Unity2D-URP基于ShaderGraph创建带粒子特效的激光光束
文章目录
- 创建Shader
- 新建Node: UV
- 新建Node: Split
- ......
- 参数说明
- 基于Shader创建Material
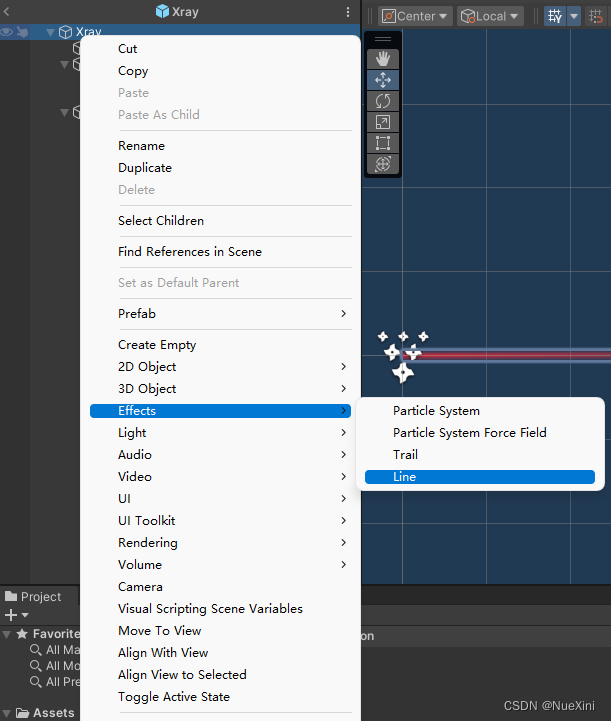
- 创建Line
- 创建粒子系统StartVFX
- 创建粒子材质
- 更改粒子系统的材质
- 设置透明模式
