Echarts 创建饼状图-入门实例
安装
npm install echarts
main.js 引入
import *as echarts from 'echarts'
Vue.prototype.$echarts = echarts
定义容器
<div ref="myChart" style="width: 500px; height: 500px;">
</div>
option 为配置项
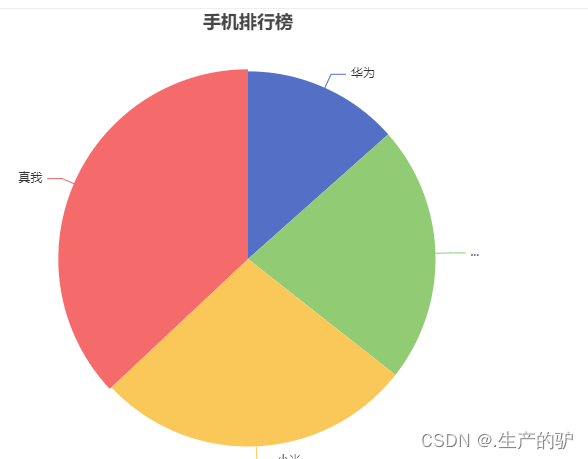
成品
<script>
export default {
name: "App",
mounted() {
//document渲染完成
this.draw()
},
methods: {
draw() {
let myChart = this.$echarts.init(this.$refs.myChart)
//获取容器document
//数据
let data = [
{
value: 154,
name: '华为'
},
{
value: 254,
name: '苹果'
},
{
value: 314,
name: '小米'
},
{
value: 424,
name: '真我'
}
]//数据
let option = {
// title: //设置标题属性 非必须
// {
// text: '手机排行榜',
// left: 'center' //居中
// },
series: //图表对象
{
name: '销量统计',
type: 'pie',//图表类型 非常重要这里 pie为饼图
data: data //图表的数据
}
}
myChart.setOption(option)
//绘制
}
}
}
</script>

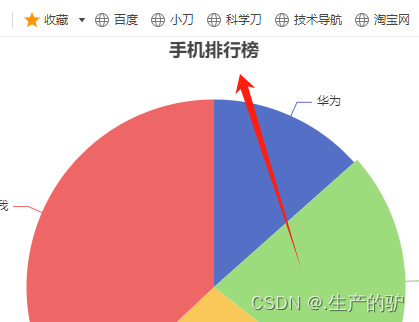
设置标题
// title: //设置标题属性 非必须
// {
// text: '手机排行榜',
// left: 'center' //居中
// },

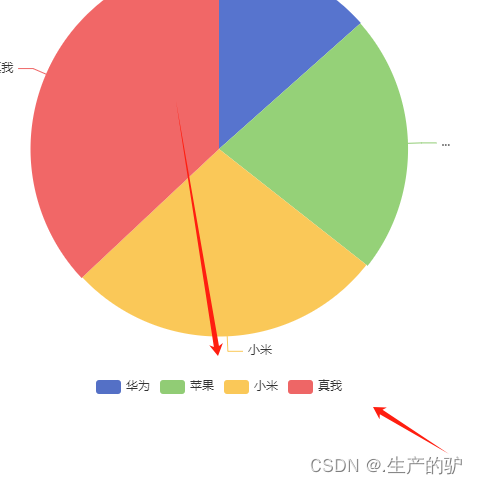
设置图例
legend://设置图例
{
bottom: 'bottom',//设置图例位置
// orient: 'verical' //排列 纵向 也就是从上往下 默认横向
}