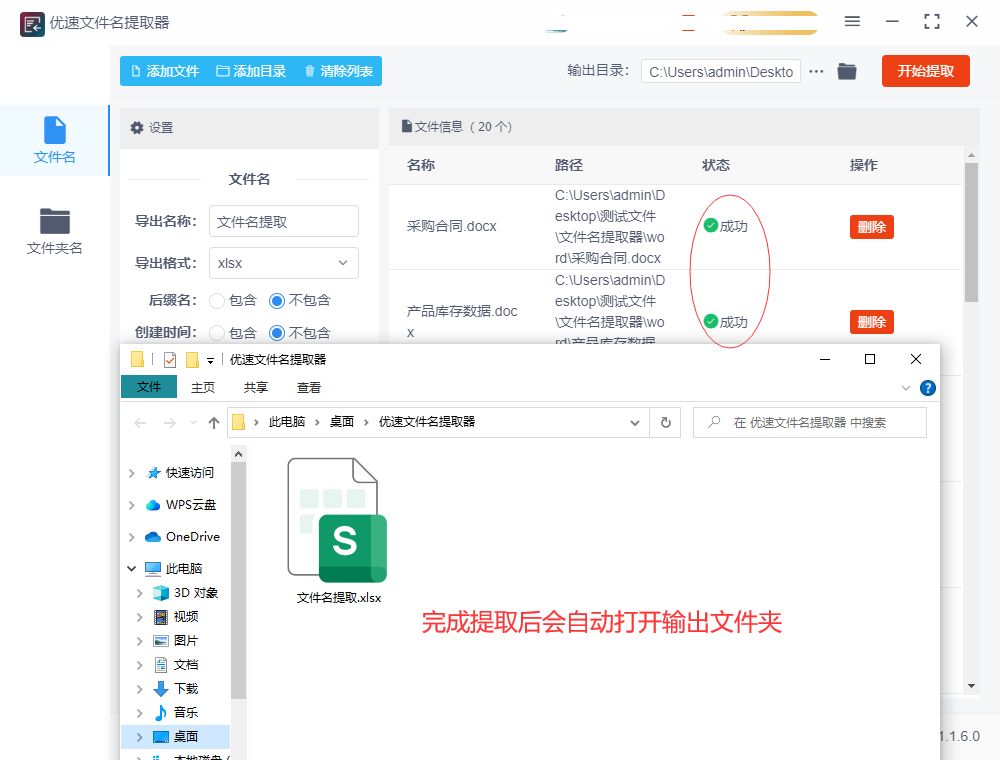
步骤5,当状态栏中显示“成功”二字的时候,就表示文件名已经成功的提取到Excel中,系统也会自动打开保存了excel导出文件的输出文件夹。

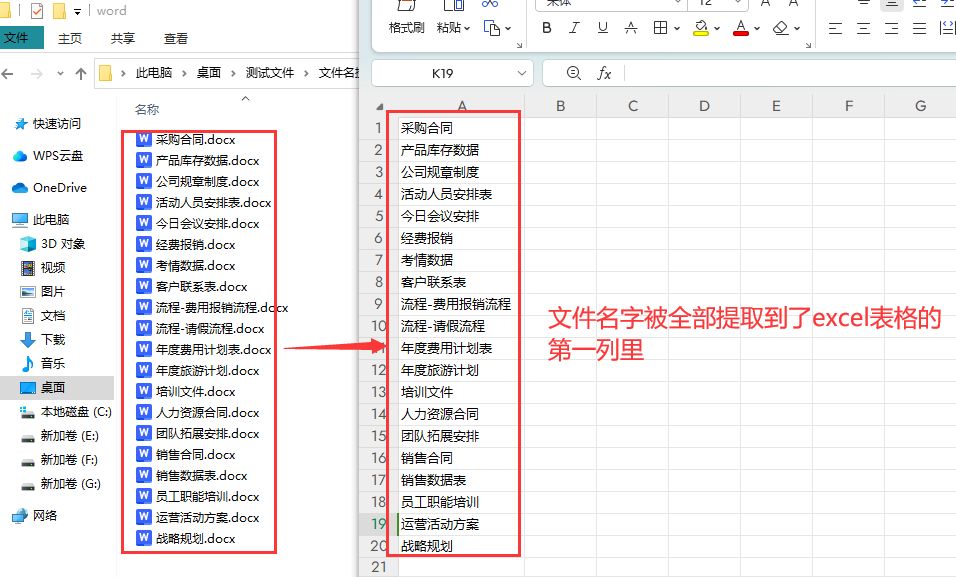
步骤6,打开文化名提取好的excel文件,最终的效果如下图所示,能够看到所有的文件名按照顺序被提取到了excel表格的第一列里。

综上所说,批量的将文件名提取到Excel中是可以有效的提高工作的效率和准确性的,但是这里面也会有一定的技术需求的,在进行操作的过程中有可能会需要你去进行一些额外的操作步骤的,而且尽管是自动化的方式有效的提高了准确性,但是这其中多多少少也会有一错误发生,例如文件名写的不规范或者是文件的名字太过于复杂,都会导致最终提取出来的文件名是错误的。所以大家最好还是根据自己的需求和个人情况来选择最适合的使用的方法。
