antd vue a-select 下拉框位置偏移
问题
下拉框未固定
原因
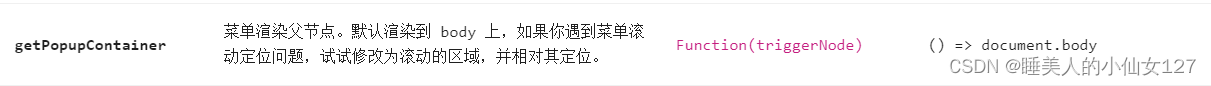
select下拉框的定位是根据body定位

解决方法
在select 标签中添加: :getPopupContainer="(triggerNode) => (triggerNode.parentElement)"
:getPopupContainer="(triggerNode) => (triggerNode.parentElement)"问题
下拉框未固定
原因
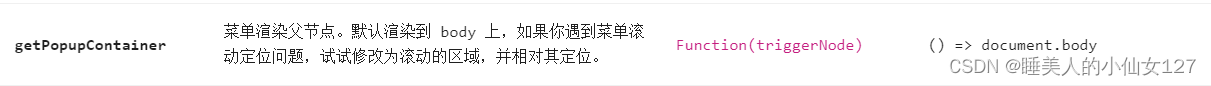
select下拉框的定位是根据body定位

解决方法
在select 标签中添加: :getPopupContainer="(triggerNode) => (triggerNode.parentElement)"
:getPopupContainer="(triggerNode) => (triggerNode.parentElement)"