Vue项目实战之一----实现分类弹框效果
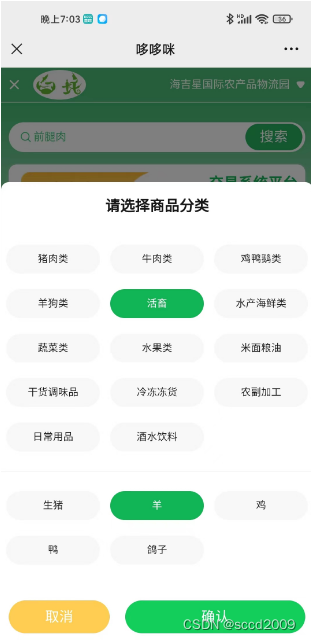
效果图

实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
.as {
width: auto;
margin-left: 20px;
height: auto;
}
.ass {
width: auto;
margin-left: 20px;
height: auto;
margin-top: 20px;
}
.cass {
width: auto;
margin-left: 20px;
height: auto;
margin-top: 20px;
}
</style>
</head>
<body>
<div id="app">
<el-button round @click="drawer = true" typer="primary" style="margin-left: 16px">点击选择需要的东西</el-button>
<el-drawer
title="请选择商品分类"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<div class="as">
<el-button round v-for="(item,index) in tableDate" style="margin-bottom: 20px;margin-left: 10px"
@click="xian(item)">
{{item.name}}
</el-button>
</div>
<div v-show="hiddens" class="ass">
<hr/>
<el-button round v-for="(ss,index) in childrens" style="margin-bottom: 20px;margin-left: 10px"
@click="san(ss)">
{{ss.na}}
</el-button>
</div>
<div v-show="hiddenes" class="ass">
<hr/>
<el-button round v-for="(san,index) in sanChildrens" style="margin-bottom: 20px;margin-left: 10px">
{{san.yu}}
</el-button>
</div>
<div class="cass">
<el-button type="warning" round>取消</el-button>
<el-button type="success" round style="width: 400px">确认</el-button>
</div>
</el-drawer>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
childrens: [],
sanChildrens:[],
hiddens: false,
hiddenes: false,
drawer: false,
direction: 'rtl',
tableDate: [
{
name: '活畜',
children: [
{na: "生猪"},
{na: "羊"},
{na: "鸡"},
{na: "鸭"},
{na: "格子"}]
}, {
name: "猪肉类",
children: [
{na: "猪瘦肉",
children: [
{yu: "猪背"},
{yu: "猪脚"},
{yu: "猪头"}]},
{na: "新鲜猪大腿",
children: [
{yu: "猪脚"},
{yu: "猪脚"},
{yu: "猪脚"}]},
{na: "新鲜猪尾巴",
children: [
{yu: "猪头"},
{yu: "猪头肉"},
{yu: "猪眼"}]}]
}, {
name: "牛肉类",
children: [
{na: "西藏黑山耗牛肉"},
{na: "日本合牛肉"},
{na: "俄罗斯黄牛肉"}]
}, {
name: "鸡鸭鹅类",
children: [
{na: "鸡胸肉"},
{na: "整只鸡"},
{na: "鸭腿"}]
}, {
name: "羊狗类",
children: [
{na: "狗头"},
{na: "羊头"},
{na: "羊大腿"}]
}, {
name: "水产海鲜类",
children: [
{na: "鲟鱼"},
{na: "鱿鱼"},
{na: "多宝鱼"}]
}, {
name: "蔬菜类",
children: [
{na: "白菜"},
{na: "菠菜"},
{na: "卷心菜"}]
}, {
name: "水果类",
children: [
{na: "苹果"},
{na: "香蕉"},
{na: "梨"}]
}, {
name: "米面粮油",
children: [
{na: "东北大米"},
{na: "缅甸小米"},
{na: "东北珍珠米"}]
}, {
name: "干货调味品",
children: [
{na: "耗油"},
{na: "生抽"},
{na: "胡椒盐"}]
}, {
name: "冷冻冻货",
children: [
{na: "冷冻猪大腿"},
{na: "冷冻瘦肉"},
{na: "冷冻猪尾巴"}]
}, {
name: "农副加工",
children: [
{na: "面粉"},
{na: "面包"},
{na: "小麦面包"}]
}, {
name: "日常用品",
children: [
{na: "毛巾"},
{na: "钢丝球"},
{na: "沐浴露"}]
}, {
name: "酒水饮料",
children: [
{na: "雪碧"},
{na: "可乐"},
{na: "啤酒"}]
}]
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {
});
},
xian(dd) {
this.hiddens = true;
this.childrens = dd.children;
this.hiddenes=false;
},
san(item){
this.hiddenes = true;
this.sanChildrens = item.children;
}
}
})
</script>
</html>