- 设置粒子效果
- 创建一个Beam
- 设置EndVFX
- 效果预览
- 激光光束管理脚本
- 最终预览
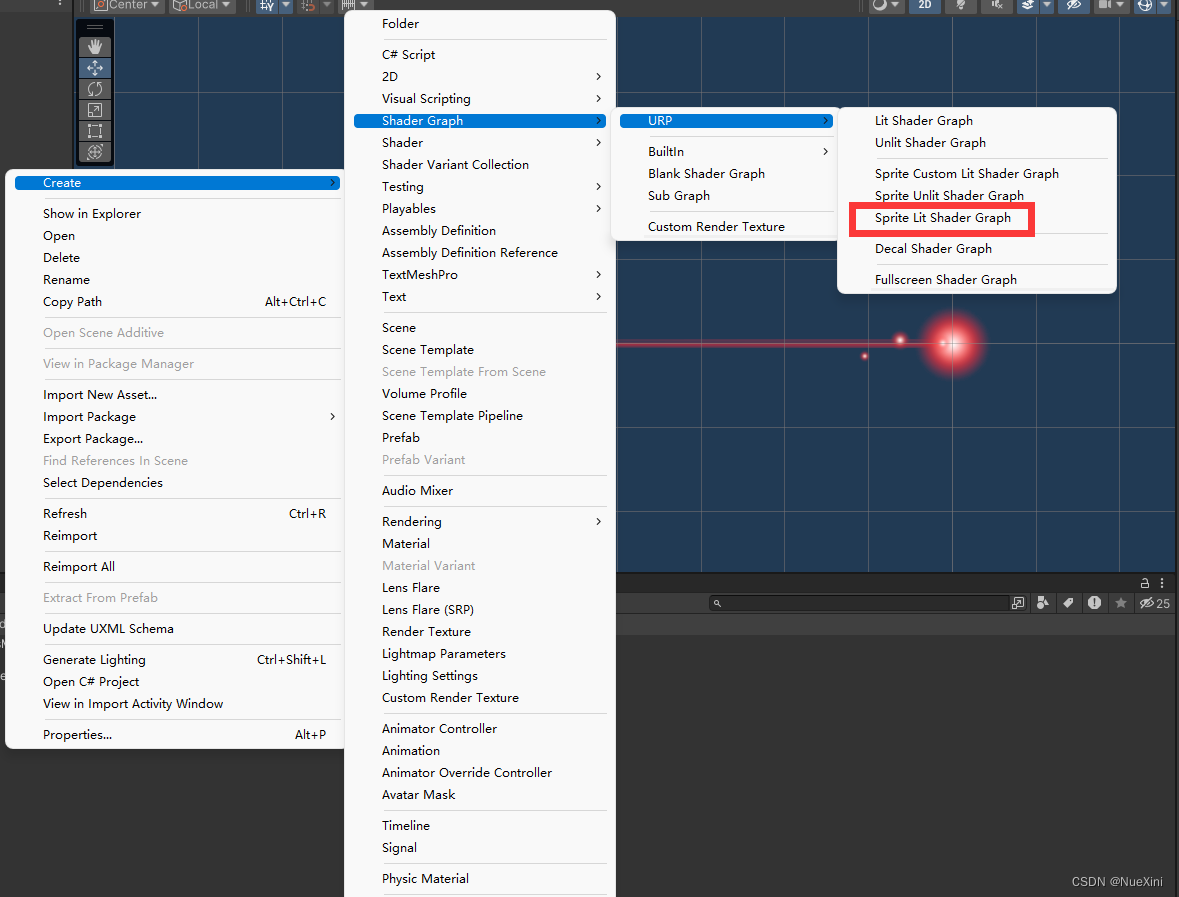
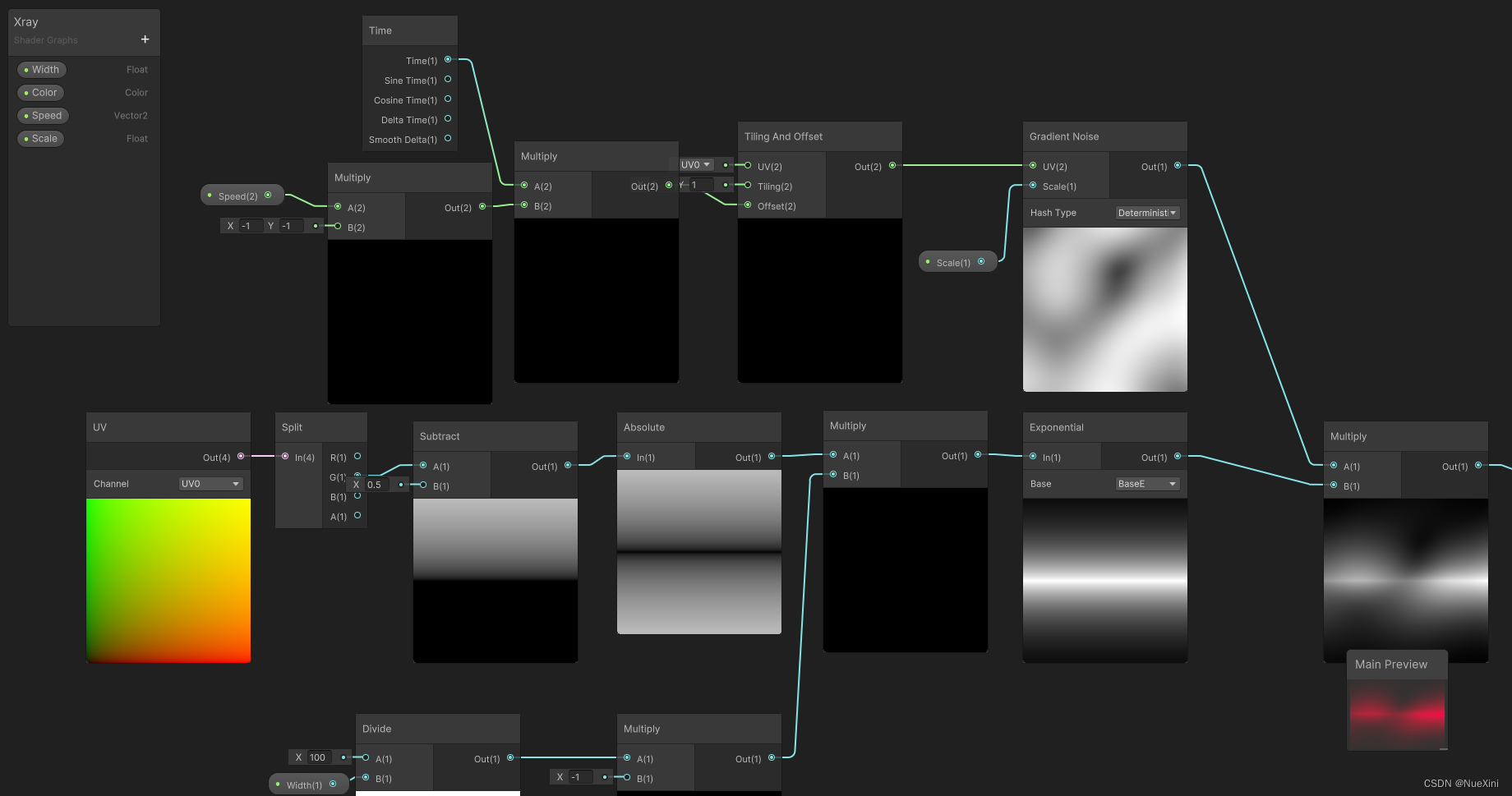
创建Shader
Create --> Shader Graph --> URP -->Sprite Lit Shader Graph,命名为Xray

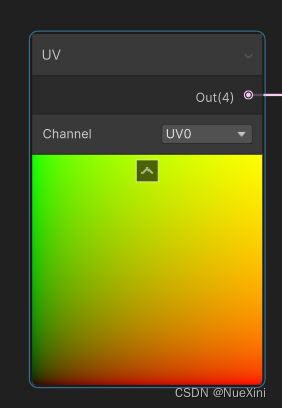
新建Node: UV
Create Node:UV

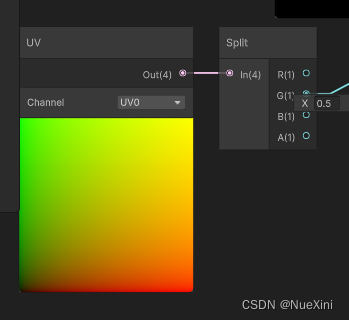
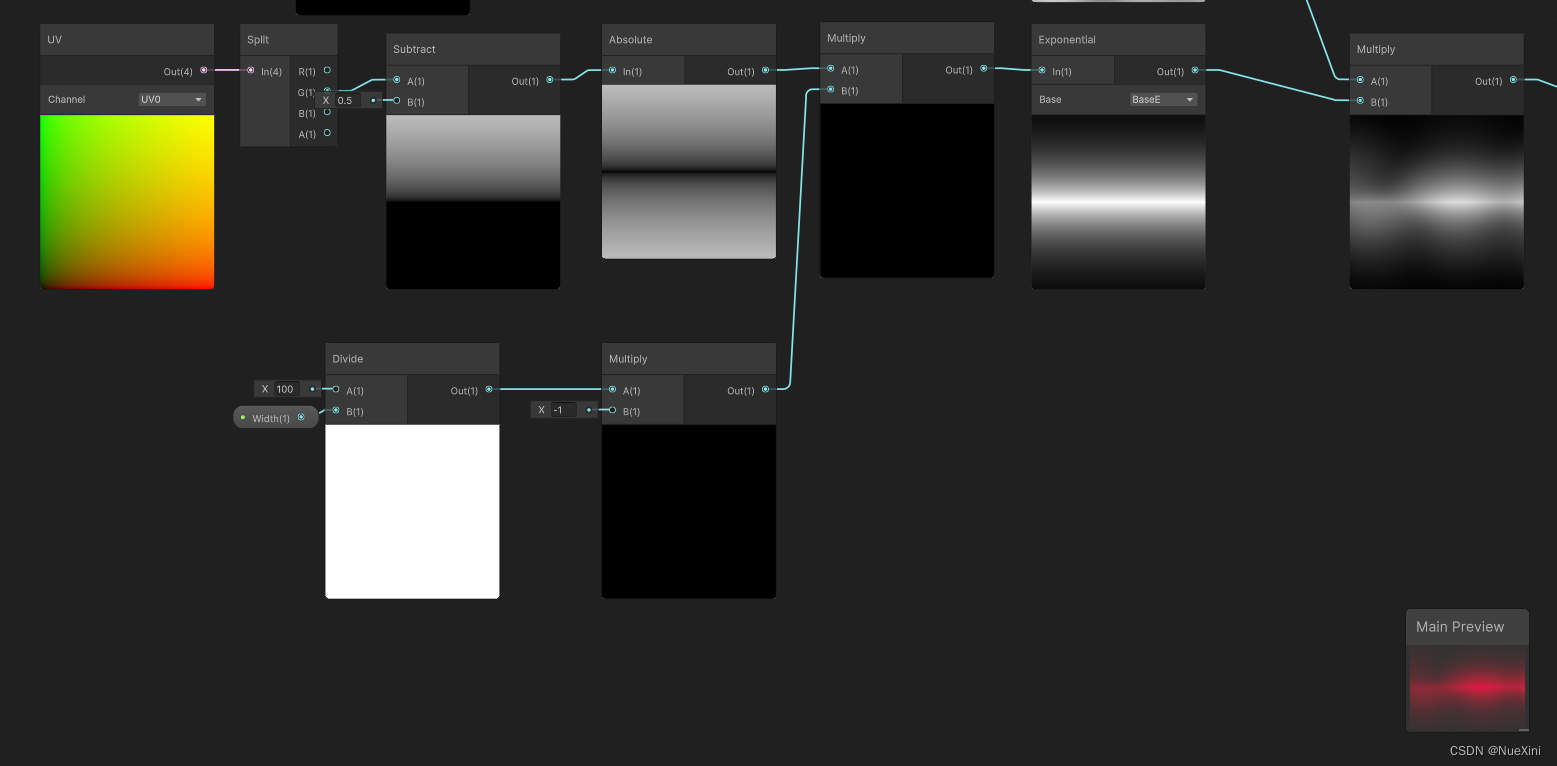
新建Node: Split

…
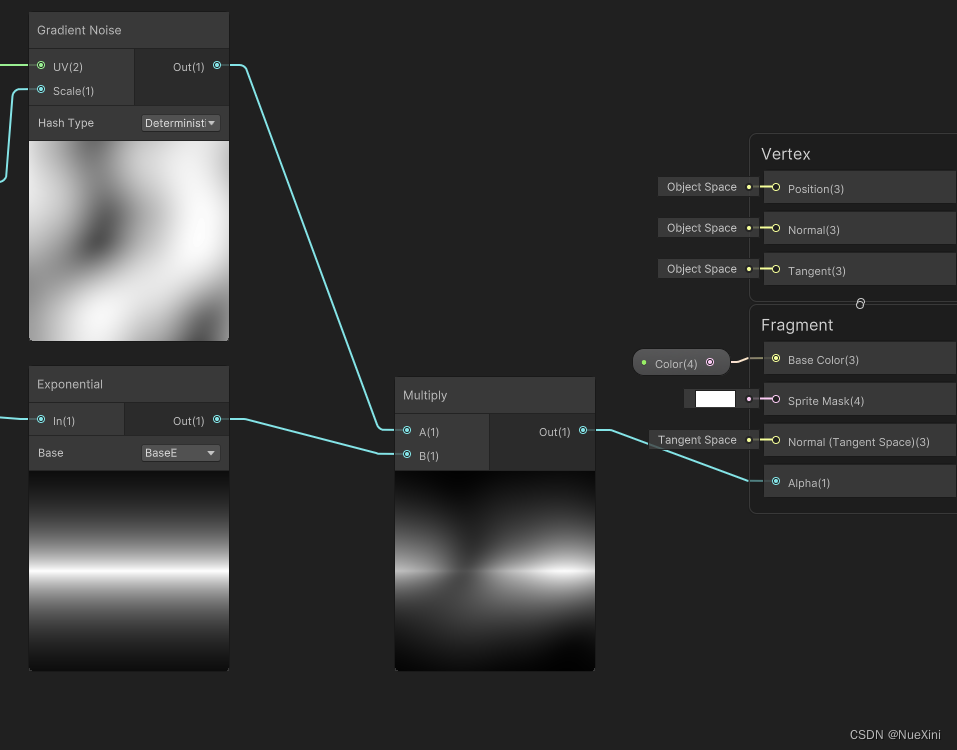
懒得码字了,直接上图来连一连,
注意:颜色模式统统选择
HDR




设置完左上角记得保存
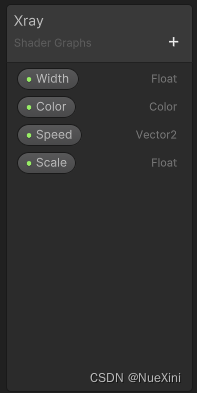
参数说明
Width:激光光束的宽度
Color:激光光束的颜色
Speed:激光光束的闪烁速度
Scale:激光光束的缩放
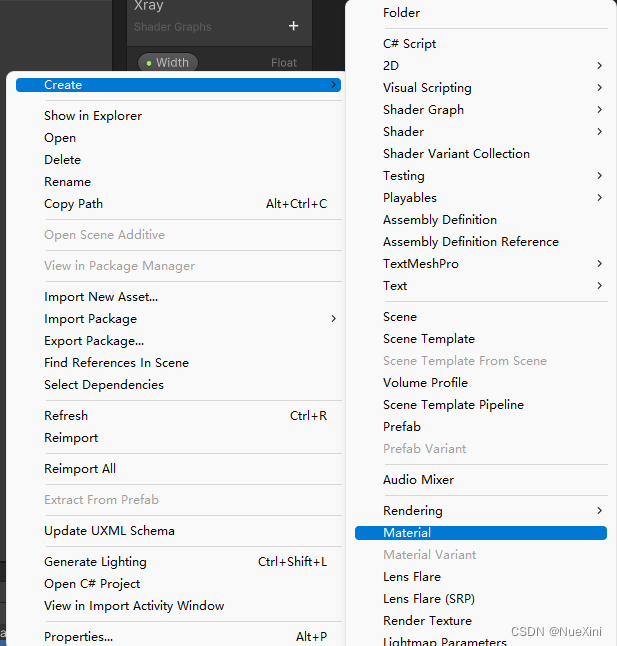
基于Shader创建Material
鼠标右键刚刚保存的Shader,然后创建Material,命名为XrayMaterial

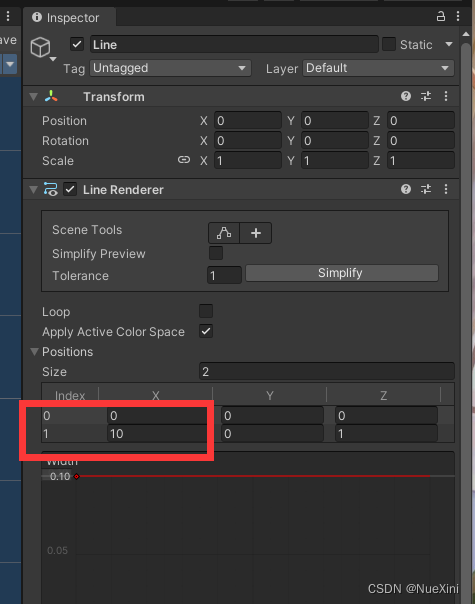
创建Line
创建一个空物体对象,在子级创建一个Line

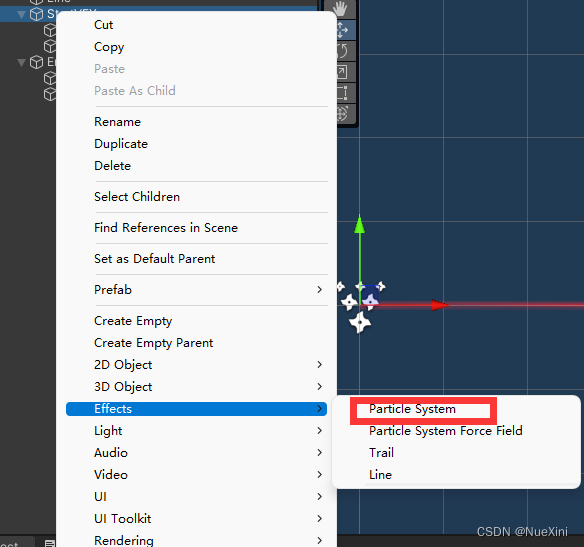
创建粒子系统StartVFX
在Line同级下创建一个空物体,在创建一个粒子系统

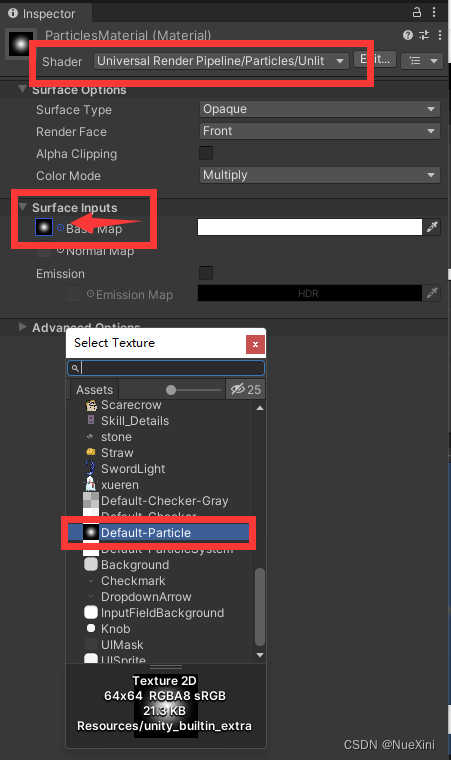
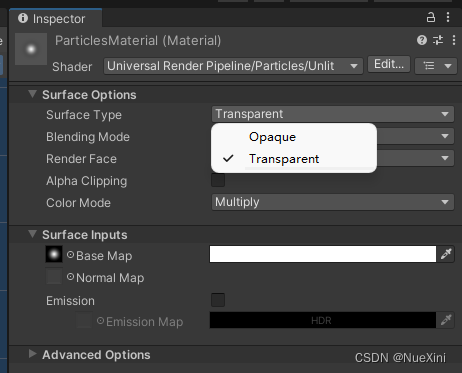
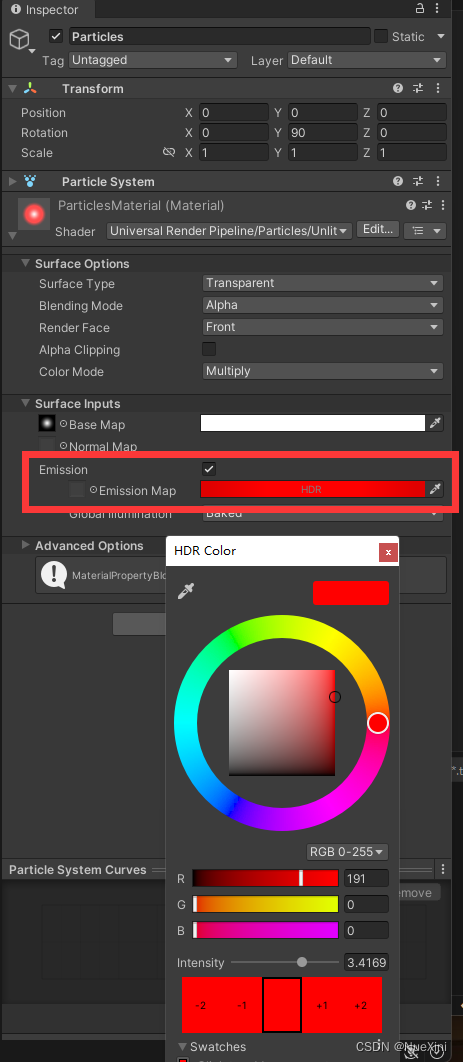
创建粒子材质
新建一个Material,shader和base map如图:

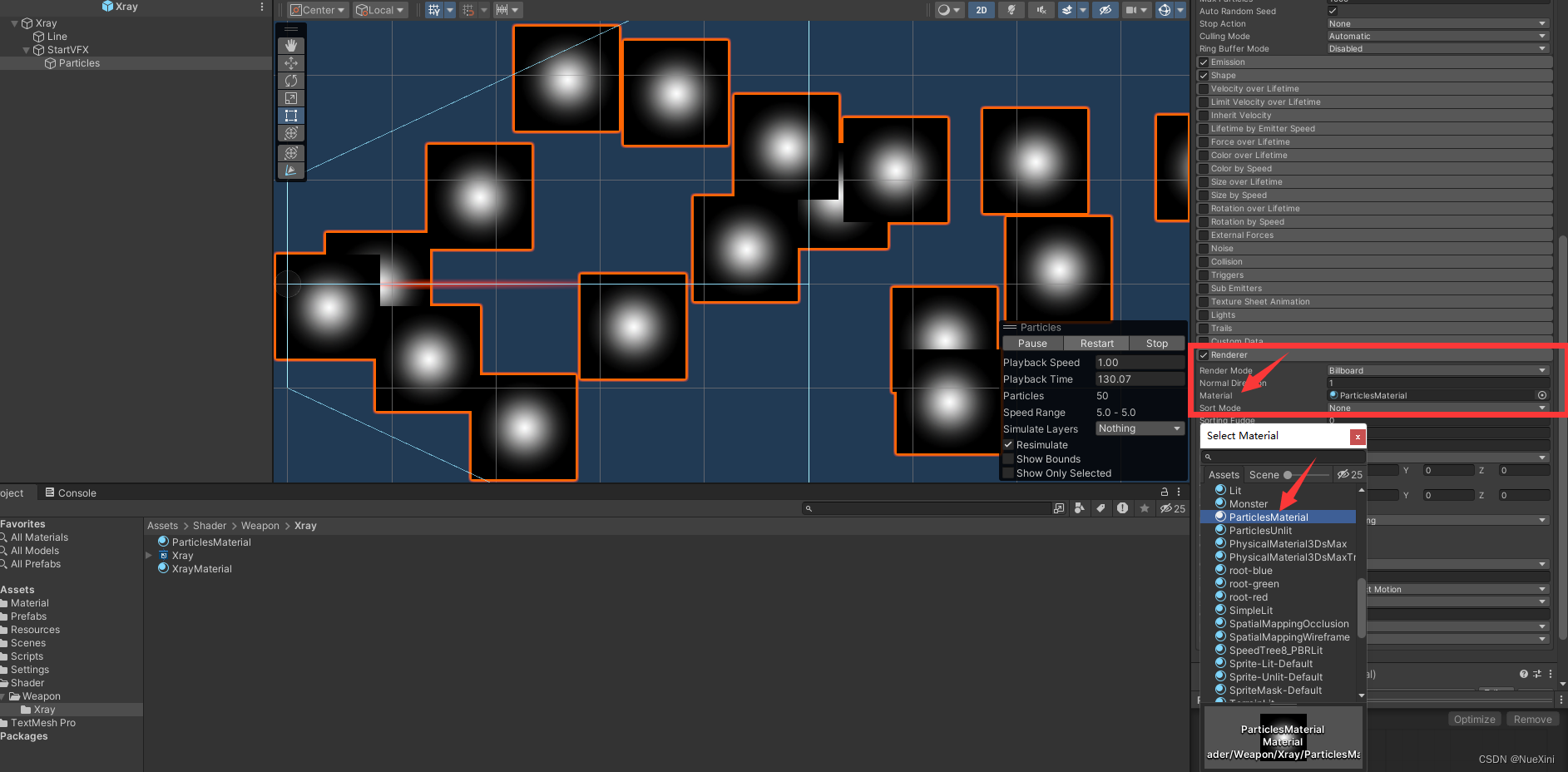
更改粒子系统的材质

设置透明模式
去除黑色部分修,改刚刚新建的材质,Surface Type选择Transparent

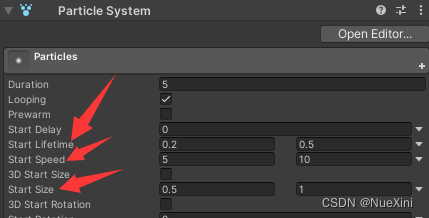
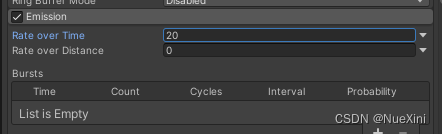
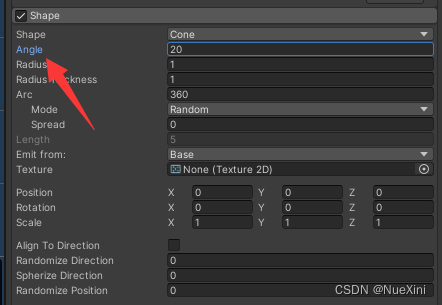
设置粒子效果
这些设置随自己的喜好修改



粒子由大变小或者由小变大


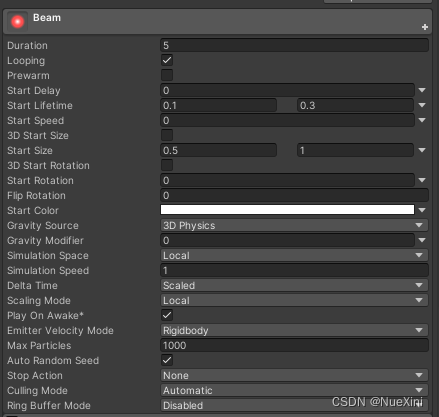
创建一个Beam
基于刚刚设置的粒子系统,复制一份命名为Beam, 修改一下设置
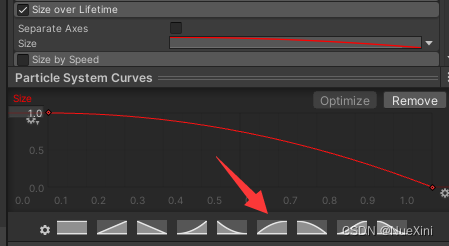
关闭 Size over lifetime

