Vue3-VueRouter4路由语法解析

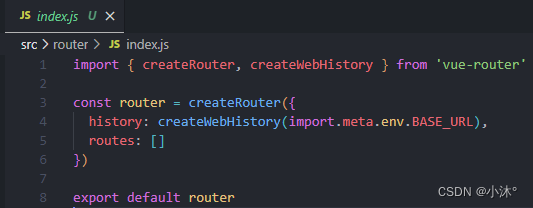
1.创建路由实例由createRouter实现
2.路由模式
1)history模式使用createWebHistory():地址栏不带#
2)hash模式使用createWebHashHistory():地址栏带#
3)参数是基础路径,默认/
括号里的就是设置路径的前缀,此处是个变量,也可以设置固定值

import.meta.env.BASE_URL:vite中的环境变量
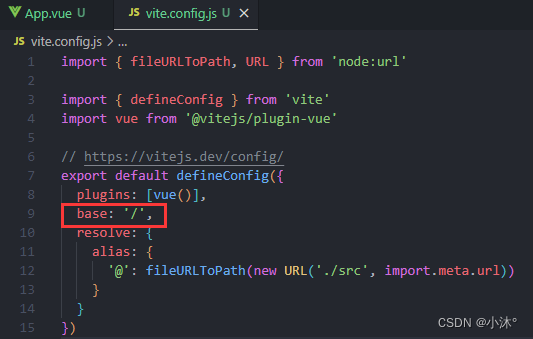
在vite.config.js文件中配置base设置import.meta.env.BASE_URL

详细参考:环境变量和模式 | Vite 官方中文文档
向前兼容vue2语法,比如在模板中使用$router.push('路径')也可以跳转,但是在js中使用this.$router.push('路径')不可以跳转,因为vue3中获取不到this
在Vue3 Composition中
import { useRouter, useRoute } from 'vue-router'获取路由对象 router useRouter
const router=useRouter()获取路由参数 route useRoute
const route=useRoute()这样就可以用router.push('路径')来跳转页面了
