初识前后端数据交互(新手篇)
一个软件项目的开发必然是离不开前端和后端的协作,对于刚入行的新手前端或者新手后端来说,很有必要了解一下对方是在做什么,以及提供给自己什么样的帮助,为什么需要对方共同协作才能完成整个软件项目的开发呢?希望这篇博客可以让你初步了解一下。
1.前端和后端的定位
Long long ago 是没有严格意义上的前后端区分,有的就是一个程序员直接把前后端全做了。也就是我们现在所说的全栈。与之相关的语言就是如jsp,php这类的脚本语言。既可以提供后端服务,又可以在客户端提供渲染。因此在那个群魔并起的时期,前端页面中总是会穿插大量的后端脚本渲染语句。随着项目复杂度不断增加,维护起来也是难上加难。后面,才有了将前后端分开的开发理念。
前端,通俗的理解就是做面向客户端的工作。比如各种跨端的页面。因为是要写页面,涉及到页面的布局,效果以及色彩相关,而这些工作又是由UI设计来完成,所以与之工作交流最多的就是UI设计了。所以,千万别得罪UI哦,小心她给你设计一个五彩斑斓的黑。刚开始学前端的时候,只知道写页面,数据交互哪些都是不懂的。所以也叫页面仔。这是所有入门前端的第一步。暂且不提,当页面写好了,第二步就是和后端协同做对接。
后端,用户在使用软件和网站的时候,只能看到页面。而页面又是前端和UI设计的结果,因此,后端其实是有一个和客户有隔代沟通的障碍。换而言之,后端是一个在背后默默付出的职业。但是在整个软件开发项目中,却是个不容忽视的存在。因为有他的存在,你的页面才能“活”起来。
通俗理解,前端写页面,提供给用户使用。用户可以看到设计出的精美页面,但是,这只是视觉上的效果,功能呢?假如用户要看一篇文章。文章的内容前端可以直接写到页面里,作为页面的一部分。但是假如有一百篇文章呢?难不成写一百个页面吗?明明只是内容的差异而已,布局和色调都是一样的。所以,这个时候就需要后端的帮助了,让数据变得动态。
前者内容都写在页面中,改变不了。没有和后端进行动态的数据交互,所以这类的前端页面统称静态页面。后面通过数据交互,让数据从后端返回,前端再写入页面上。数据就动态了。至于数据为什么经过后端的返回就动态了,看下面这个就懂了。
前端页面————后端服务————数据库
简单粗暴的理解就是:
对于前端而言:根据你的需求,让后端返回对应的数据。来丰富你的页面功能。
对于后端而言:前端需要啥,我给啥就行。有些数据涉及到隐私,你得拿东西(请求参数)来换
2.php数据交互示例
前端代码:index.html
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Axios Example</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button onclick="sendRequest()">发送请求</button>
<script>
function sendRequest() {
axios.get('http://localhost/api.php')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.error(error);
});
}
</script>
</body>
</html>
php后端代码:api.php
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE');
header('Access-Control-Allow-Headers: Content-Type');
if ($_SERVER['REQUEST_METHOD'] === 'GET') {
$data = array(
'message' => 'Hello, world!',
'timestamp' => date('Y-m-d H:i:s')
);
echo json_encode($data);
} else {
// 处理其他HTTP请求方法的代码...
}
3.node数据交互示例
前端代码:index.html 请求路径修改成node服务启动的路径:http://localhost:3000
node后端代码:node.js
const express = require('D:/nodejs/node_modules/express');
const app = express();
// 定义路由和处理程序
app.get('*', (req, res) => {
res.setHeader('Access-Control-Allow-Origin', '*'); // 允许所有来源访问,也可以指定具体的来源
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE'); // 允许的 HTTP 请求方法
res.setHeader('Access-Control-Allow-Headers', 'Content-Type'); // 允许的请求头字段
const data = {
message: 'Hello, world!',
timestamp: new Date().toISOString()
};
res.json(data);
});
// 启动服务器
const port = 3000;
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
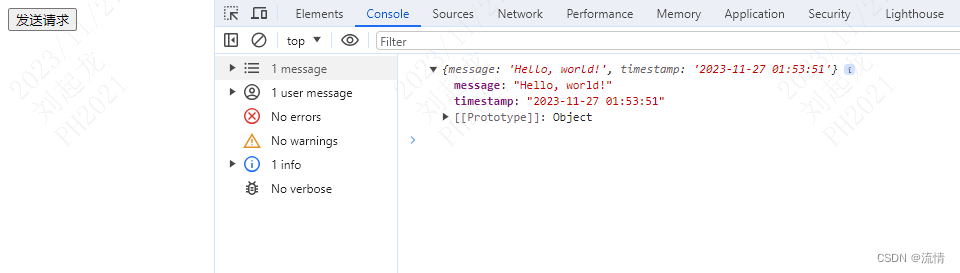
4.效果展示
点击发送请求,从后端就会返回对应的数据,这里因为示例中没有涉及到数据库,所以返回的数据是在后端代码中定义死的。仅做示例,通过这两个例子,能初步了解前后端的数据交互。

5.数据交互须知
这里只是用到了最简单的一个数据返回例子,但是在前后端数据相互的过程中有两大拦路虎。请求参数和跨域。这个是前后端交互中不可避免也必须要解决的两大问题。跨域的解决方式有很多,比如:代理服务器,JSONP,CORS,服务器端设置允许跨域等。请求参数主要和请求方法及Content-Type相关。