把大小改大,速度改为0,生命周期改小
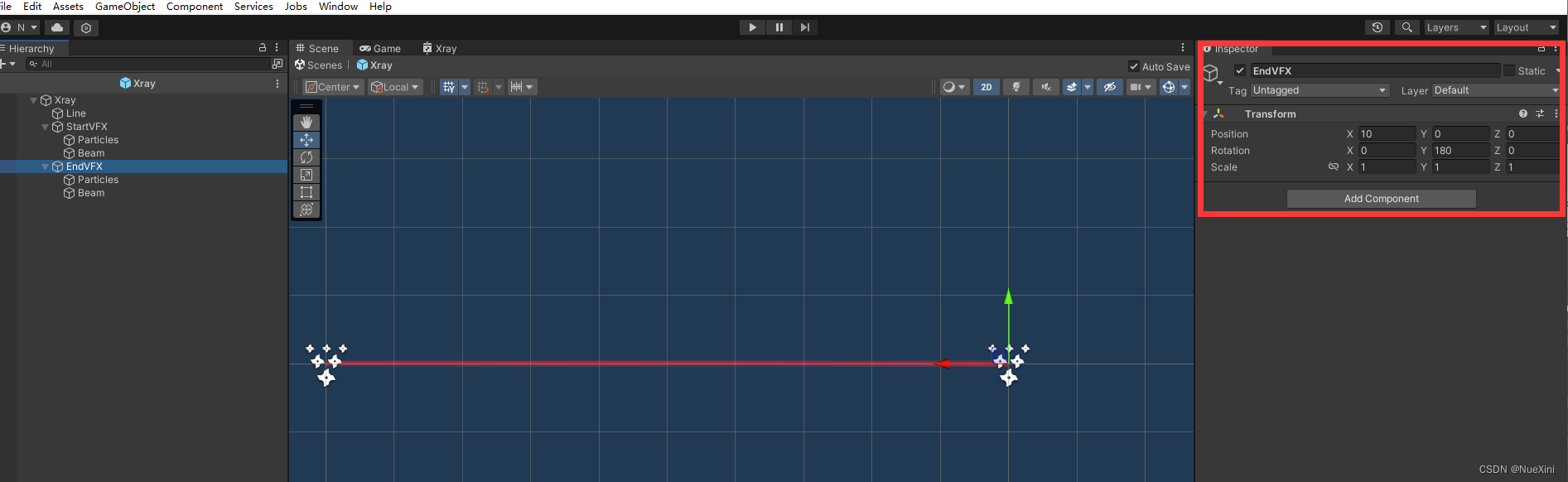
设置EndVFX
复制StartVFX, 命名为EndVFX

posion的X轴根据Line的长度来设置

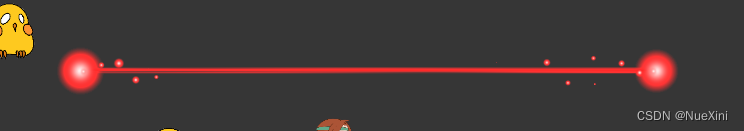
效果预览


激光光束管理脚本
在上面的预览效果图中还没写管理脚本,给他添加一个,挂载到Xray上
using Unity.Mathematics;
using UnityEngine;
public class XrayController : MonoBehaviour
{
public static XrayController Instance;
public GameObject HittedGameObject { get; private set; }
[SerializeField]
private Color xrayColor = Color.red;
[SerializeField]
private int xrayLength = 10;
[SerializeField]
private float xraySpeed = 1.0f;
[SerializeField]
private float xrayWidth = 1.0f;
private LineRenderer lineRenderer;
private Transform startVFX;
private Transform endVFX;
private void Awake()
{
Instance = this;
}
private void Start()
{
lineRenderer = GetComponentInChildren<LineRenderer>();
startVFX = transform.GetChild(1);
endVFX = transform.GetChild(2);
UpdateEndPosition();
}
private void Update()
{
UpdateEndPosition();
}
private void UpdateEndPosition()
{
Vector2 position = transform.position;
float rotation = transform.rotation.eulerAngles.z;
rotation *= Mathf.Deg2Rad;
var direction = new Vector2(Mathf.Cos(rotation), Mathf.Sin(rotation));
var hit = Physics2D.Raycast(position, direction.normalized);
float length = xrayLength;
float xrayEndRotation = 180;
if (hit)
{
HittedGameObject = hit.collider.gameObject;
length = (hit.point - position).magnitude;
xrayEndRotation = Vector2.Angle(direction, hit.normal);
Debug.Log(xrayEndRotation);
}
lineRenderer.SetPosition(1, new Vector2(length, 0));
Vector2 endPositon = position + direction * length;
startVFX.position = position;
endVFX.position = endPositon;
endVFX.rotation = quaternion.Euler(0, 0, xrayEndRotation);
}
}
最终预览

