【开发实践】网页预览excel表格原版样式
一、需求分析
由于业务部门需要,在导出excel表格页面,不需要先下载,就可以直接在页面上预览该表格文件。

二、代码实现
使用Luckysheet实现:
什么是Luckysheet
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。Luckysheet官网:Luckysheet官方在线文档
引入cdn:
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
【前后端数据处理】:
后端返回给前端的数据,需要时流数据:
/**
* 下载文件
*
* @param filePath 目标路径
* @param response 响应请求
*/
public static void downloadExcelFiles(String filePath, String fileName, HttpServletResponse response, boolean delete) {
try {
// 读到流中
File file = new File(filePath);
// 设置输出的格式
//设置中文文件名称
fileName = URLEncoder.encode(fileName, "UTF-8");
//浏览器默认服务器传过去的是html,不是excel文件
//设置响应类型:传输内容是流,并支持中文
response.setContentType("application/octet-stream;charset=UTF-8");
//设置响应头信息header,下载时以文件附件下载
response.setHeader("Content-Disposition", "attachment;filename=" + fileName);
// 循环取出流中的数据
if (file.exists()) {
InputStream inStream = new FileInputStream(filePath);
byte[] b = new byte[100];
int len;
while ((len = inStream.read(b)) > 0) {
response.getOutputStream().write(b, 0, len);
}
inStream.close();
if (delete) {
deleteDir(new File(filePath).getParentFile().getParentFile());
}
}
} catch (IOException e) {
e.printStackTrace();
}前端请求:
axios({
method: "post",
url: url,
responseType:'arraybuffer', //告诉服务器想到的响应格式
headers: {}
}).then(res => {
that.getShowData(res)
}).catch(function (error) {
$.Notification.autoHideNotify('error', 'top right', '错误提示', '抱歉,服务器错误!');
})
//方法
getShowData(res) {
const data = res.data
var blob = new Blob([data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'});
// console.log("====blob====", blob)
if (blob.size === 0) {
return alert("数据不存在!");
}
const file = new window.File(
[blob], // blob
'Filename.xlsx',
{type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'}
);
// console.log("====file====", file)
this.loadExcel(file)
$('#full-width-modal').modal('show');
},
//加载方法
loadExcel(files) {
LuckyExcel.transformExcelToLucky(files, function (exportJson, luckysheetfile) {
// console.log("transformExcelToLucky", files, exportJson)
if (exportJson.sheets === null || exportJson.sheets.length === 0) {
alert("读取excel文件内容失败,目前不支持xls文件!");
return;
}
window.luckysheet.destroy();
window.luckysheet.create({
container: 'luckysheet', //luckysheet is the container id
showinfobar: false,
data: exportJson.sheets,
title: exportJson.info.name,
userInfo: exportJson.info.name.creator,
lang: 'zh', // 设定表格语言
showinfobar: false,//是否显示顶部信息栏
showtoolbar: false,//是否显示工具栏
// showsheetbar: false,//是否显示底部sheet页按钮
enableAddRow: false,//允许添加行
// 自定义配置底部sheet页按钮
showsheetbarConfig: {
add: false,
menu: false,
},
//自定义底部sheet页右击菜单
sheetRightClickConfig: {
delete: false, // 删除
copy: false, // 复制
rename: false, //重命名
color: false, //更改颜色
hide: false, //隐藏,取消隐藏
move: false, //向左移,向右移
},
//自定义单元格右键菜单
cellRightClickConfig: {
copy: false, // 复制
copyAs: false, // 复制为
paste: false, // 粘贴
insertRow: false, // 插入行
insertColumn: false, // 插入列
deleteRow: false, // 删除选中行
deleteColumn: false, // 删除选中列
deleteCell: false, // 删除单元格
hideRow: false, // 隐藏选中行和显示选中行
hideColumn: false, // 隐藏选中列和显示选中列
rowHeight: false, // 行高
columnWidth: false, // 列宽
clear: false, // 清除内容
matrix: false, // 矩阵操作选区
sort: false, // 排序选区
filter: false, // 筛选选区
chart: false, // 图表生成
image: false, // 插入图片
link: false, // 插入链接
data: false, // 数据验证
cellFormat: false // 设置单元格格式
}
});
});
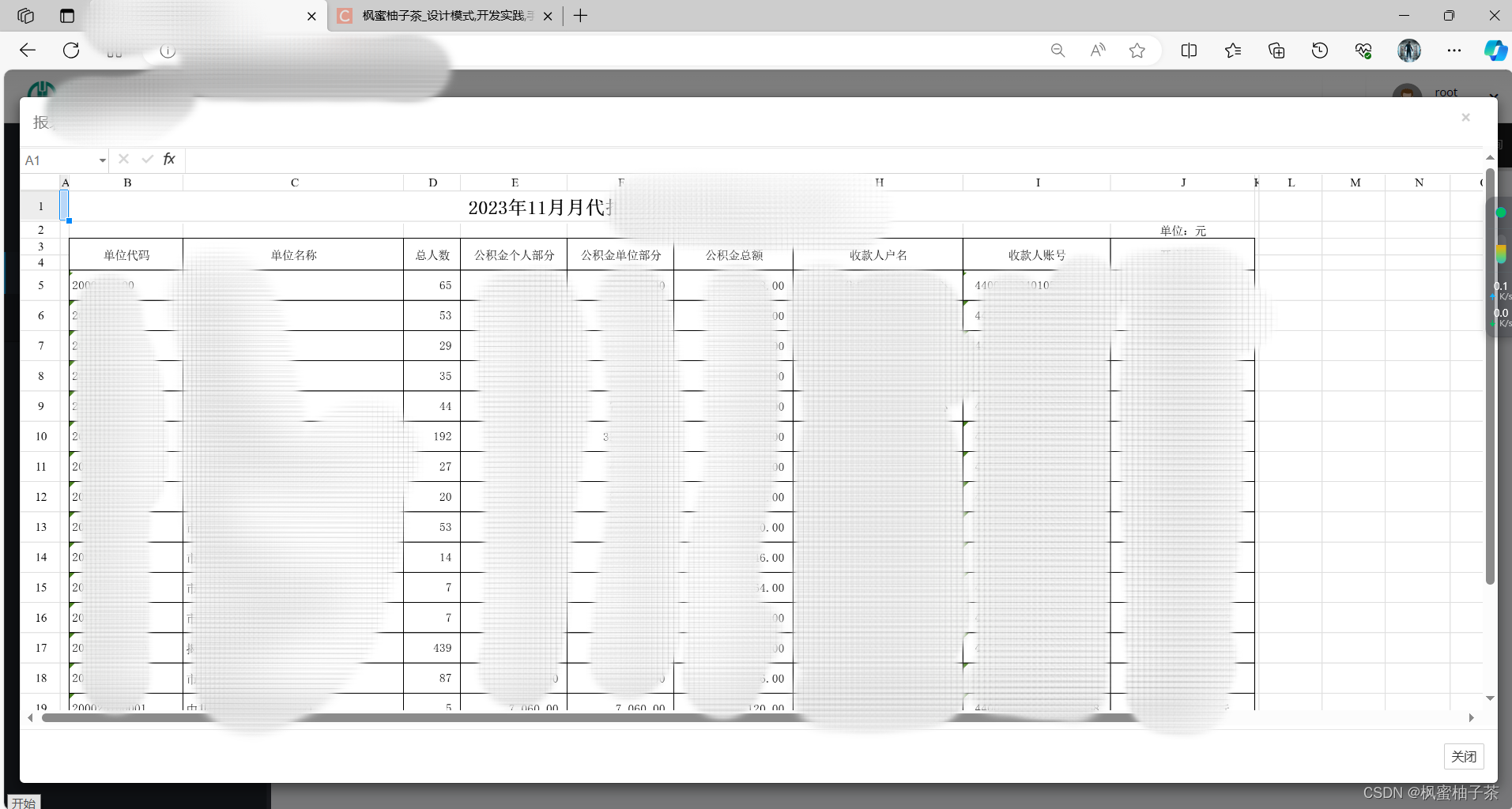
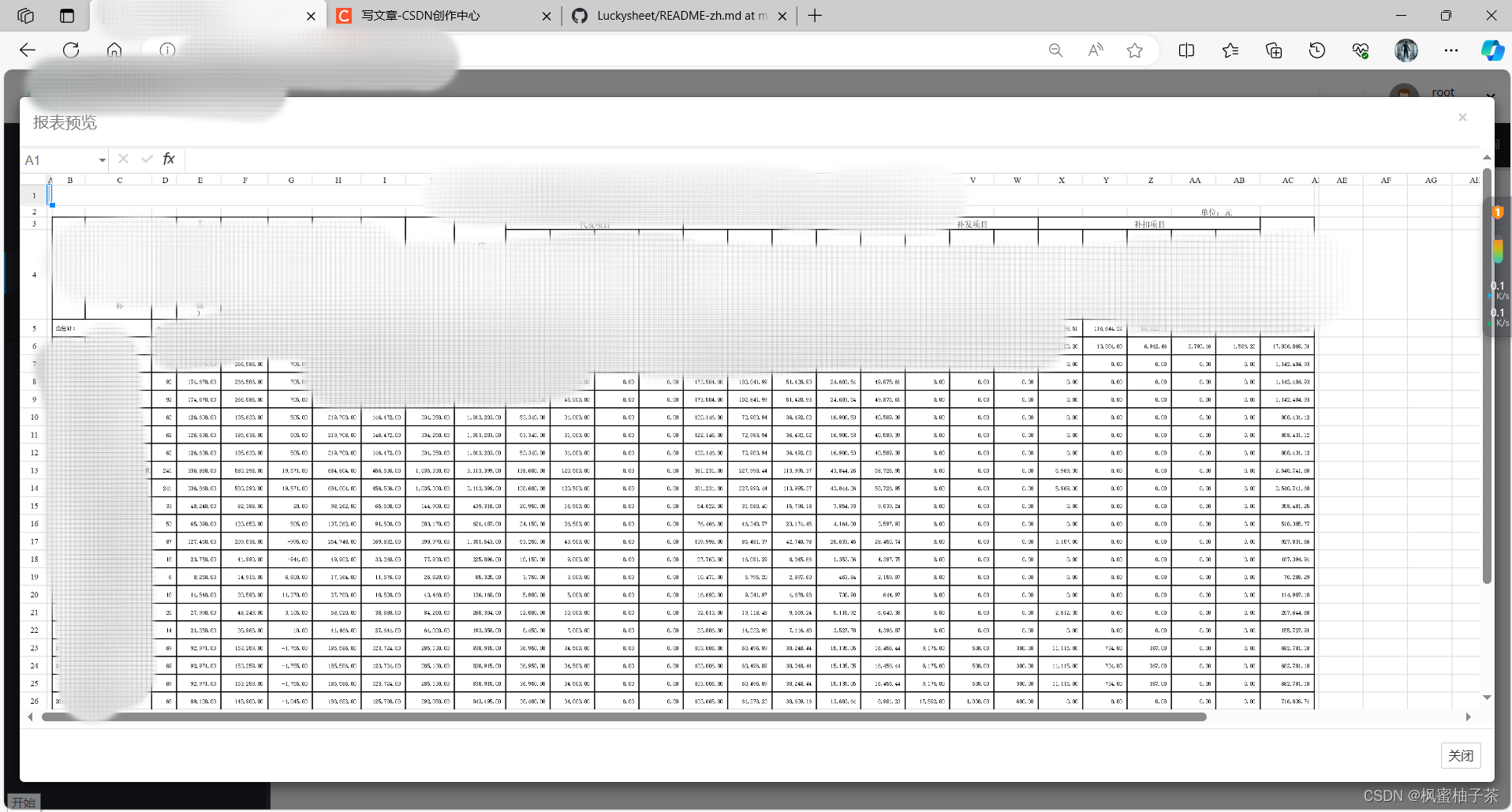
},【效果图】

如果文章对您有帮助的话,点赞支持一下吧!
