laravel实现发送邮件功能
Laravel提供了简单易用的邮件发送功能,使用SMTP、Mailgun、Sendmail等多种驱动程序,以及模板引擎将邮件内容进行渲染。
1.在项目目录.env配置email信息
MAIL_MAILER=smtp
MAIL_HOST=smtp.qq.com
MAIL_PORT=465
MAIL_FROM_ADDRESS=user@qq.com
MAIL_USERNAME=user@qq.com
MAIL_FROM_NAME=user@qq.com
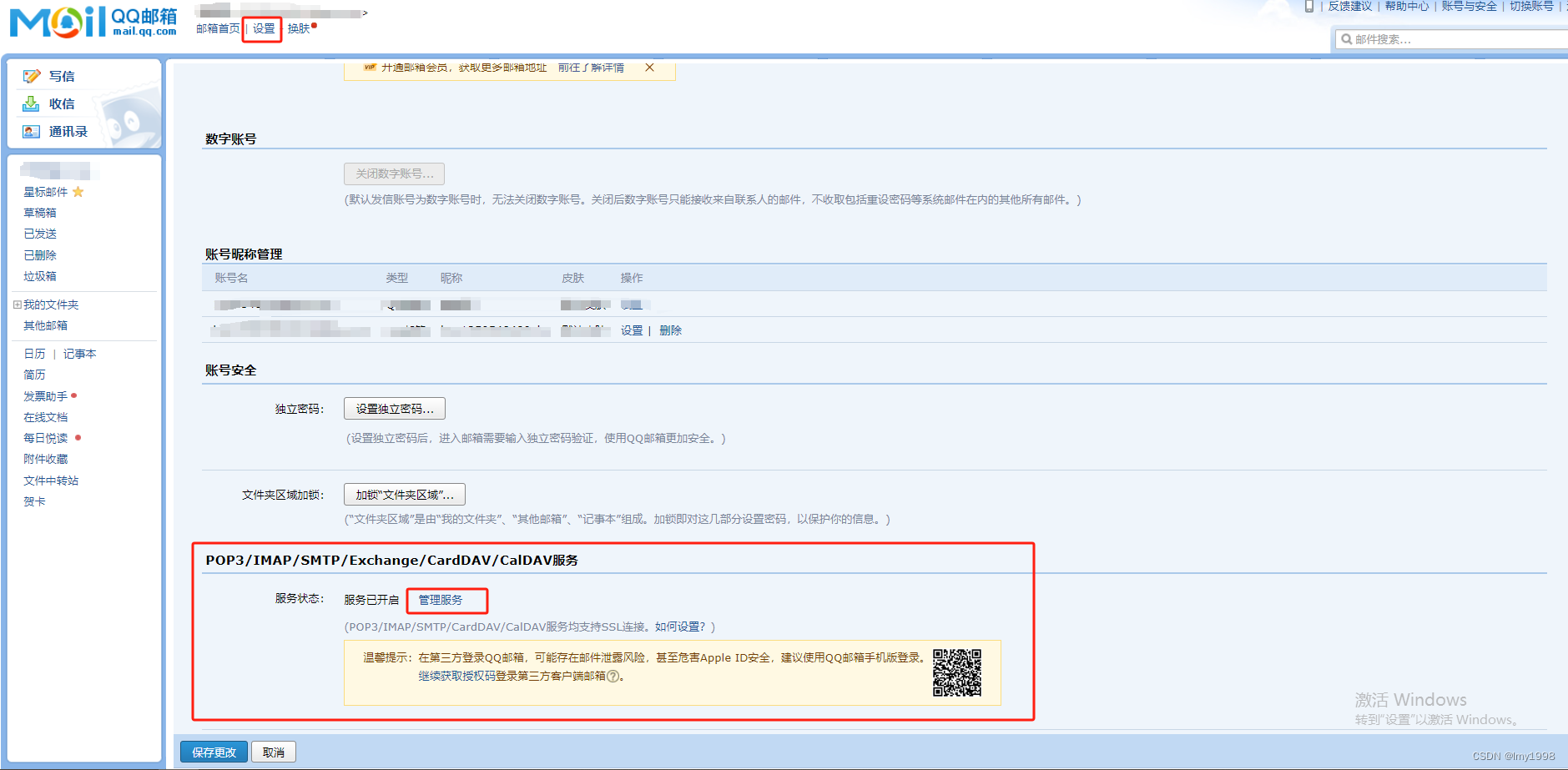
MAIL_PASSWORD=邮箱SMTP服务授权码(登录QQ邮箱->设置->账号中找到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV开启服务)
MAIL_ENCRYPTION=ssl

下面是一个基本的示例:
use App\Libraries\Email\SendEmail;
use Illuminate\Support\Facades\Mail;
$tableData = [
[
'column1' => '1',
'column2' => '2'
'column3' => '3',
'column4' => '4'
'column5' => '5'
]
];
Mail::to(user@qq.com)->send(new SendEmail($tableData)上述代码中,我们使用了Laravel提供的Mail门面类,传入收件人地址并发送邮件。而sendEmail类是一个继承了Mailable类的自定义邮件类,我们可以在其中定义邮件的内容和格式。
<?php
namespace App\Libraries\Email;
use Illuminate\Mail\Mailable;
class SendEmail extends Mailable
{
public $data;
public function __construct($data)
{
$this->data = $data;
}
public function build()
{
return $this->view('ordertable')
->subject('邮件标题');
}
}
在上述代码中,我们使用了view方法来指定邮件的视图模板。而视图模板可以通过简单的Blade语法来定义,在resources/views新建一个ordertable.blade.php文件如下所示:
<!DOCTYPE html>
<html>
<head>
<title>发送邮件</title>
</head>
<body>
<table>
<thead>
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
<th>标题四</th>
<th>标题五</th>
</tr>
</thead>
<tbody>
@foreach($data as $row)
<tr>
<td>{{ $row['column1'] }}</td>
<td>{{ $row['column2'] }}</td>
<td>{{ $row['column3'] }}</td>
<td>{{ $row['column4'] }}</td>
<td>{{ $row['column5'] }}</td>
</tr>
@endforeach
</tbody>
</table>
</body>
</html>
这样,当我们调用Mail::to()->send()方法时,Laravel将会自动将HTML模板渲染为邮件内容,并将其发送给指定的收件人。
