带你用uniapp从零开发一个仿小米商场_2.创建空白项目及公共样式引入
创建空白项目
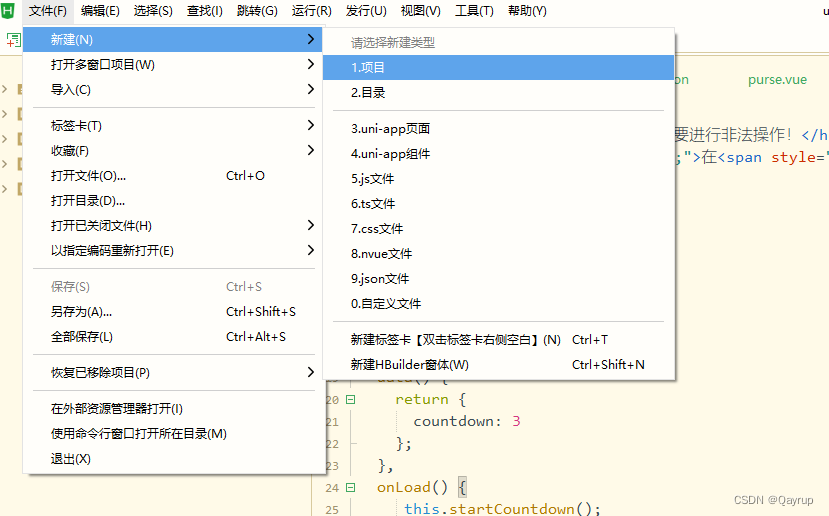
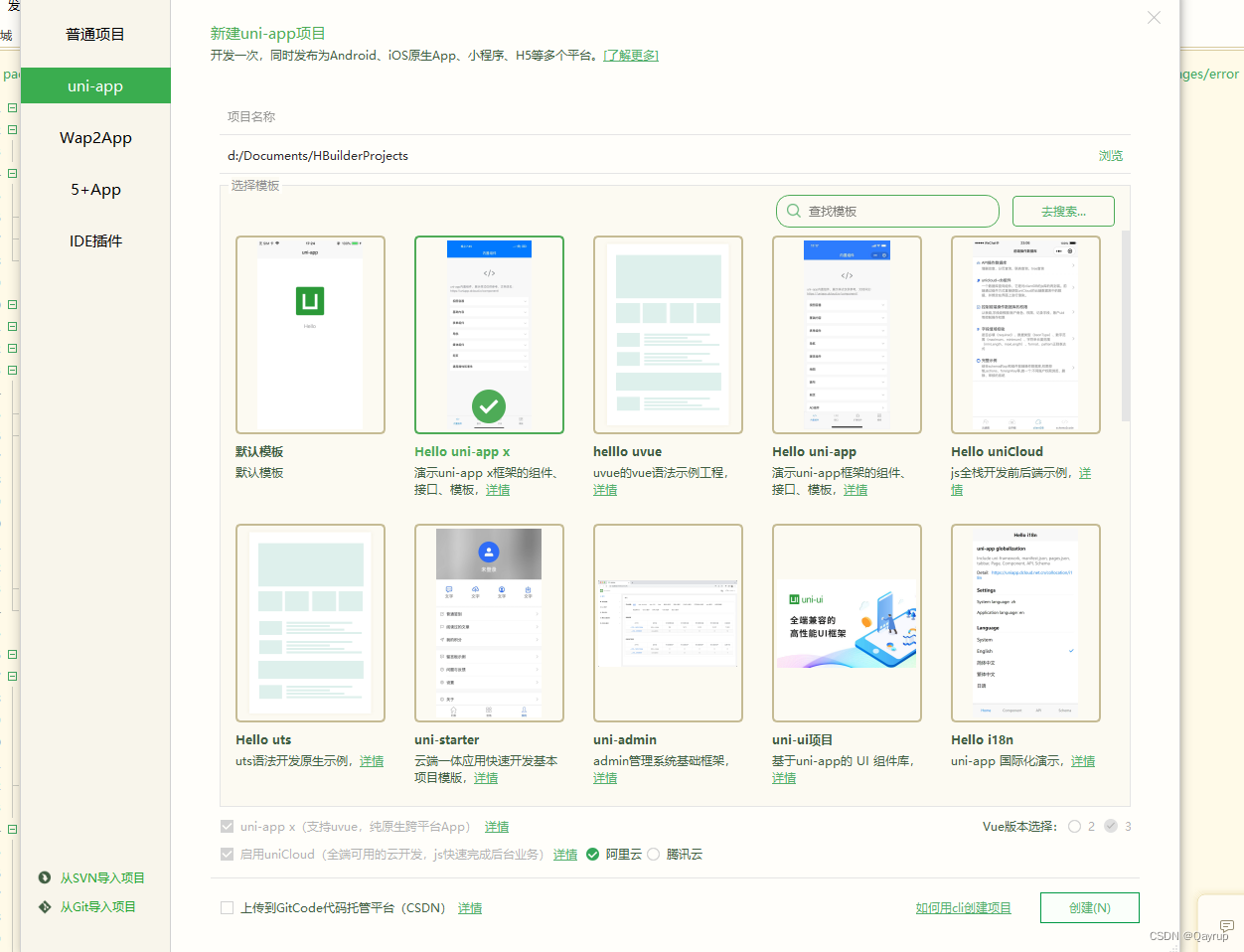
- 打开uniapp 点击新建->项目

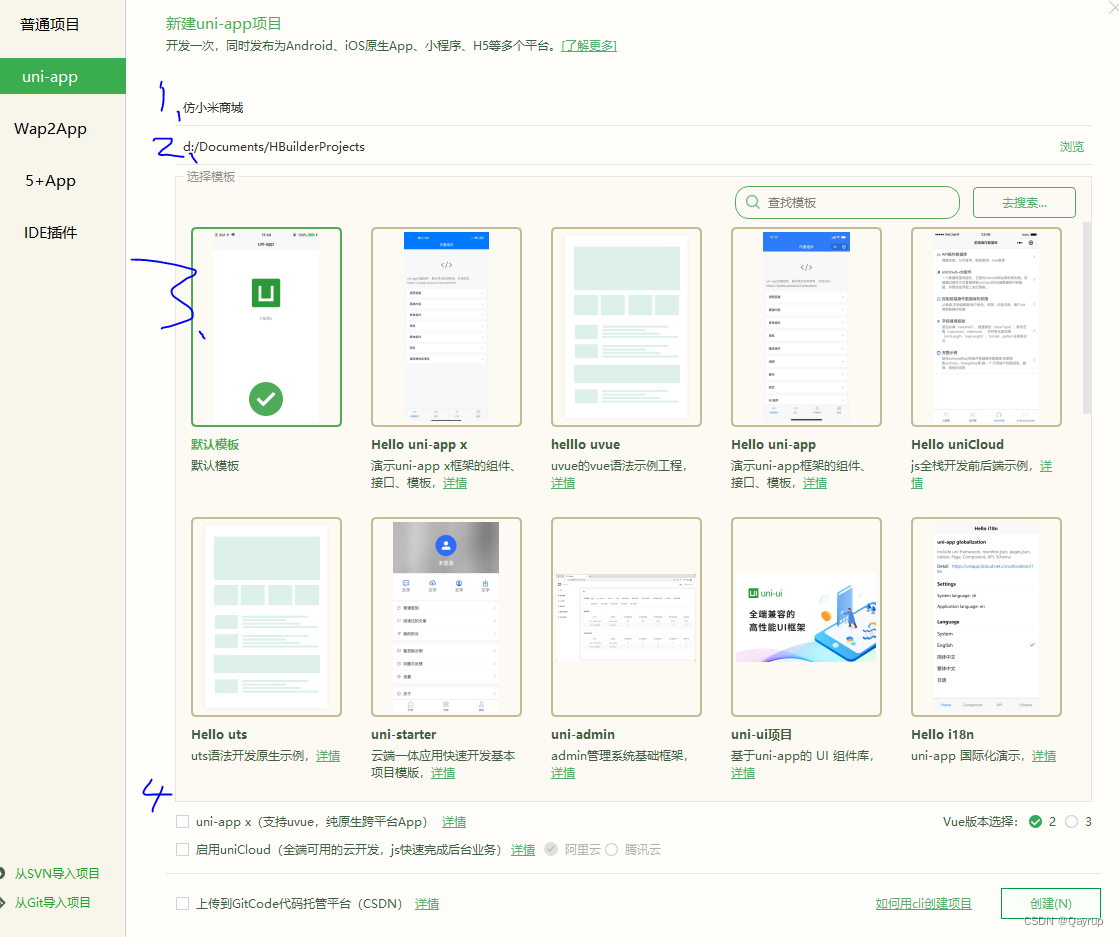
如下,
- 是编辑你项目的名字的地方
- 是你项目存放地址,可以点击浏览器去文件管理里面选地址
