vue生命周期的理解?
目录标题
- 一、什么是生命周期?
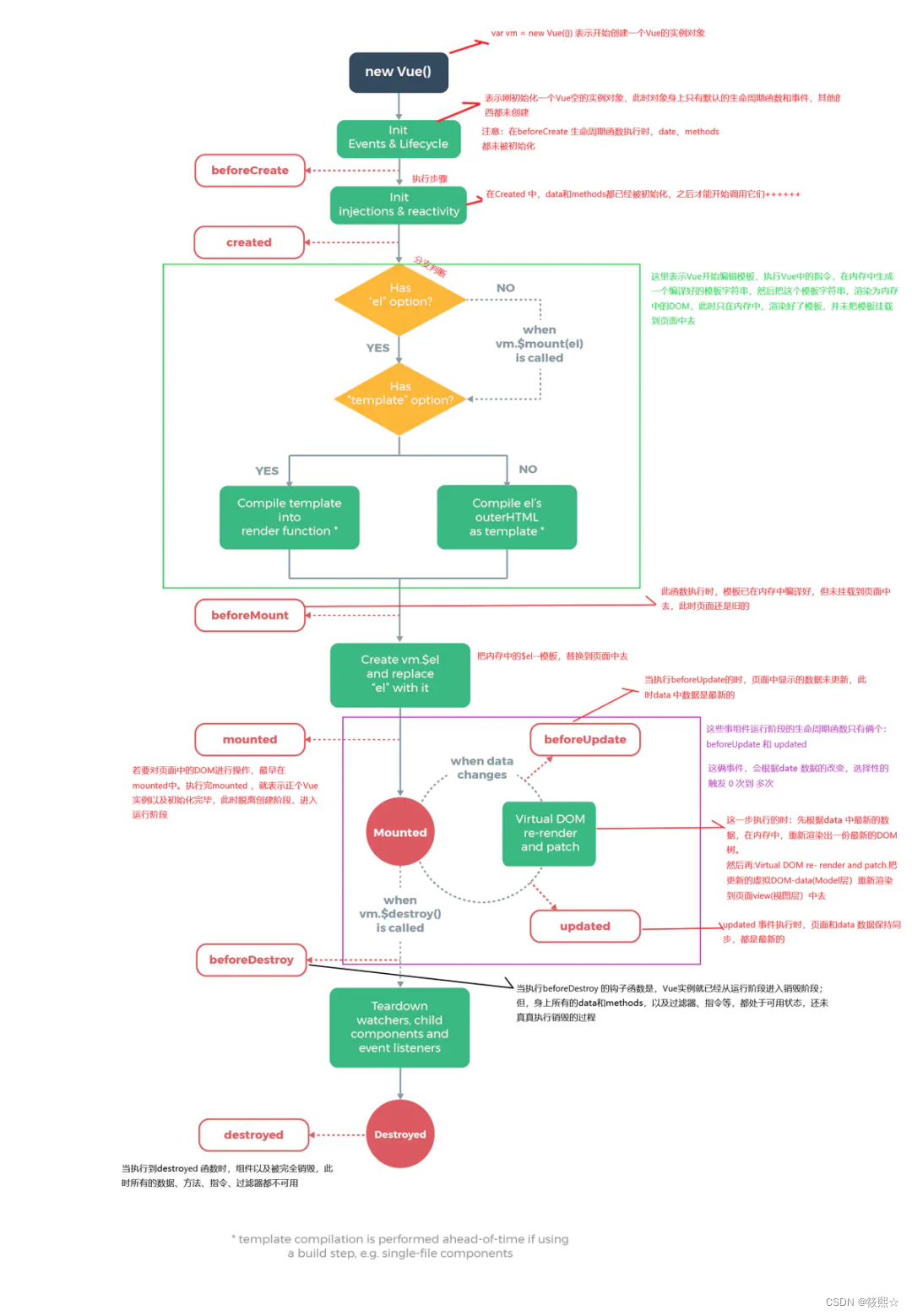
- 二、生命周期的流程图:
一、什么是生命周期?
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译版、挂载Dom ->染、更新 ->渲染、卸载 等一系列过程,称这是Vue的生命周期。
- beforeCreate (创建前): 数据观测和初始化事件还未开始,此时 data 的响应式追踪、event/watcher
都还没有被设置,也就是说不能访问到data、 computed、watch、methods上的方法和数据。 - created (创建后) :实例创建完成,实例上配置的options 包括 data、 computed、 watch、 methods
等都配置完成,但是此时渲染得节点还未挂载到 DOM,所以不能访问到 $el 属性。 - beforeMount (挂载前):在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配3.置:编译模板,把data里面的数据和模板生成html。此时还没有挂载html到页面上。
- mounted (挂载后): 在el被新创建的 vm.sel
替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html染到html页面中。此过程中进行ajax交互。 - beforeUpdate (更新前): 响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还5没有被渲染。
- updated(更新后):在由于数据更改导致的虚拟DOM重新染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy (销毁前): 实例销毁之前调用。这一步,实例仍然完全可用, this 仍能获取到实例。
- destroyed(销毁后): 实例销毁后调用,调用后,Vue
实例指示的所有东西都会解绑定,所有的事件监听8.器会被移除,所有的了实例也会被销毁。该钩了在服务端渲染期间不被调用。

二、生命周期的流程图: