【采坑分享】导出文件流responseType:“blob“如何提示报错信息
目录
前言:
采坑之路
总结:
前言:
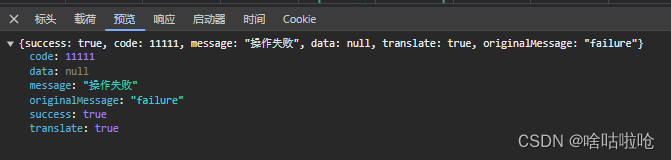
近日,项目中踩了一个坑分享一下经验,也避免下次遇到方便解决。项目基于vue2+axios+element-ui,业务中导出按钮需要直接下载接口中的文件流。正常是没有问题,但是测试确测出来参数正确时,后端接口没有返回文件流,而是报错提示。返回结果集如图:

采坑之路
1.正常接口返回result里就直接输出message,然后显示错误提示就好了。

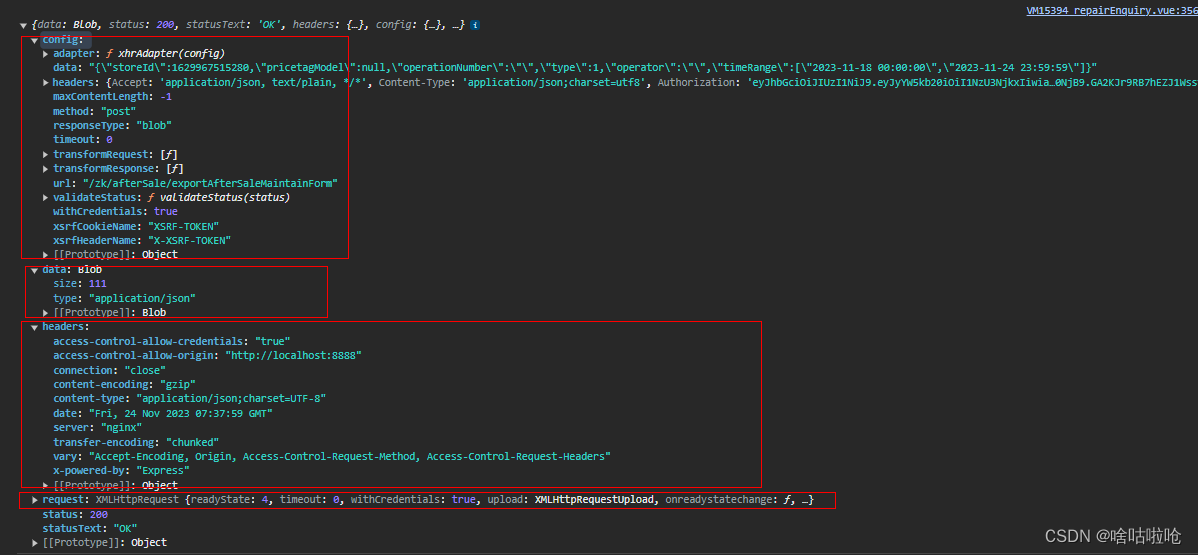
问题是我们用的axios中post请求的,responseType:"blob"类型设置死了,接收的只有文件流相关信息,打印了res,没有后端的返回错误码:

这就尴尬了,原逻辑不管数据是不是都该返回一个二进制文件流的内容来下载,即使是个空文件是吧。但是遇到这个错误提示,就得解决啊。
2.寻求网上方法,最终填坑完成,分享一下这个完整解法:
this.axios.post('/zzh/afterSale/exportAfterSaleMaintainForm', JSON.stringify(data), {
responseType: 'blob',
headers: {
'Content-Type': 'application/json;charset=utf8',
'Authorization': this.$store.state.user.token,
'Language': this.lan,
},
}).then(function (res) {
// responseType: 'blob' 这个类型获取报错提示
if(res.data.success===undefined && res.data.type === 'application/json'){
const fileReader = new FileReader()
fileReader.readAsText(res.data,'utf-8')
fileReader.onload = function(){
const result = JSON.parse(fileReader.result)
_this.$message.error(_this.$t('errorCode.' + result.code)); // 业务中拼接报错提示
}
return
}
const content = res.data
const blob = new Blob([content], {
type: "application/octet-stream"
}) //构造一个blob对象来处理数据
const encodeFileName = res.headers['content-disposition'].split(';')[1].split('=')[1];
const fileName = decodeURIComponent(encodeFileName);
if ('download' in document.createElement('a')) { //支持a标签download的浏览器
const link = document.createElement('a') //创建a标签
link.download = fileName //a标签添加属性
link.style.display = 'none'
link.href = URL.createObjectURL(blob)
document.body.appendChild(link)
link.click() //执行下载
URL.revokeObjectURL(link.href) //释放url
document.body.removeChild(link) //释放标签
} else { //其他浏览器
navigator.msSaveBlob(blob, fileName)
}
})总结:
1.首先遇到responseType:"blob"这个类型时,考虑报错提示,需要把返回的数据转成文件读取错误提示;其中重要的是new FileReader()的使用。
2.文件下载的方法,组装成二进制流文件,注意获取content-disposition中文件名,否则下载的文件会是损坏的!其中重要的是 new Blob()的使用,创建对象A标签,模拟点击下载文件。