- 是模板选择,这里选择默认模板就好
- 是一些其他选择比如uvue能让你项目在编译成软件时运行更快,unicloud能让你用js写后端,且直接就是云开发,gitcode就是一个类似于github的代码托管平台

认识项目文件结构
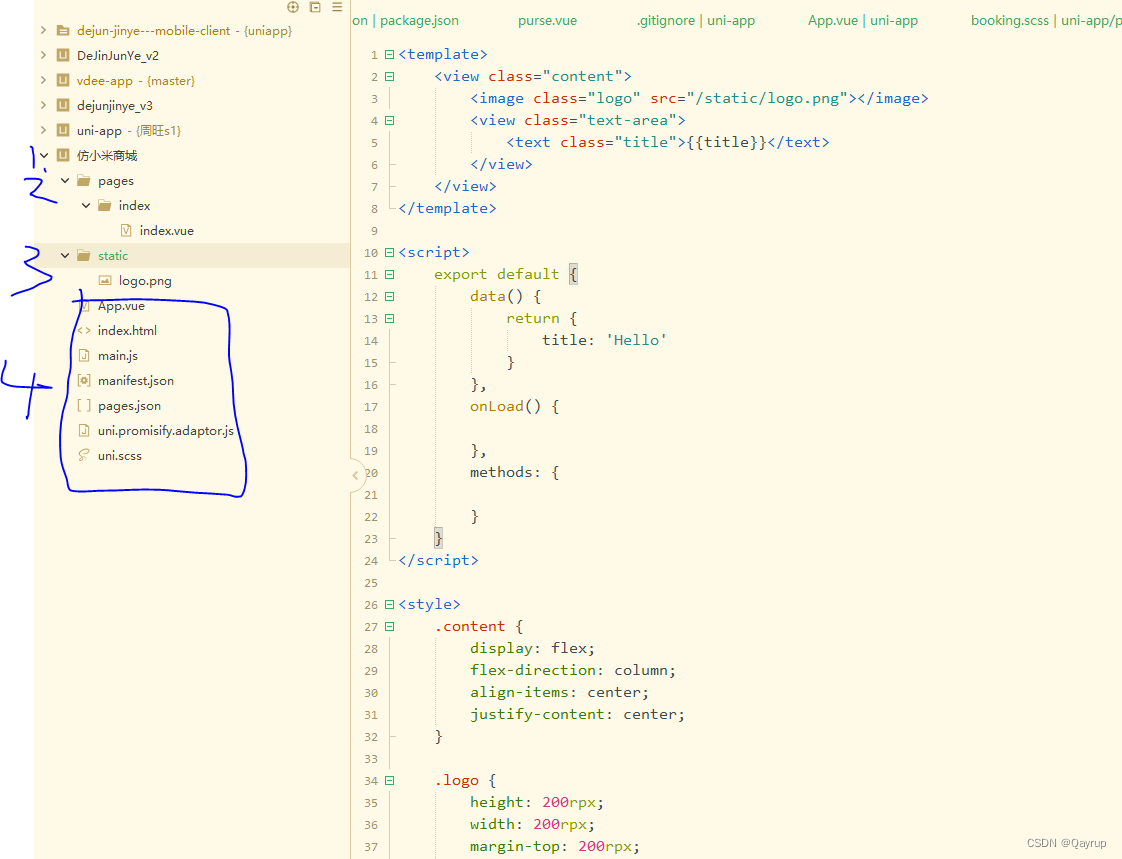
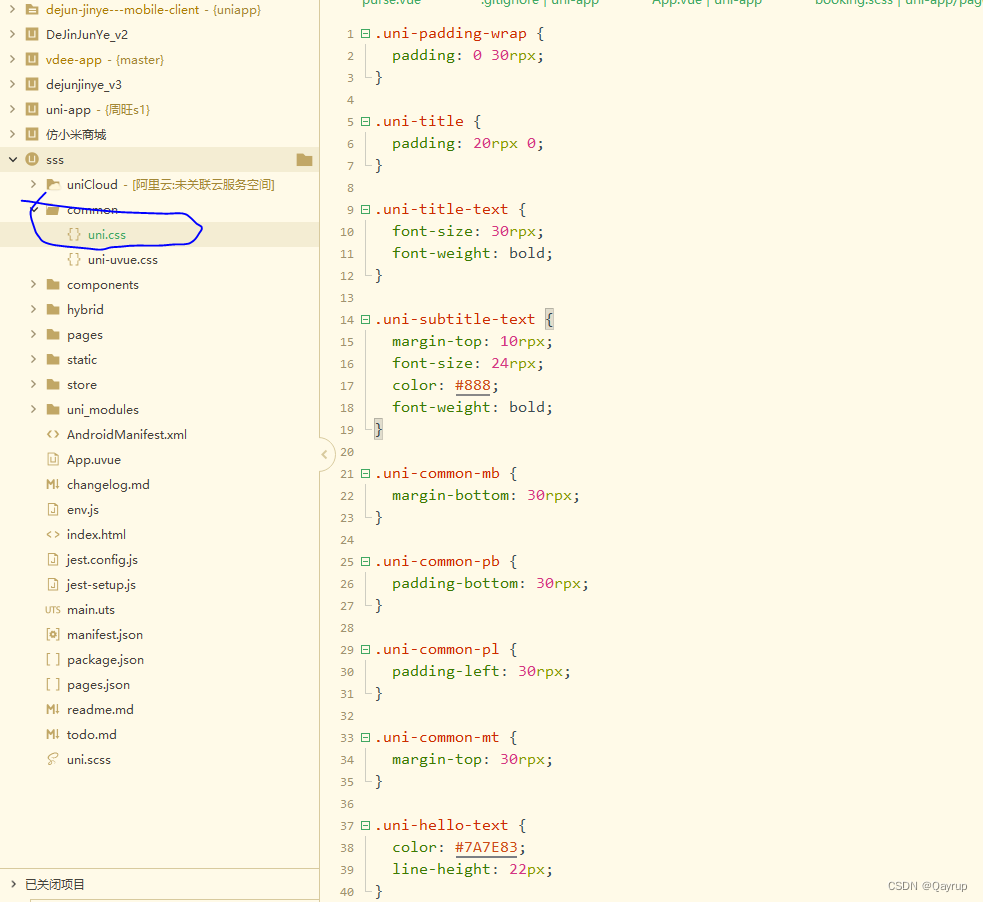
创建完成后就是如下这个界面,
下
1.是你项目文件加名称,可以在此处右键到资源管理器打开
2.是pages页面,项目的各个页面一般放置在此处
3.是static文件夹,一些放前端服务器的静态资源将保存在此处,比如程序logo,字体样式,
4.是项目的各种配置文件或程序入口

公共样式引入
一共引入4个文件
- uni.css 官方ui库
- animate.css 一个经典的动画库,ps:可以去它的官网看看,这是一个很古老很经典的动画库
- icon.css 图标库
- common.css 自定义公共样式
ps: 我个人是更建议使用官方的库,因为第三方库的话更新会带来维护成本
1.引入uni.css
- 创建一个hello-app的项目
 3. 将hello-app中common目录拷贝到自己项目的根目录下,你可以不创建,这个文件稍后会打包上传,
3. 将hello-app中common目录拷贝到自己项目的根目录下,你可以不创建,这个文件稍后会打包上传,

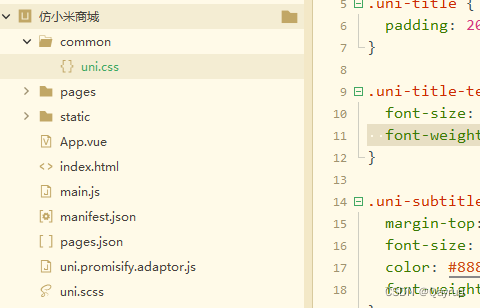
然后在自己的项目下创建common目录,并将uni.css放进去

