【UGUI】中Content Size Fitter)组件-使 UI 元素适应其内容的大小
官方文档:使 UI 元素适应其内容的大小 - Unity 手册
必备组件:Content Size Fitter
通常,在使用矩形变换定位 UI 元素时,应手动指定其位置和大小(可选择性地包括使用父矩形变换进行拉伸的行为)。
但是,有时可能希望自动调整矩形的大小来适应 UI 元素的内容。为此,可添加名为内容大小适配器 (Content Size Fitter) 的组件。
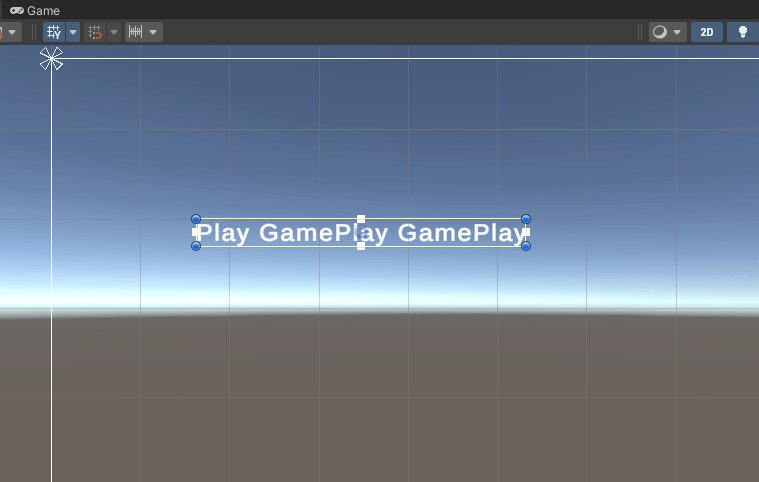
例如文本字体变大、内容变多,都需要增大UI矩形来显示内容

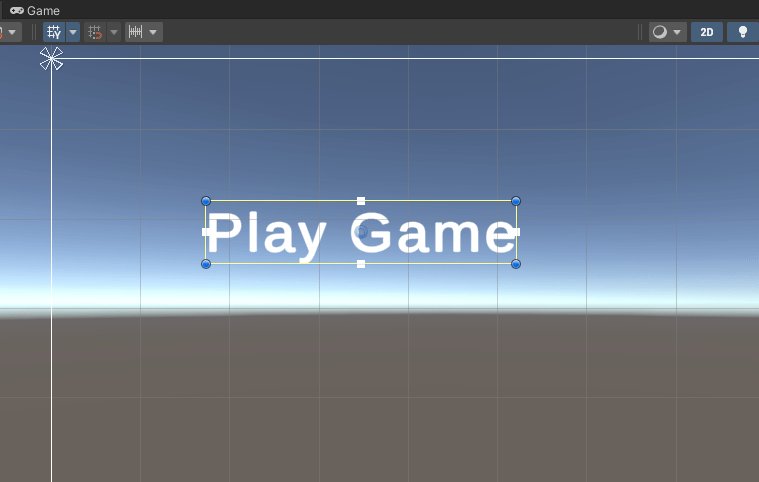
适应文本大小
为了使带有文本组件的矩形变换适应文本内容,请将内容大小适配器组件添加到具有文本组件的同一游戏对象。然后将 Horizontal Fit 和 Vertical Fit 下拉选单设置为 Preferred 设置。
工作原理
此处的工作原理是文本组件充当布局元素,可提供有关最小大小和偏好大小的大小信息。在手动布局中,不会使用此信息。内容大小适配器是一种布局控制器,可监听布局元素提供的布局信息,并根据此信息控制矩形变换的大小。
注意轴心
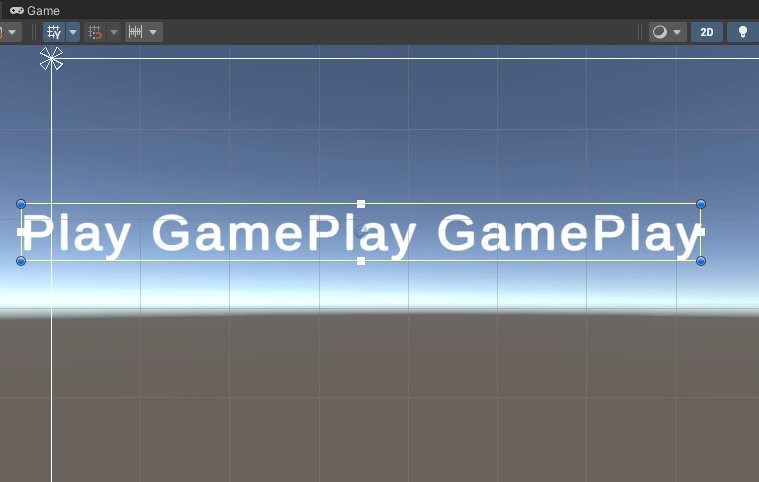
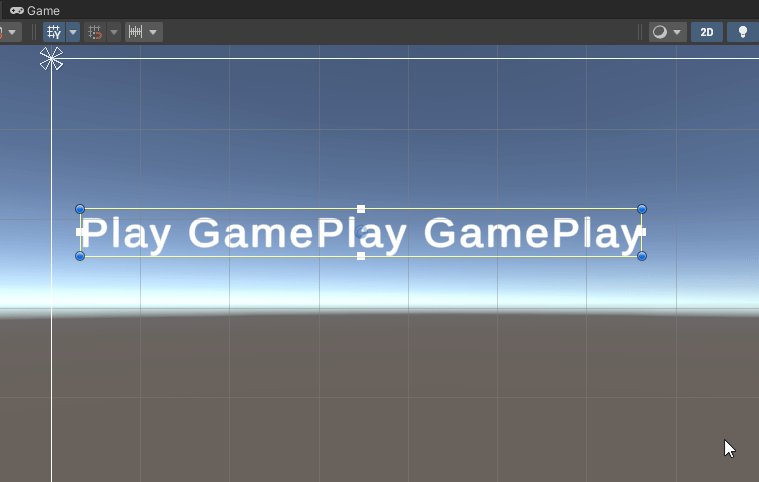
当 UI 元素自动调整大小来适应其内容时,应特别注意矩形变换的轴心。当元素调整大小时,轴心将保持在原位,因此通过设置轴心位置,可控制元素扩展或收缩的方向。例如,如果轴心位于中心,则元素将在所有方向上均匀扩展,如果轴心位于左上角,则元素将向右和向下扩展。
适应具有子文本的 UI 元素的大小
如果 UI 元素(比如按钮)具有一个背景图像和一个带有文本组件的子游戏对象,这种情况下可能会希望整个 UI 元素适应文本的大小 - 可能还需要一些填充。
为此,首先将水平布局组 (Horizontal Layout Group) 添加到 UI 元素,然后也添加内容大小适配器。将 Horizontal Fit 和/或 Vertical Fit 设置为 Preferred 设置。此外,可使用水平布局组中的填充属性来添加和调整填充。
为什么使用水平布局组?其实,也可以是垂直布局组 (Vertical Layout Group),只要只有一个子项,两者的结果就是相同的。
工作原理
水平(或垂直)布局组既可用作布局控制器,也可用作布局元素。首先,布局组会监听该组内的子项(在本示例中为子文本组件)提供的布局信息。然后,布局组将确定该组必须为多大(最小大小和偏好大小)才能够包含所有子项,并充当布局元素来提供这些有关最小大小和偏好大小的信息。
内容大小适配器会监听同一游戏对象上的任何布局元素提供的布局信息 - 在本示例中由水平(或垂直)布局组提供。根据设置,内容大小适配器随后会基于此信息控制矩形变换的大小。
一旦设置了矩形变换的大小,水平(或垂直)布局组将确保根据可用空间来定位其子项并调整大小。请参阅有关水平布局组的页面,详细了解如何控制其子项的位置和大小。
使布局组的子项适应各自的大小
如果有一个布局组(水平或垂直)并希望该组中的每个 UI 元素都适应其各自的内容,该怎么做?
这种情况下不能为每个子项添加内容大小适配器。原因是内容大小适配器想要控制自己的矩形变换,但父布局组也想要控制子矩形变换。因此会产生冲突,结果是不明确的行为。
但是,也没有必要这样做。父布局组已经可以使每个子项适应内容的大小。需要做的是禁用布局组上的 Child Force Expand 开关。如果子项本身也是布局组,可能还需要禁用这些子项上的 Child Force Expand 开关。
一旦子项不再以灵活宽度进行扩展,便可使用 Child Alignment 设置在布局组中指定子项的对齐方式。
如果希望某些子项进行扩展以便填充额外的可用空间,而其他子项不扩展,该怎么办?向需要扩展的子项添加布局元素组件并在这些布局元素上启用 Flexible Width 或 Flexible Height 属性,即可轻松控制此行为。父布局组仍应禁用 Child Force Expand 开关,否则所有子项将灵活扩展。
工作原理
一个游戏对象可以有多个组件,每个组件都提供有关最小大小、偏好大小和灵活大小的布局信息。优先级系统将确定哪些值优先于其他值。布局元素组件的优先级高于文本、图像和布局组组件,因此可用于覆盖它们提供的任何布局信息值。
布局组监听子项提供的布局信息时,还会考虑覆盖的灵活大小。然后,在控制子项的大小时,布局组不会让子项的大小超过偏好大小。但是,如果布局组启用了 Child Force Expand 选项,则始终会使所有子项的灵活大小至少为 1。
更多信息
本页面介绍了一些常见用例的解决方案。如需了解自动布局系统的更深入说明,请参阅 UI 自动布局页面。