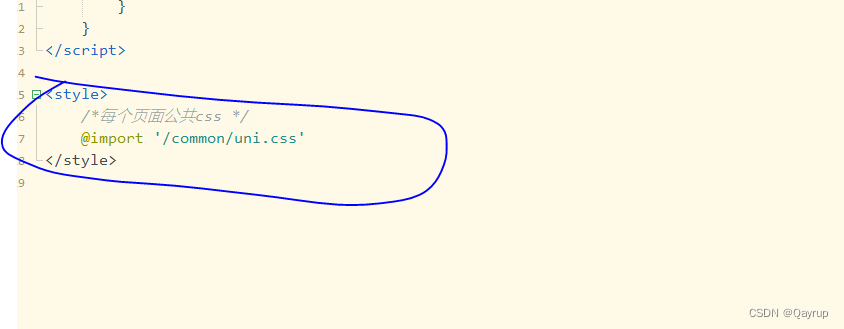
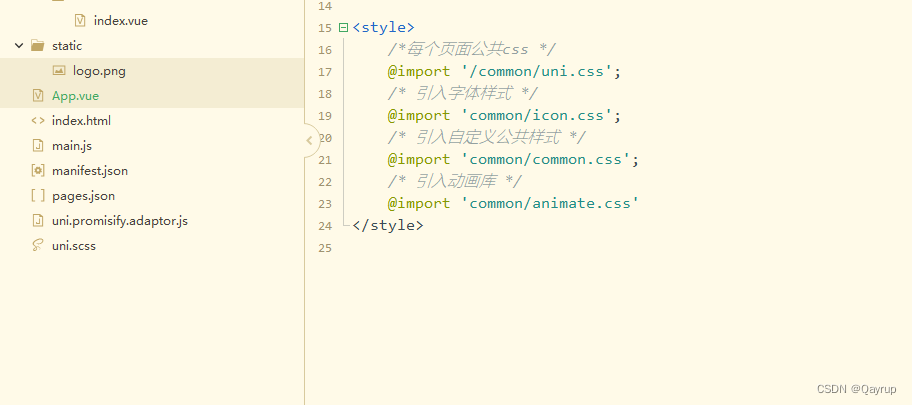
在app.vue页面的style标签内引入uni.css

引入animate.css
可以直接去animate.css官网下载然后再引入,也可以直接用npm引入
animate.css官网http://www.animate.net.cn/
还可以直接用我提供的引入

唉,都在这里面了,就直接全部引入吧

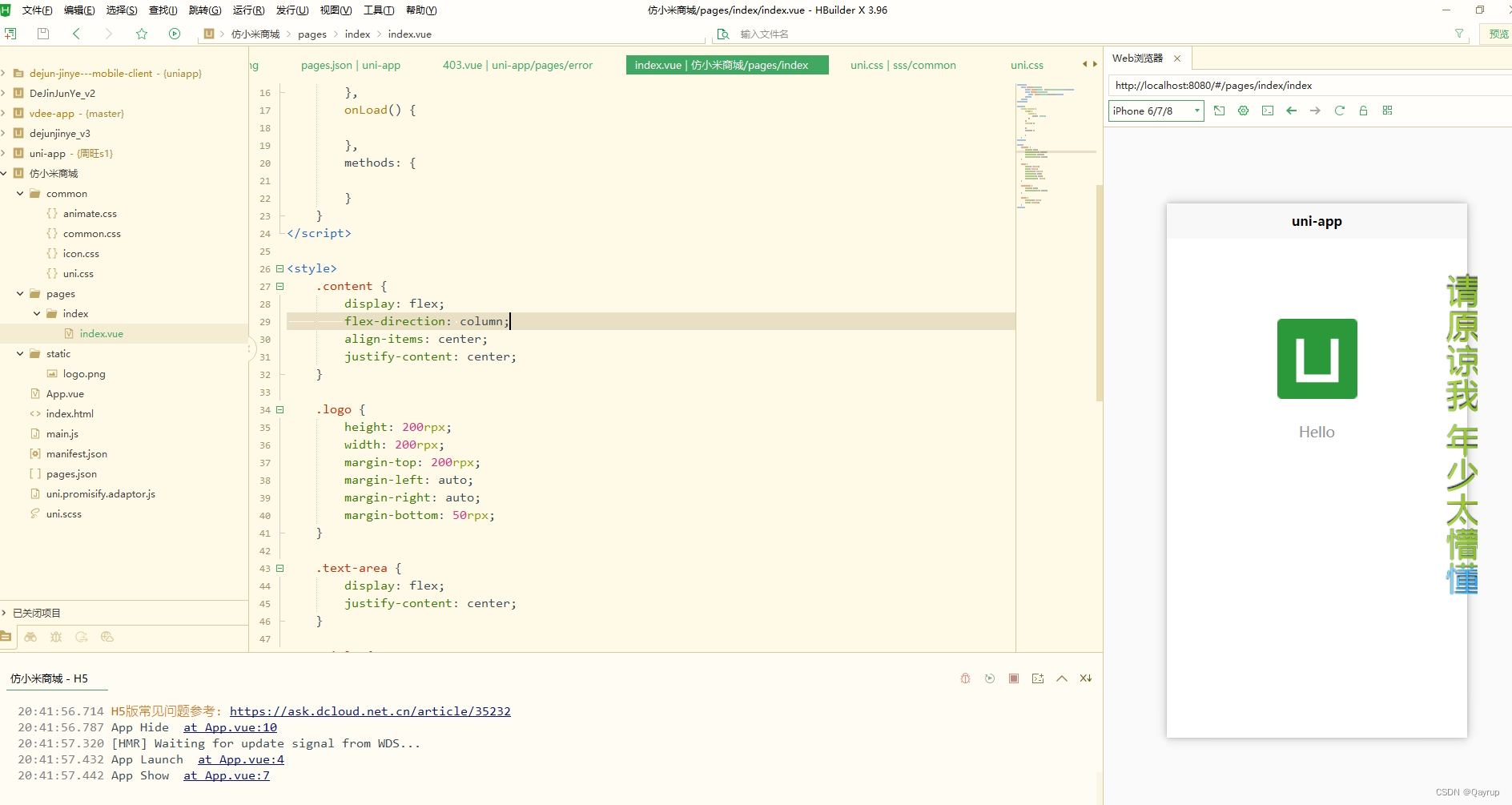
运行uniapp项目
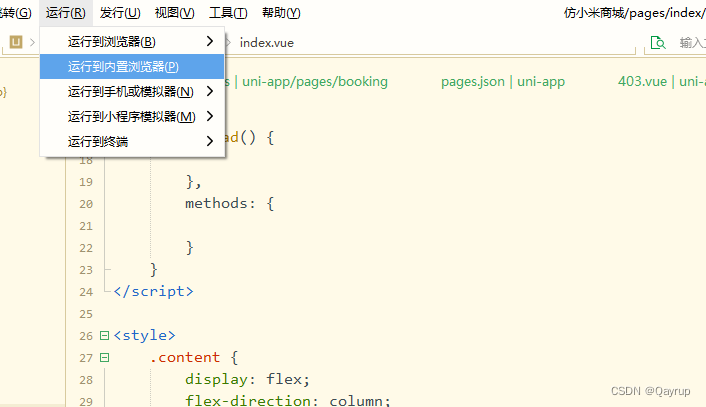
点击菜单栏的运行,然后选择运行到内置浏览器
tips;如果你是第一次运行,那么这里会让你安装插件,安装好后再次运行就好

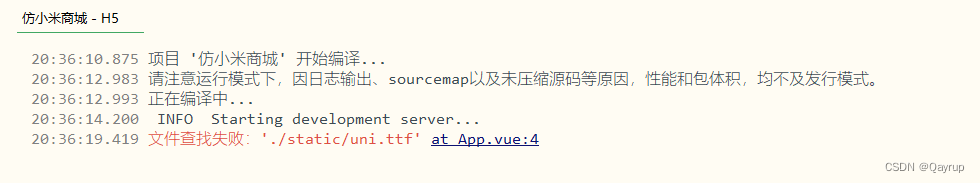
注意,这里会有一个报错

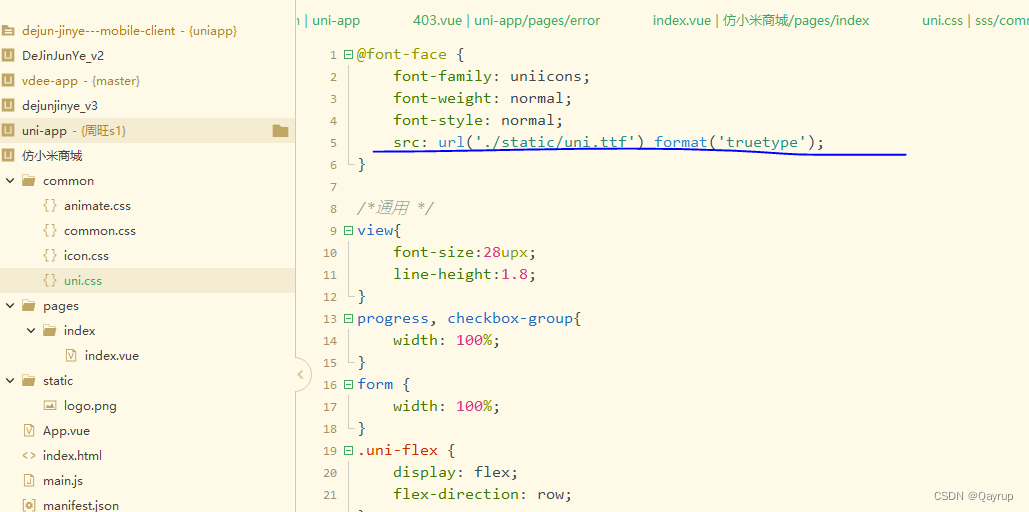
这是uniapp的 uni.css 的报错,可以看报错的地方

在这个地方引入了一个字体图标库,但是我们static下面根本,没有这个字体,所以会报错
解决办法有两个,
1.去拿到uni.css库的项目里,把字体拿过来
2. 直接把这行删了,用默认字体
本人一向秉承着头痛砍头的原则,所以直接把这行代码删了
tips: 这里直接删是因为,这只是一个当作教学的项目,正式项目中可别这样
再次运行后就能看到项目正式启动了